「iPhoneのホーム画面がアプリでごちゃごちゃしてるのをなんとかしたい」
「アプリの数を少なくしたいけど、どうしても減らせない」
「アプリをまとめられる方法があれば知りたい」
こんな疑問にお答えします。
結論から言うと、iPhoneのショートカットを作って、一つのアイコンに複数のアプリをまとめ整理していく方法を紹介していきます。
- 複数のアプリを一つのアイコンにまとめて管理
- ショートカットレシピの作り方
- 整理したホーム画面を画像付で紹介
 ゴリぞう
ゴリぞうどうしてもお気に入りのアプリやゲームが増えて、ホーム画面ごちゃごちゃしてくるよな。



ホーム画面を整理することで、探しているアプリも見つけやすくなって快適になります。
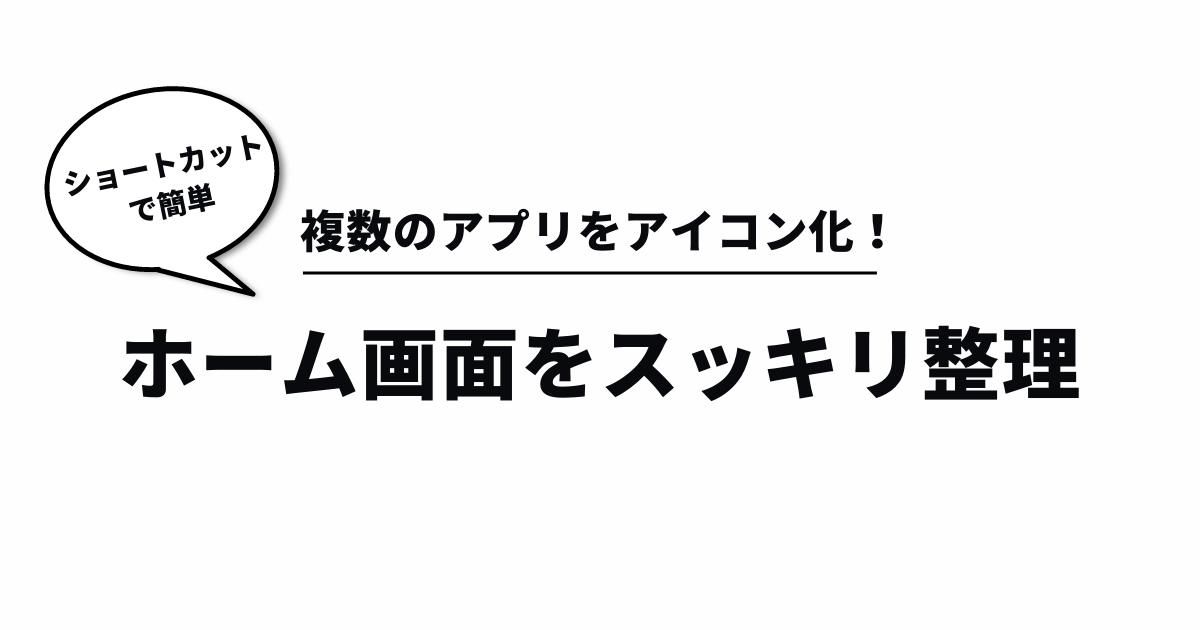
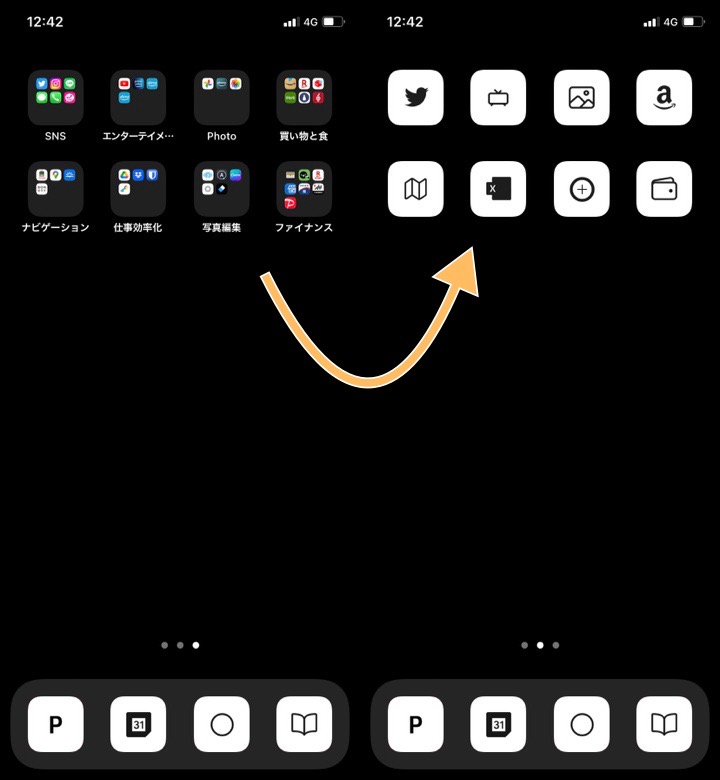
具体的には、こんな感じでホーム画面をスッキリ整理。


アプリを沢山インストールしていても、整理したホーム画面を手に入れることができます。
それでは早速参りましょう。
複数のアプリを1ヶ所で管理するショートカットの使い方
まずはショートカットの使い方から解説します。
ショートカットは、作成したレシピをホーム画面に追加することが可能。
その機能を利用し、アプリを一覧表示するレシピをフォルダのように使っていこうというのが今回の目的。
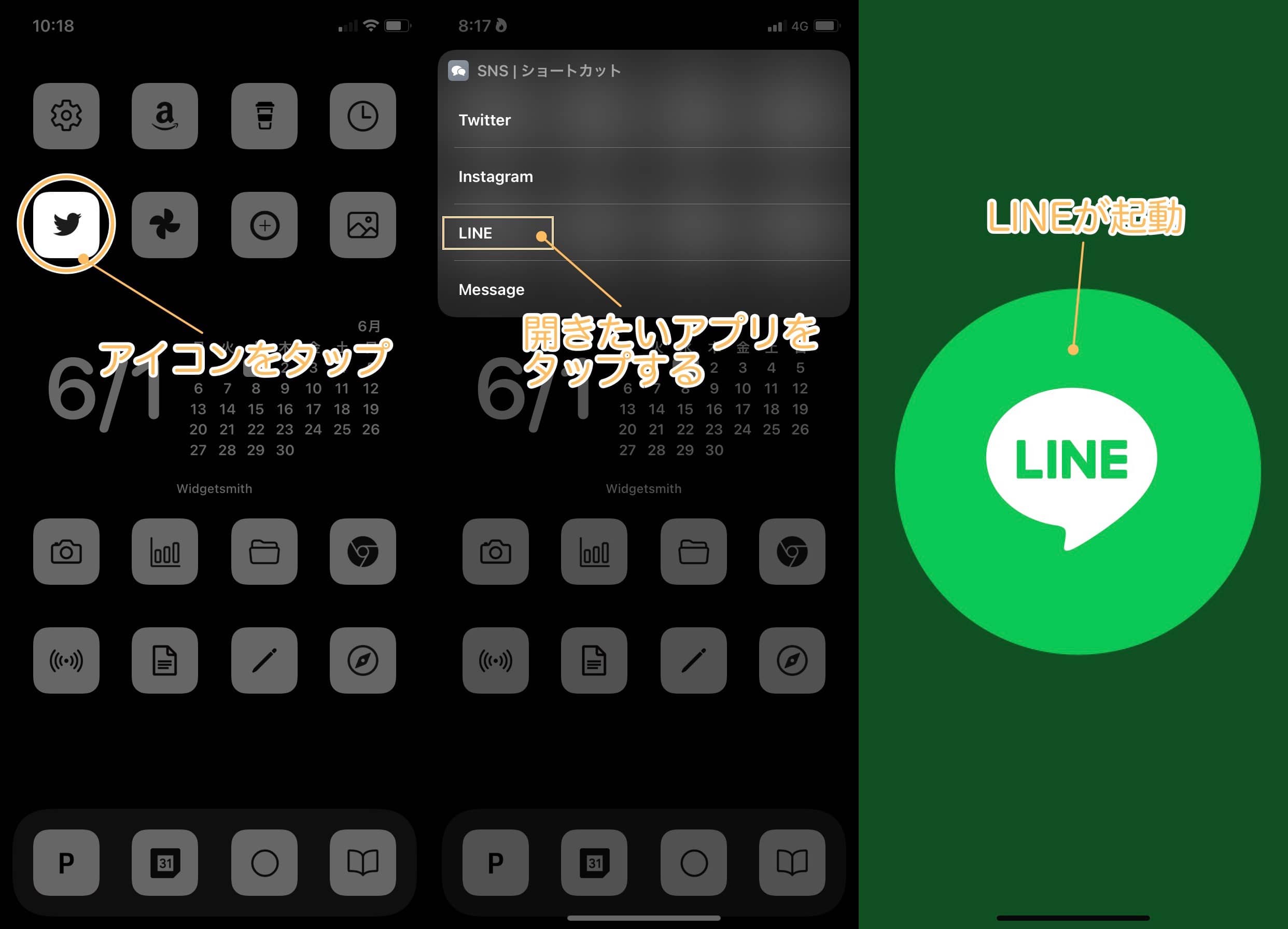
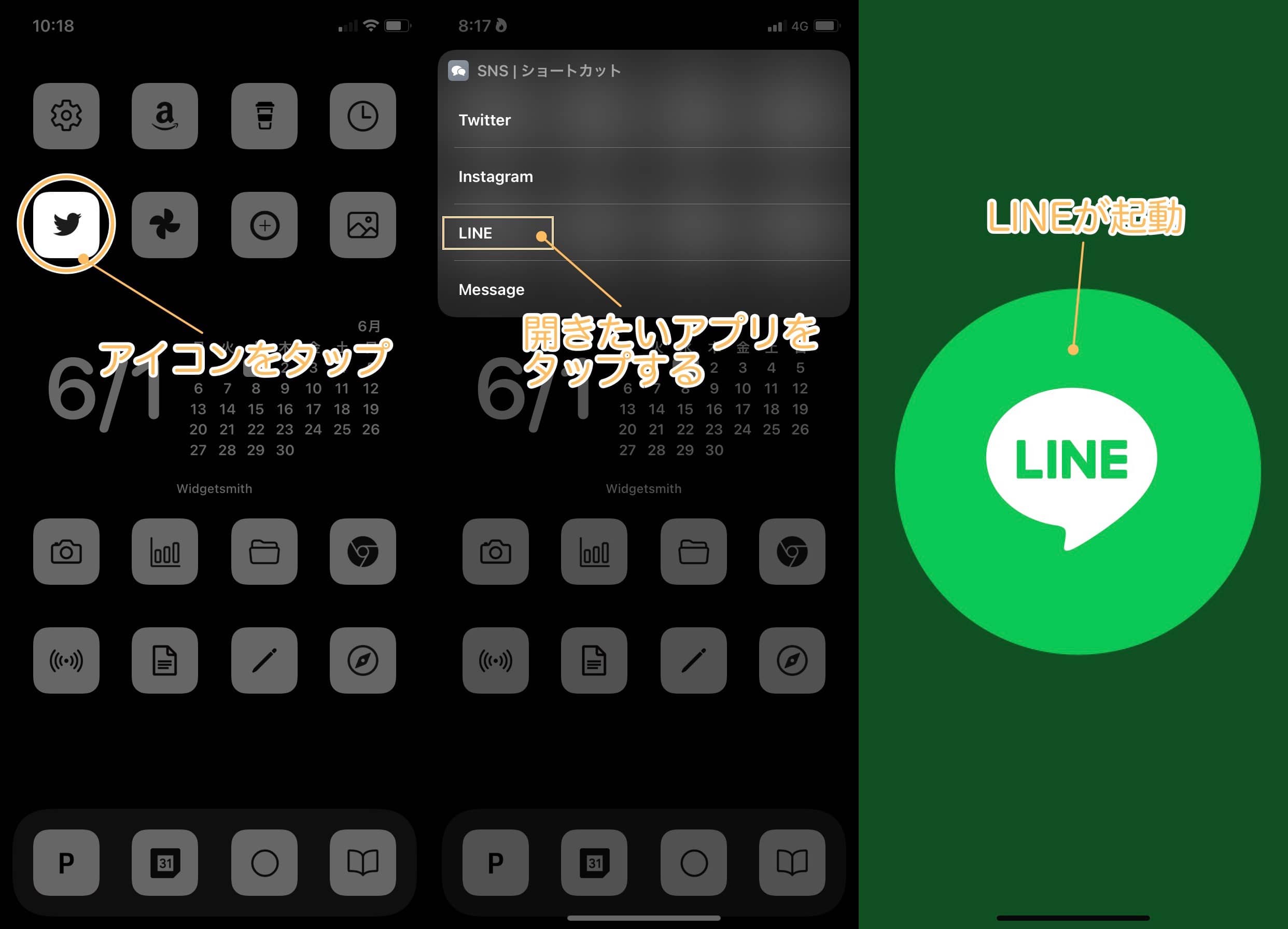
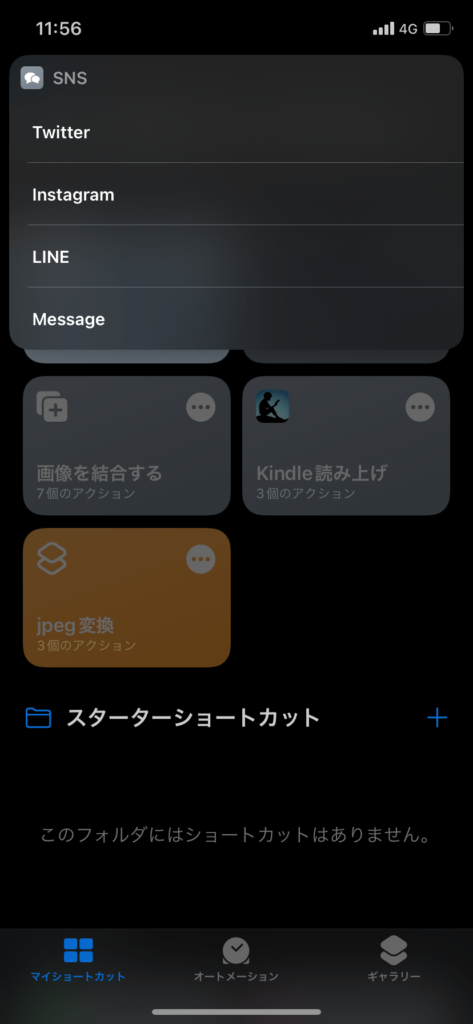
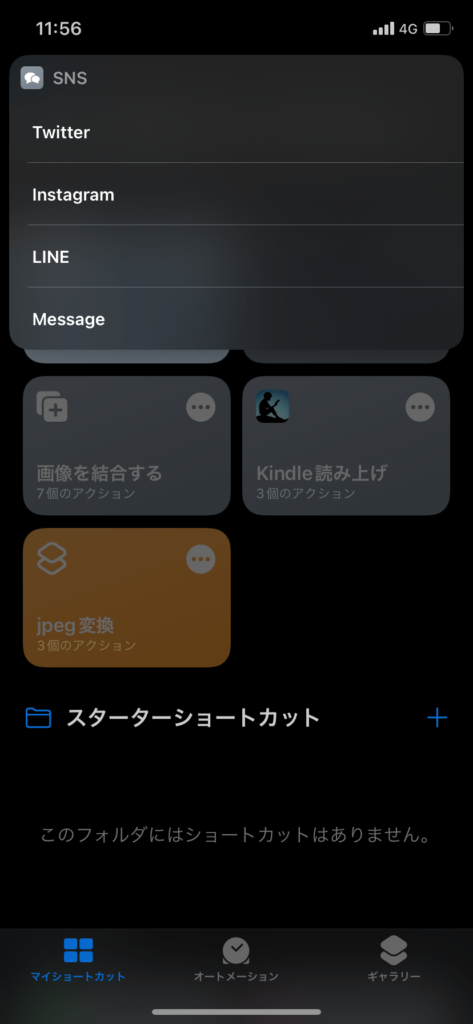
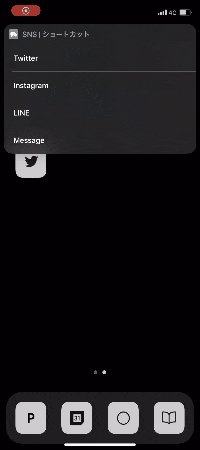
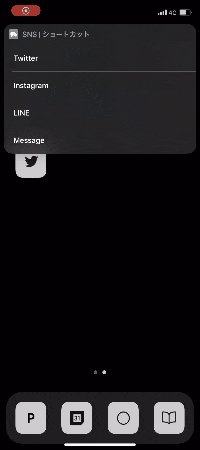
ホーム画面に設置したアイコンをタップすると「一覧メニュー」が表示され、それをタップすることでアプリが起動する仕組みになっています。


ジャンル毎にまとめてフォルダのように使う
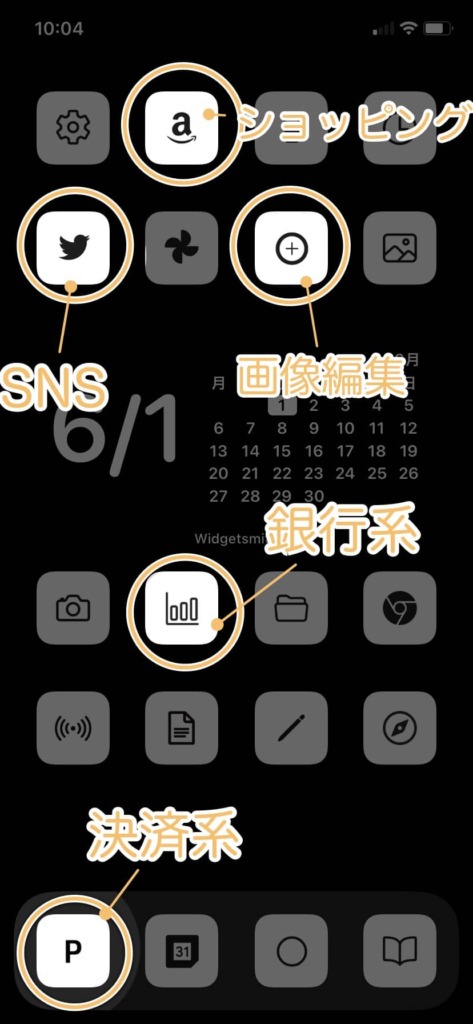
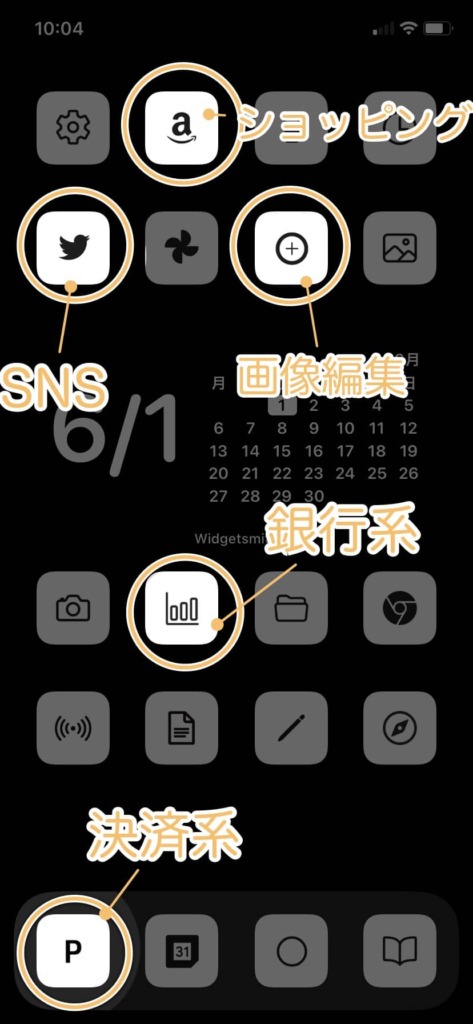
私の場合、5つのアイコンに「20以上」のアプリをまとめて運用しています。
- SNS系アプリ
- Amazonなどのショッピングアプリ
- 画像を編集するアプリ
- 銀行、家計簿などの金融系アプリ
- PayPay、楽天Payなどの決済アプリ
複数のアプリをアイコンにまとめることで、デフォルトのフォルダに比べて見た目もスマート印象に。





フォルダのように中身は見えませんが、ジャンル別に分けているので迷わず目的のアプリに辿り着けます。



もともとジャンル毎にアプリを分けて管理しているなら、そのまままるっと移植できそうだな。
複数のアプリを1ヶ所にまとめるレシピの作り方
ここからは、実際にショートカットを作成していきます。
作るのが面倒な方は参考用となるレシピを公開しますので、自分で使用したいアプリに組み替えて使用してください。
ショートカットレシピを作成する
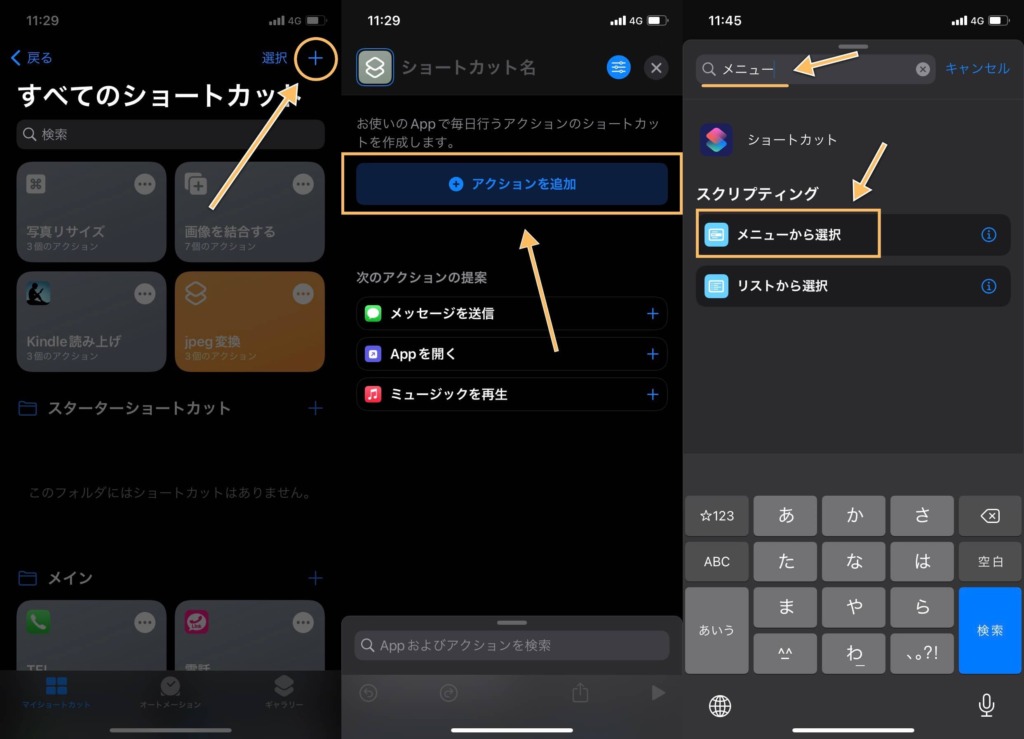
まず最初に、ショートカットアプリを起動してください。
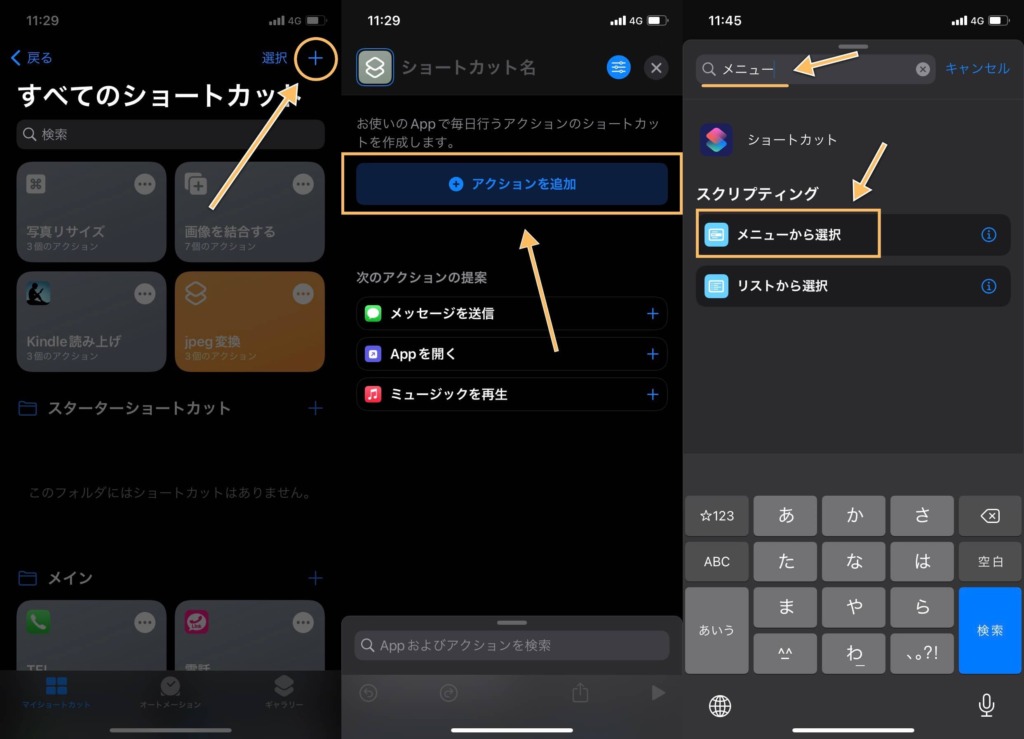
右上の「+」をタップし、「アクションを追加」を選択します。
上の検索バーで、メニューと入力すると「メニューから選択」が表示されるのでタップ。


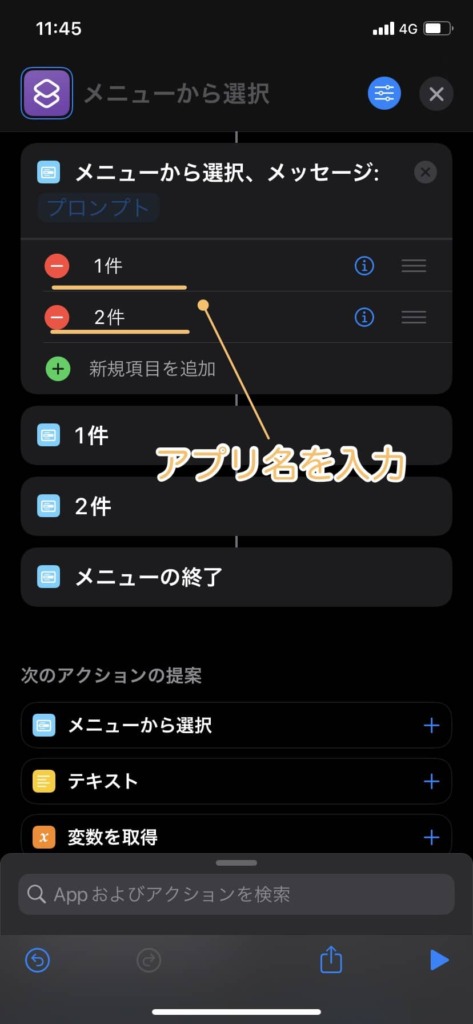
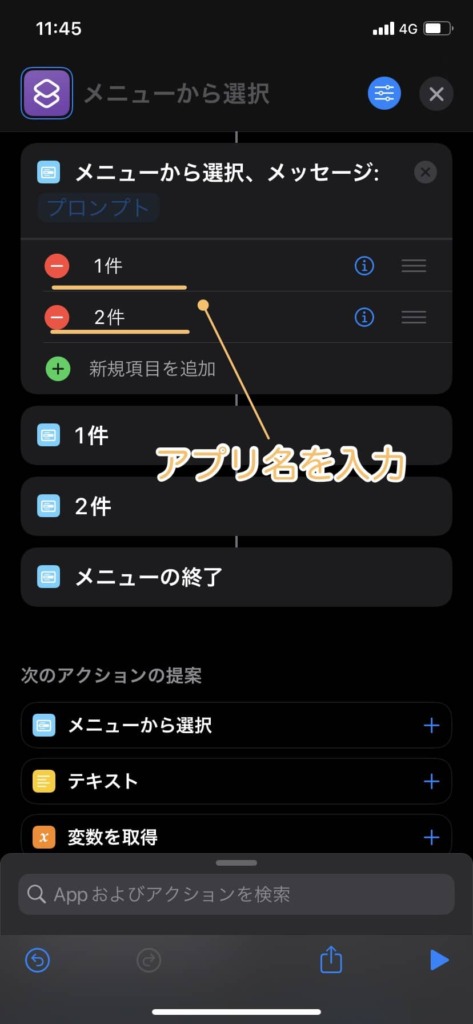
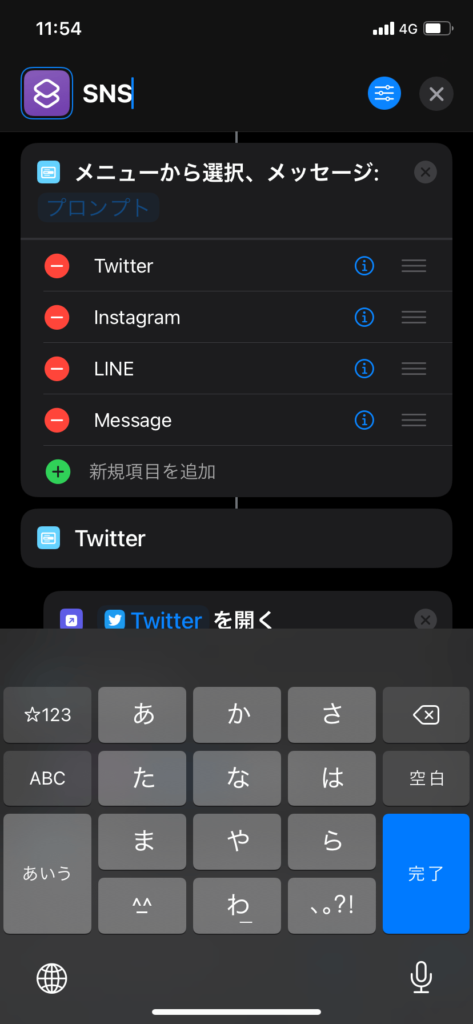
メニューを選択したら、アプリの構成を作っていきます。
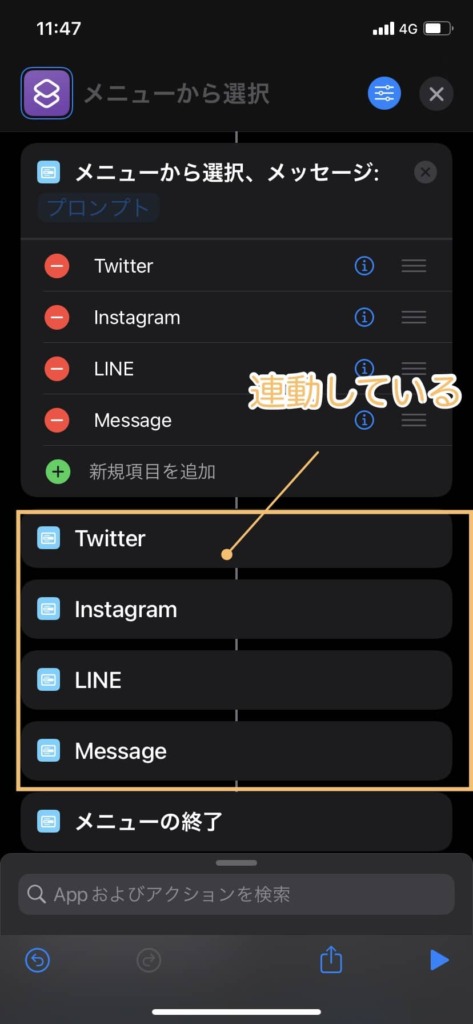
1件、2件とある箇所に、まとめたい「アプリ名」を入力していきましょう。
アプリ名を入力すると、下のメニュー項目にも連動して名前が入力されます。




このままではテキストが表示されるだけなので、アプリの中身部分を作成していきます。
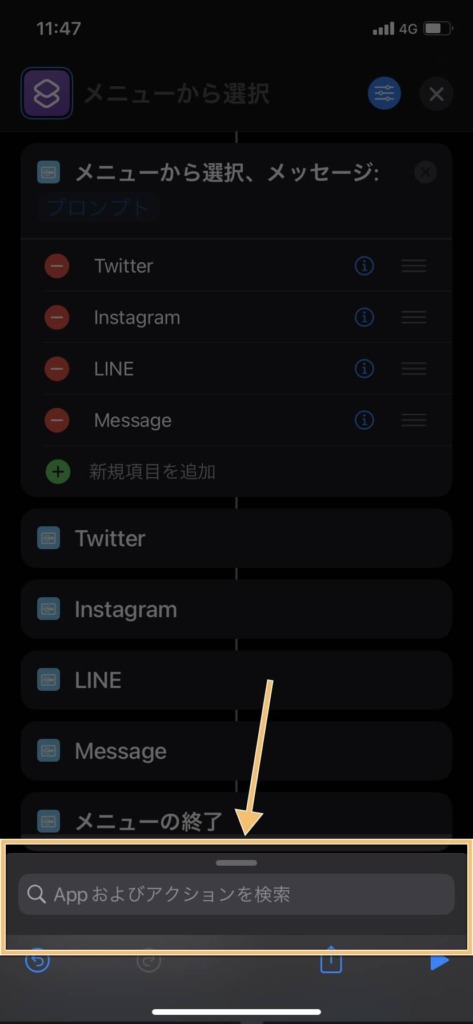
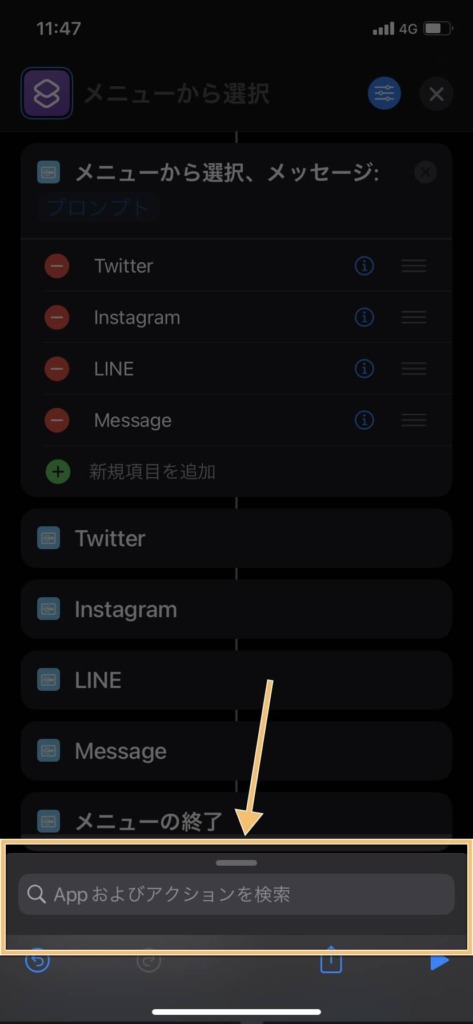
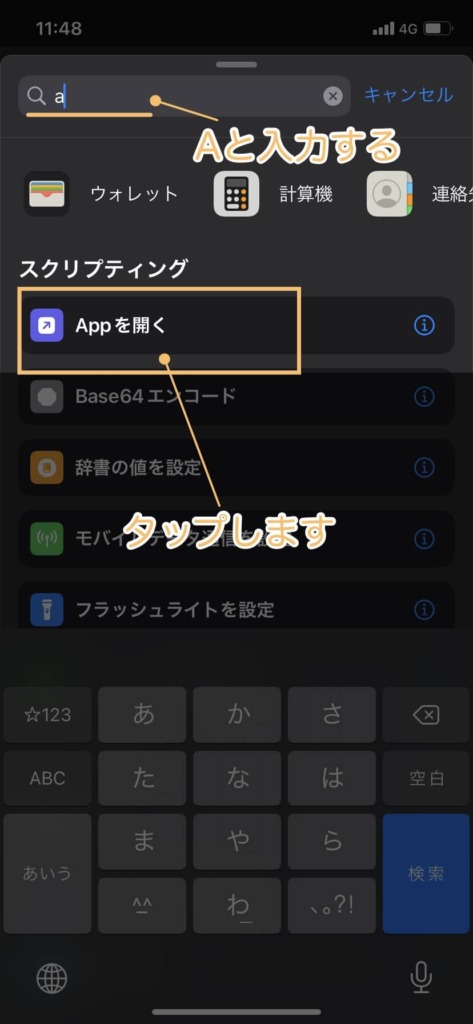
ショートカット下部にある検索窓をタップ。
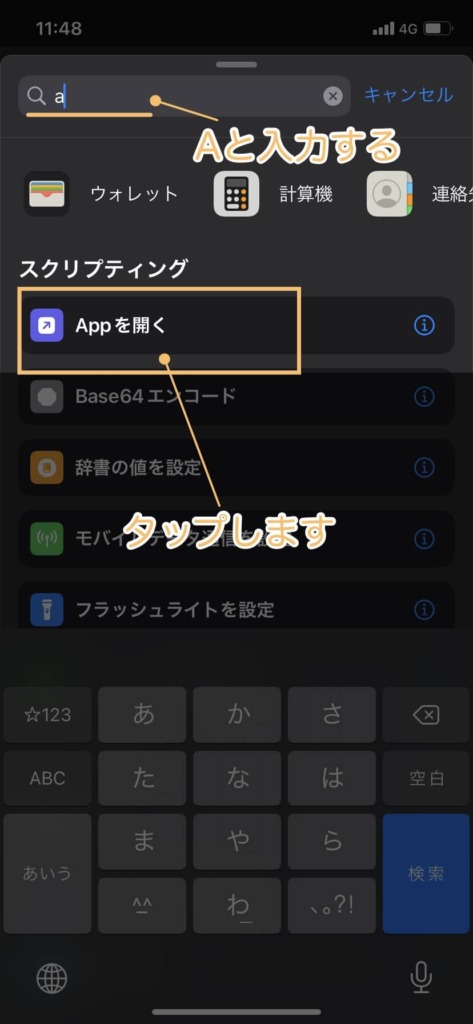
aと入力し「APPを開く」というアクションを追加します。




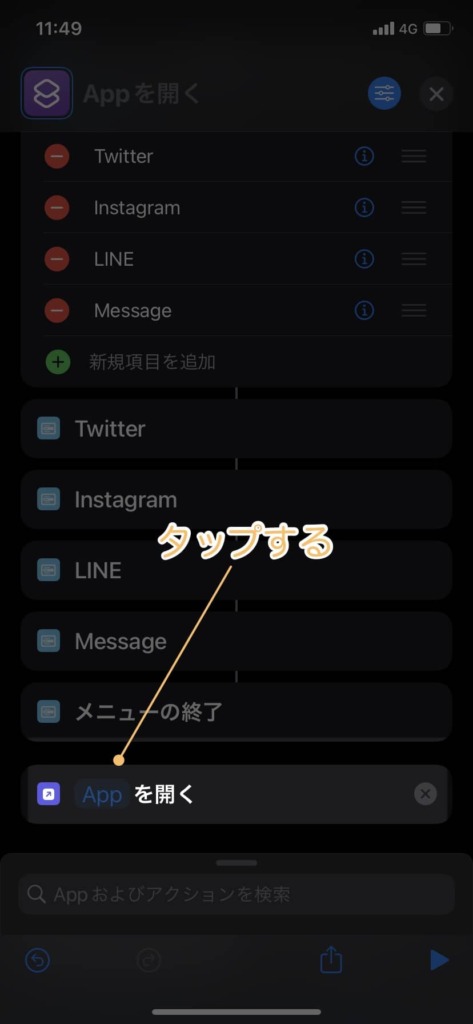
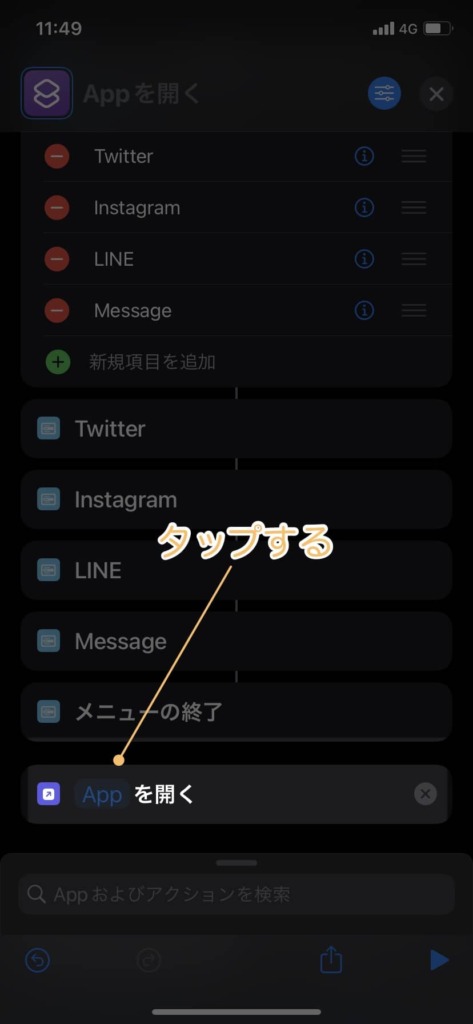
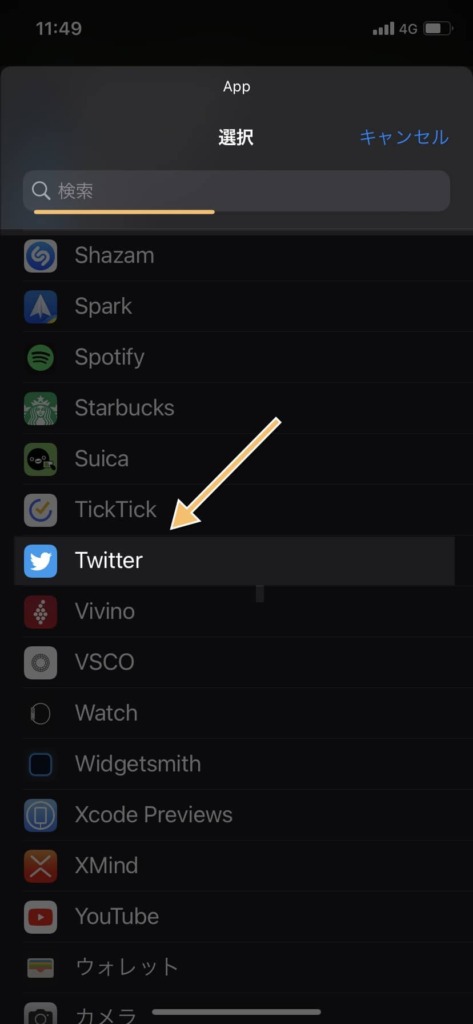
追加されたら、「APP」の部分をタップしてください。
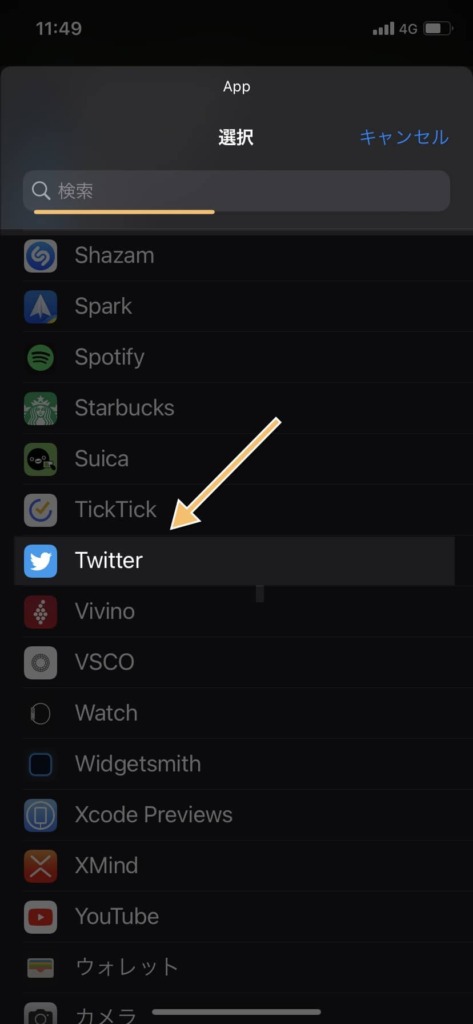
iPhoneにインストールしているアプリがずらっと表示されるので任意のアプリを選びます。今回はTwitter。




残りのアプリも、同様の手順で追加していきましょう。
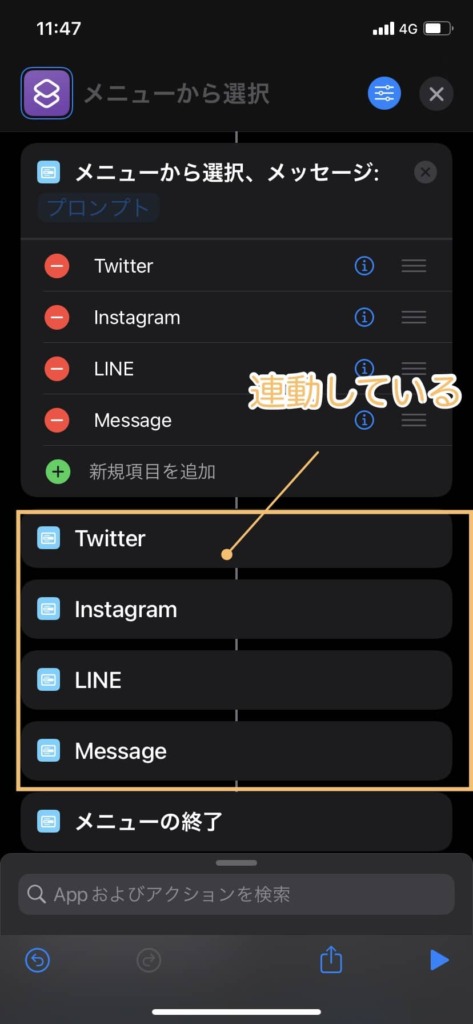
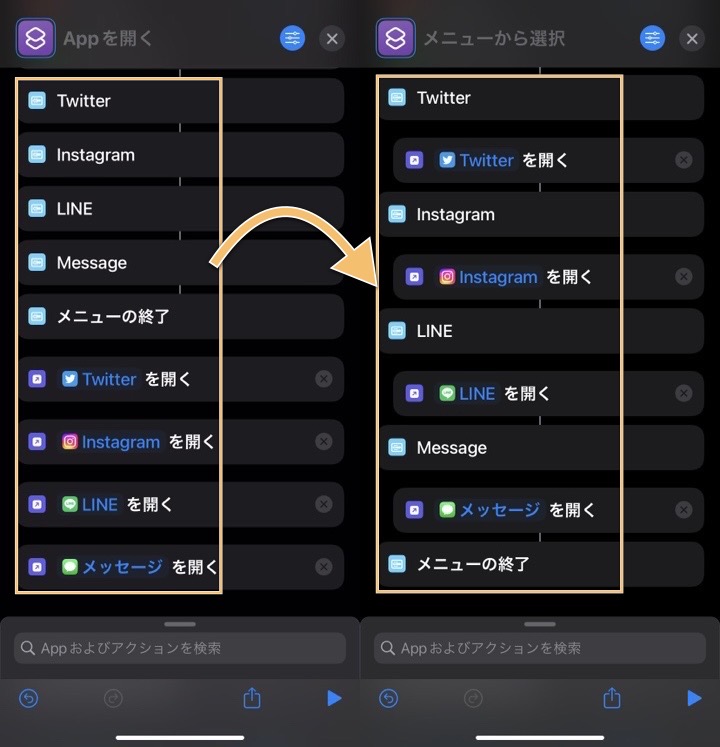
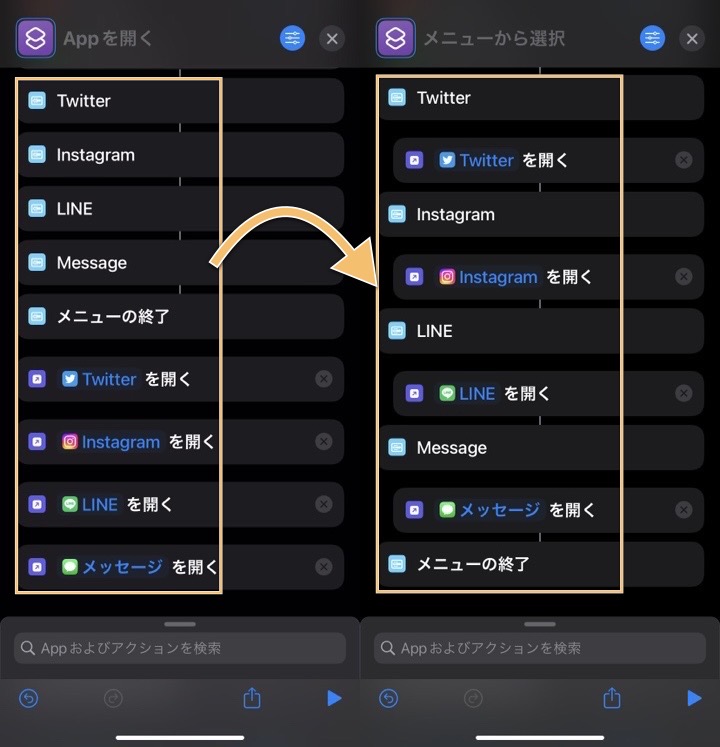
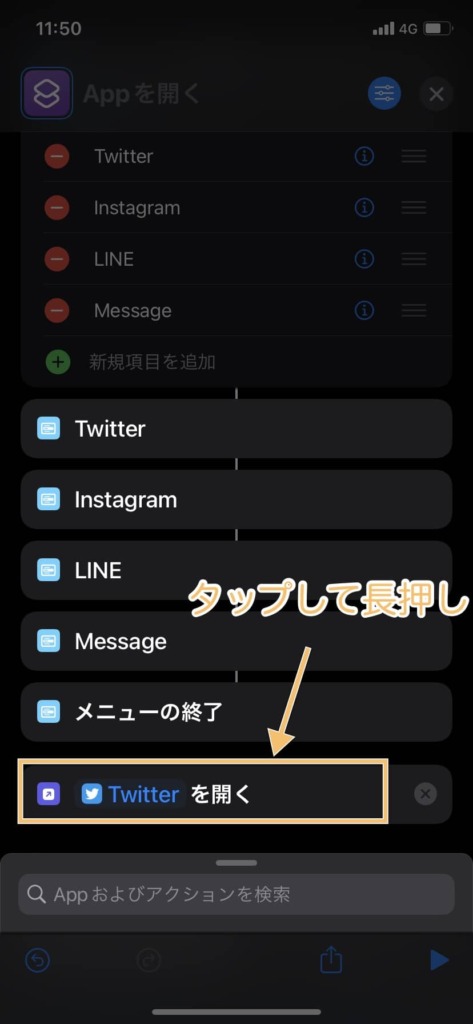
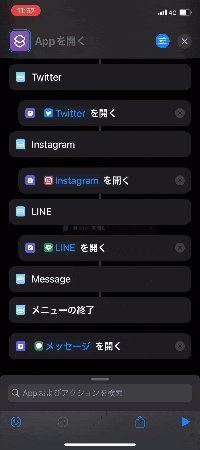
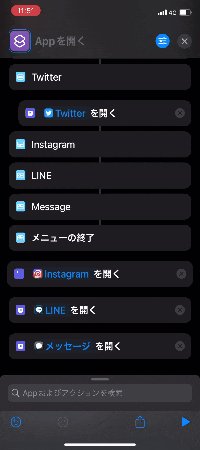
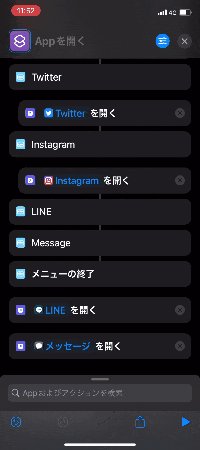
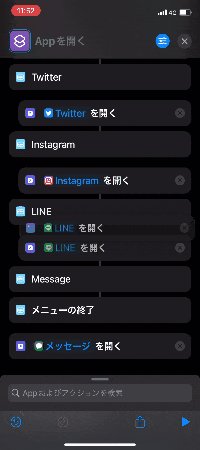
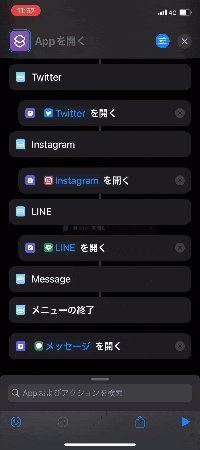
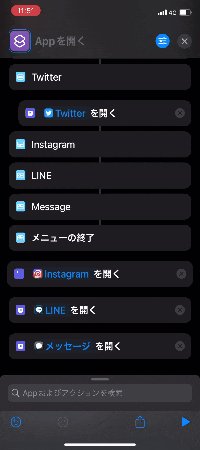
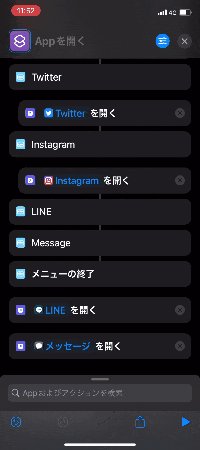
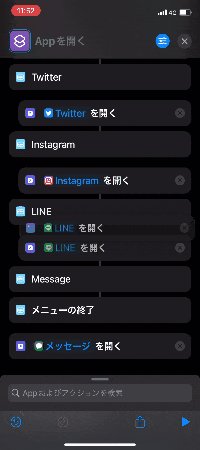
アプリを全て追加したら、先程入力したテキストの次にアプリがくるように順番を並び替えていきます。
「テキスト」→「アプリ」→「テキスト」→「アプリ」の順番。


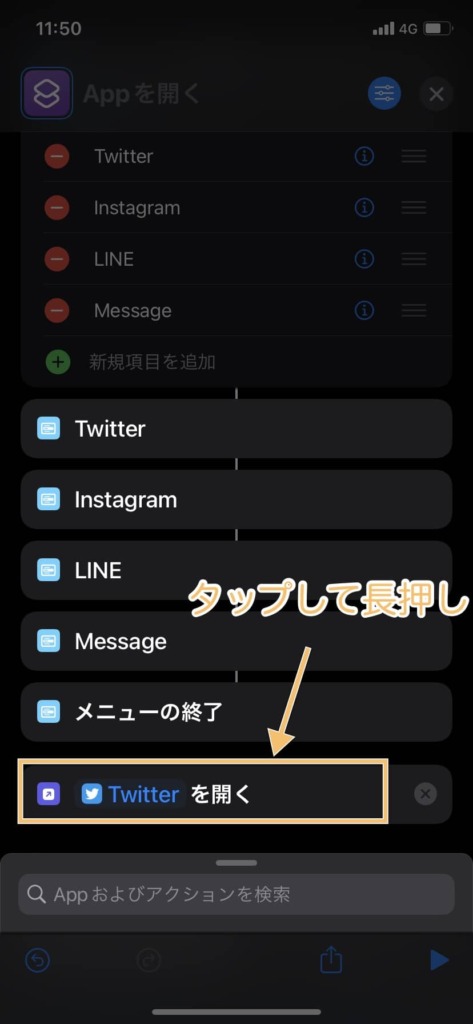
アクションの項目を長押しすると移動できます。




ここまでの手順で、ショートカットの中身部分は完成です。



自分で組み上げて行く感じが結構楽しいよな。



順番を間違えるとまったく動かなくなったり、プログラミングみたいですよね。
作成したショートカットをホーム画面に追加する
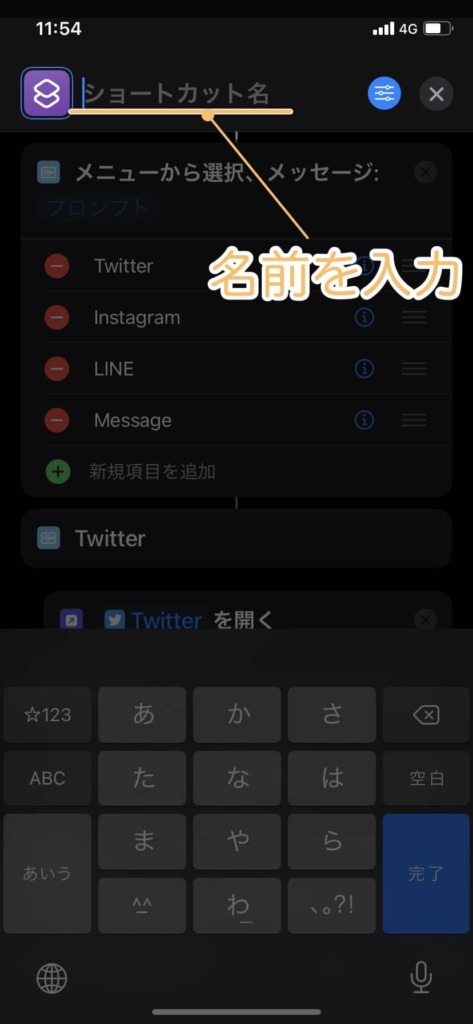
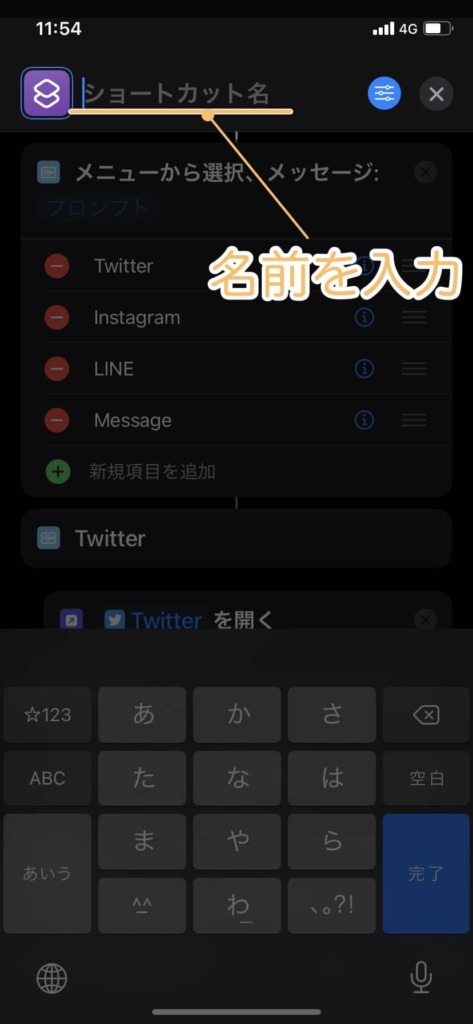
どんなアプリが入っているのかすぐにわかるように、ショートカット名とアイコンを設定していきます。
まずはショートカット名の入力から。
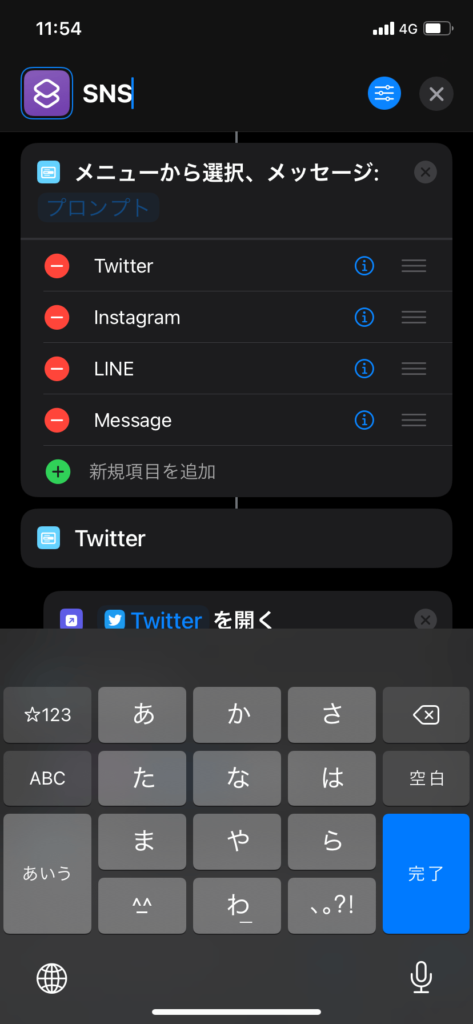
今回はSNS関連をまとめているので「SNS」と入力します。




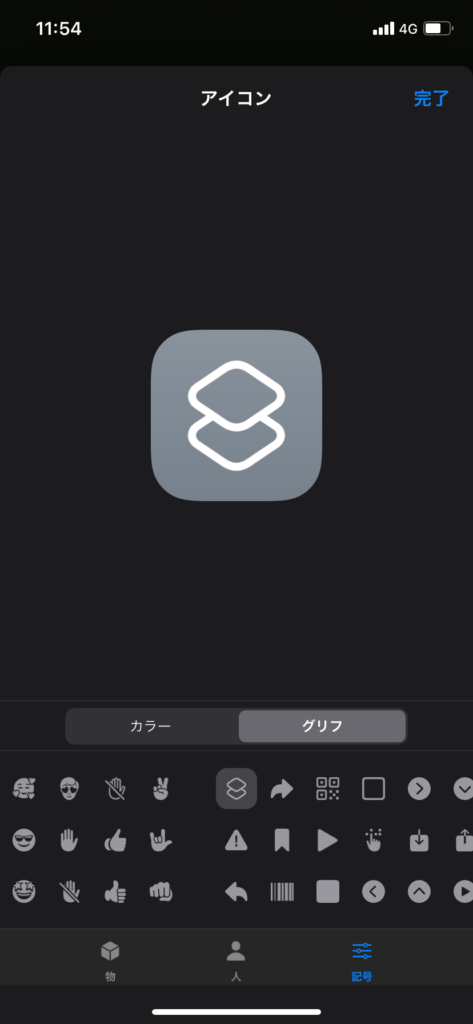
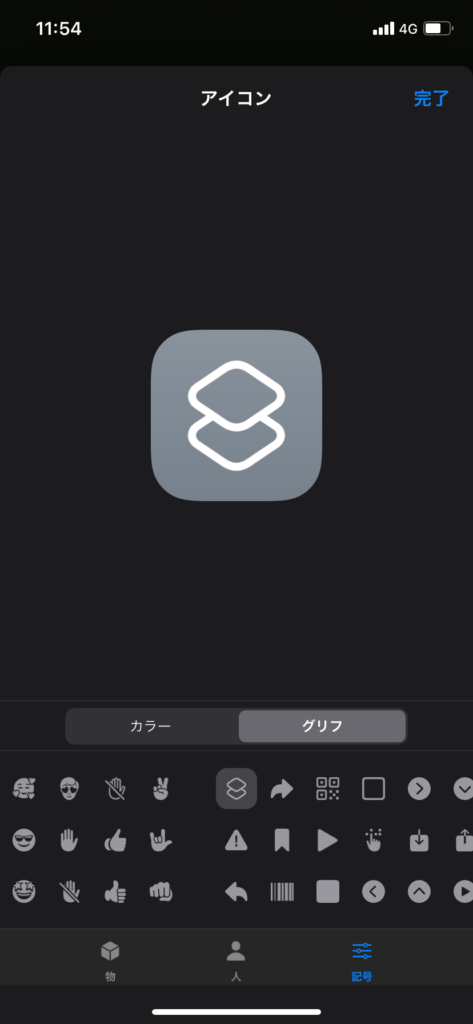
ショートカット名の横にある「アイコン」をタップすると、アイコンやカラーを変更できます。※ホーム画面のアイコンとはまた別。




次に、ショートカットをホーム画面に追加していきます。
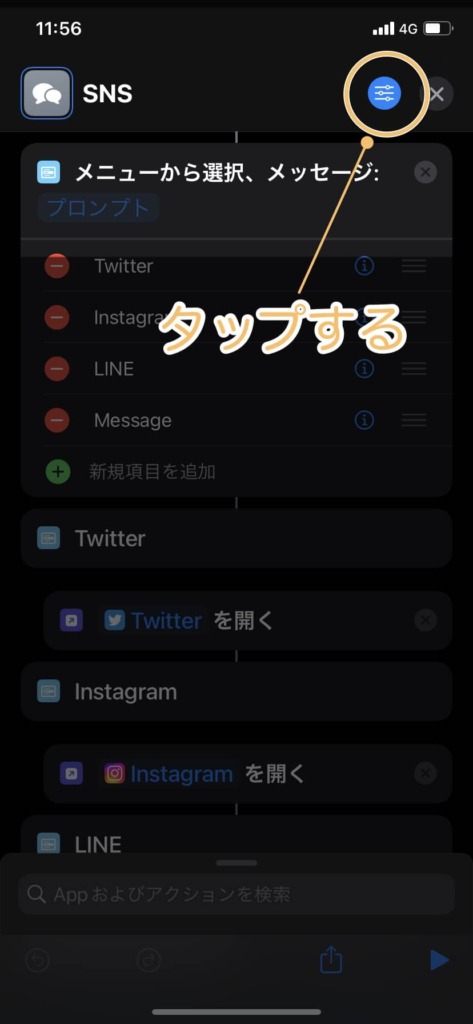
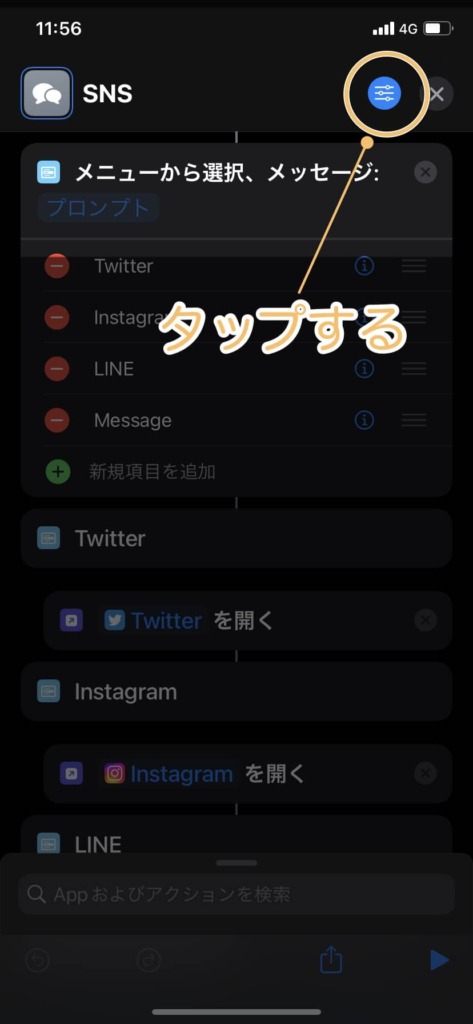
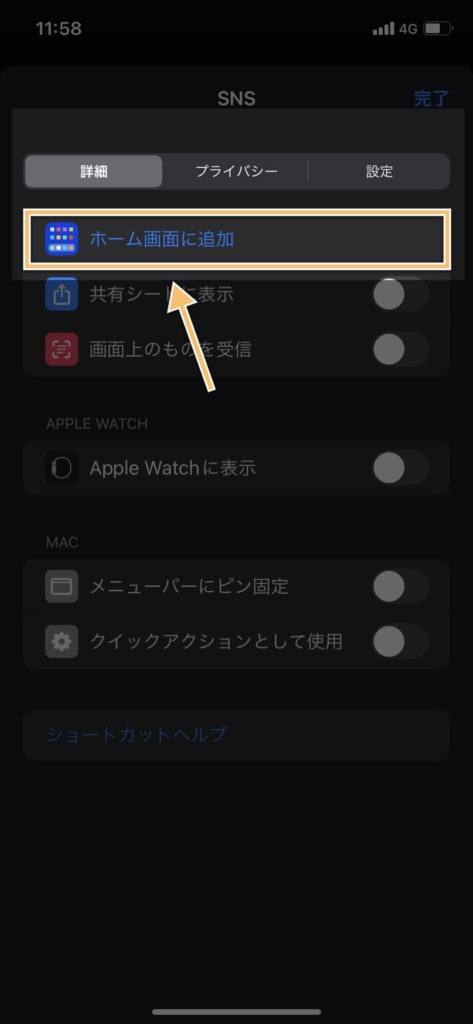
先程作成したショートカットを開いて、右上の「編集マーク」をタップ。
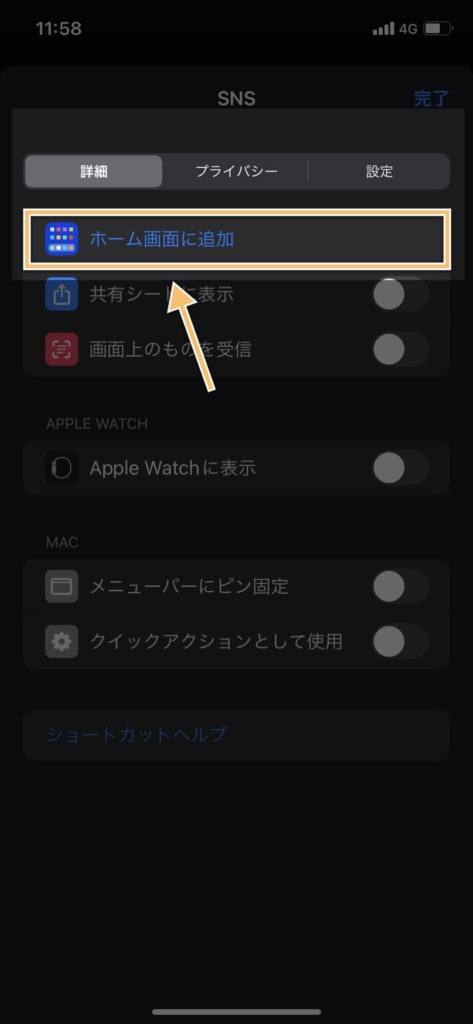
「ホーム画面に追加」を選択します。




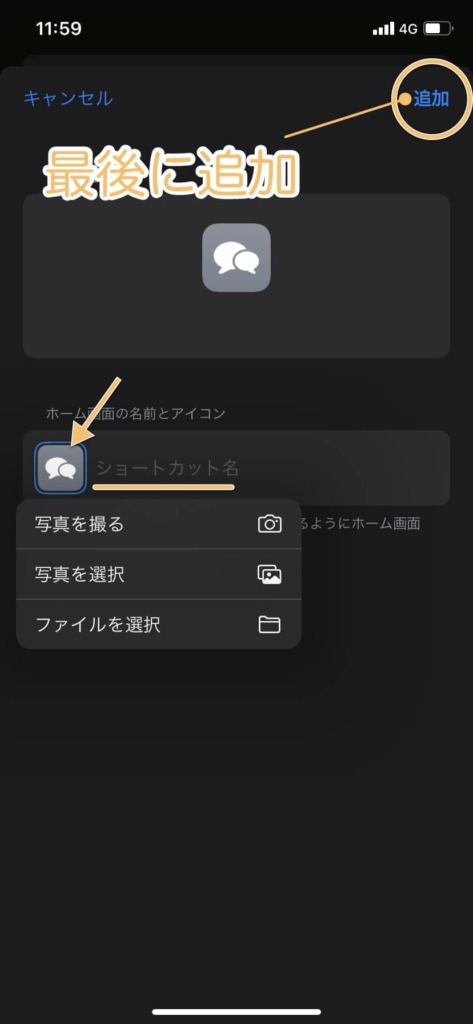
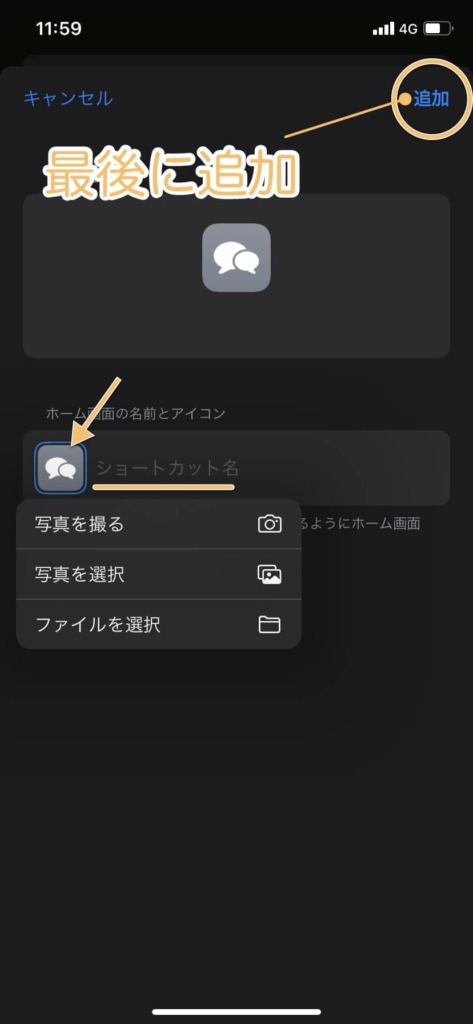
ここで、ホーム画面で表示するアイコンと名前を編集できます。
下記をタップして、アイコンに設定したい画像を「写真」か「ファイル」から選びます。
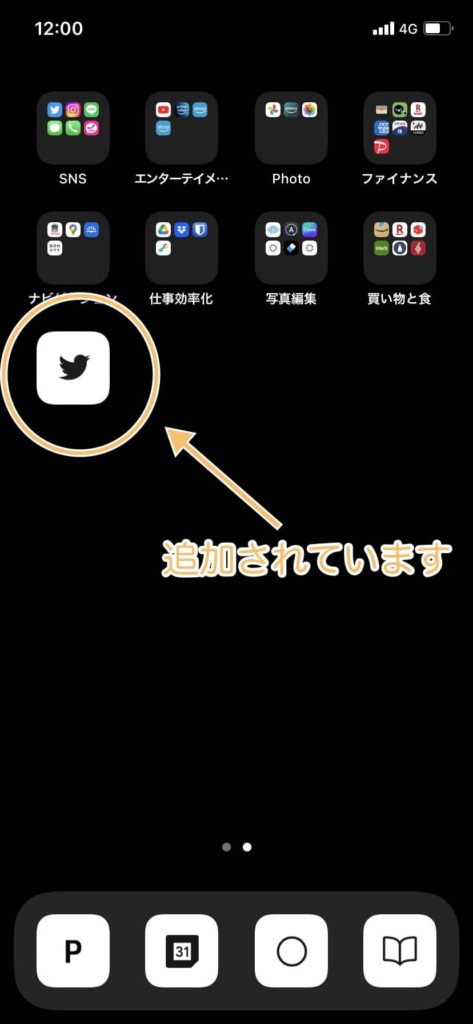
画像を設定したら、右上の「追加」をタップでホーム画面に表示されます。







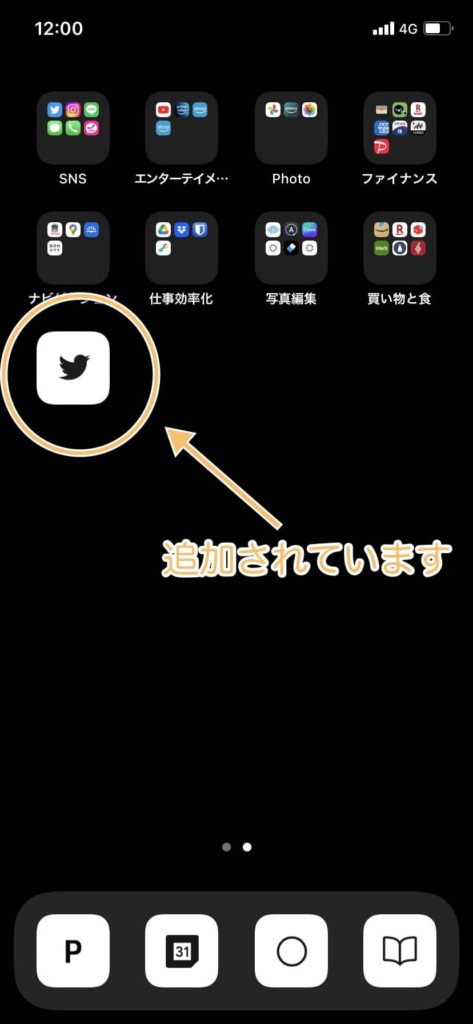
個人的に、名前を消してシンプルなアイコンがミニマルで好き。
iPhone純正のアイコンを使いたい方は、こちらの記事も参考になるかと思います。
iPhoneのアイコンをダウンロードするショートカット。
これで完成。Twitterも無事に起動できています。


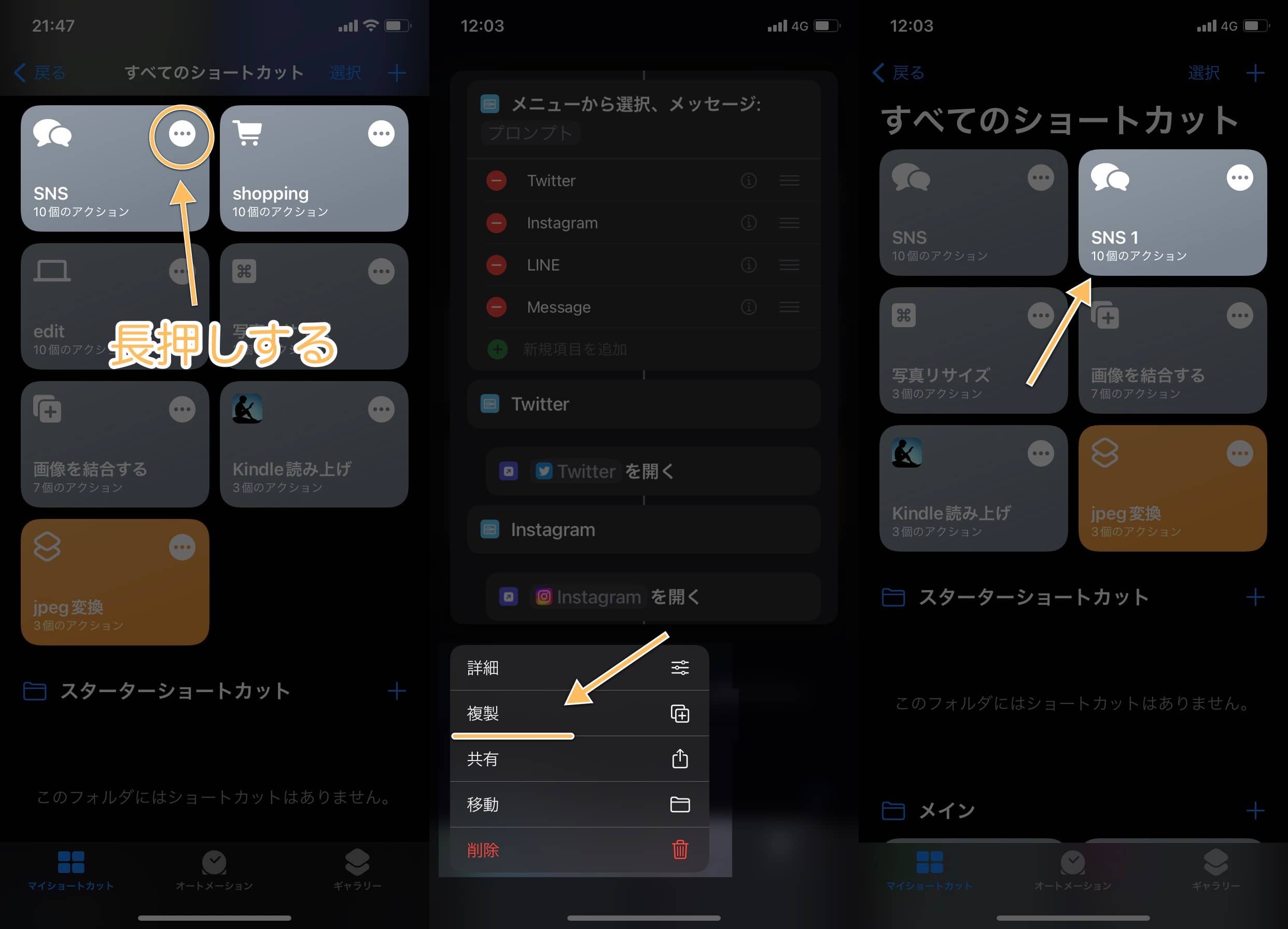
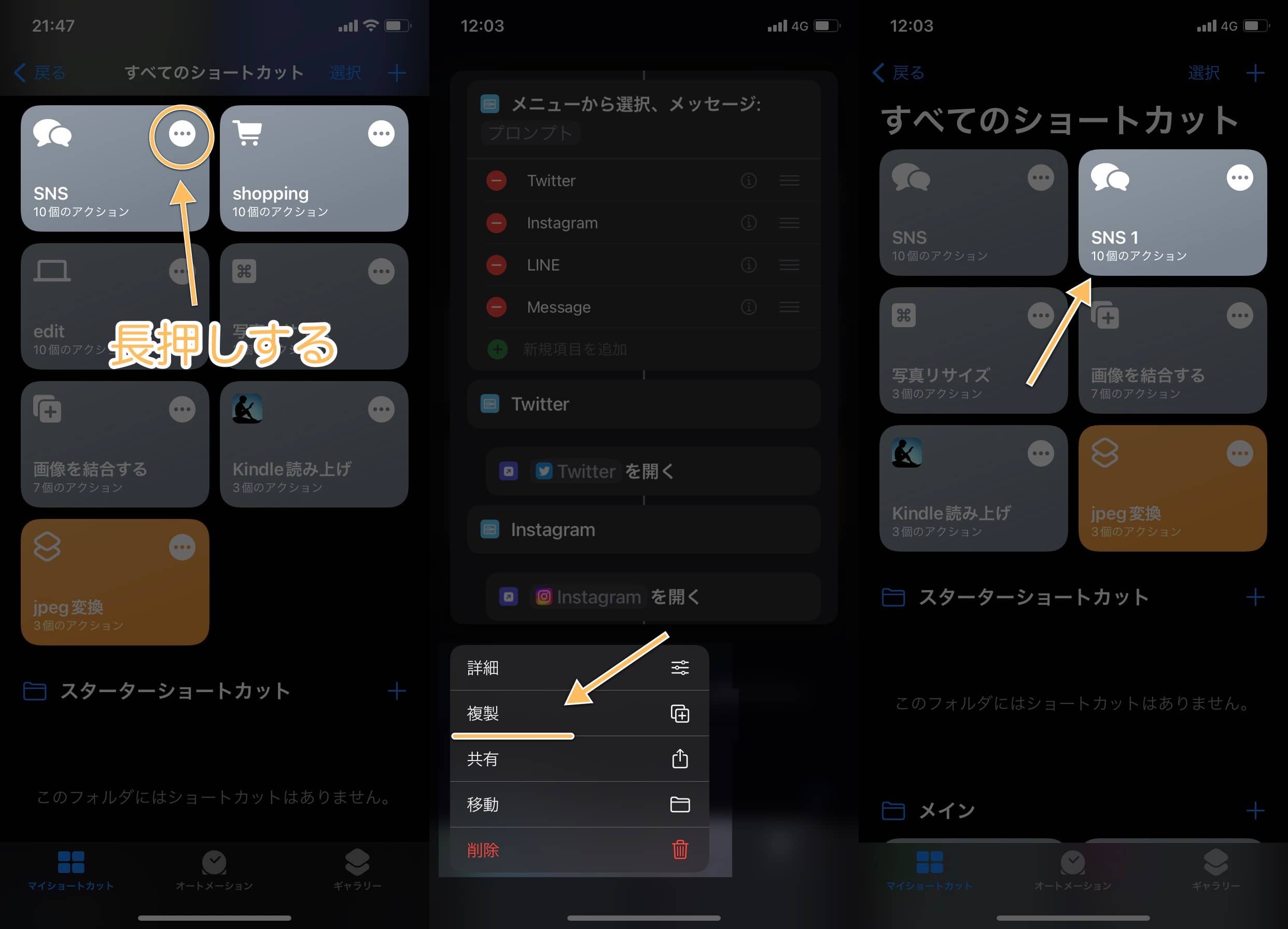
三点リーダを長押しすると「複製」も可能。テキストとアプリを変更して使えます。


まとめ:ショートカットの可能性は無限大
以上、ショートカットを使って複数のアプリを一箇所にまとめる方法を解説してきました。
アプリをまとめることで、かなりスッキリしたホーム画面になっているはずです。



ショートカットを使えばホーム画面のカスタムやiPhoneをより便利なツールにしてくれるぞ。



他にもホーム画面をカスマイズする記事を上げていますので、気になる方はご覧ください。
以上、最後まで読んでいただきありがとうございました。
この記事が少しでも誰かの参考になったら嬉しいです。
それでは。