今回はブロガー必須の無料ツール、アプリーチの使い方をご紹介します。
そのままアプリのリンクを貼るだけでもいいのですが、どうしても質素な印象に。
ブログ記事を読んでいる方にも魅力が伝わりにくいし、どんなアプリなのかもちょっとわかりにくい。
そんな時にアプリーチを使うことで画像や様々な情報を視覚的に読者の方に伝えることができ、ブログ記事の質もぐっとアップします。
こんな感じになります。
この記事で
- アプリーチの使い方
- アプリーチの表示が崩れる時の解決方法
そんなことがわかります。
アプリーチとは

アプリーチとはiPhoneやAndroidアプリを紹介するリンクを、クリックだけで簡単に作成することができるツール。
 にっちょめ
にっちょめアプリーチを取り入れるだけでブログの雰囲気も変わりますよ



しかも無料なんだよな
ブログパーツにアフィリエイトのリンクを組み込むこともできるので、アプリのアフィリエイトをされている方にも必須のツールになります。
アプリーチの使い方
アプリーチは使い方が非常に簡単なのが最大の特徴で、3つの手順でリンクを作成することができます。
- リンクを作成したいアプリを検索する
- 生成されたコードをコピーする
- コピーしたコードをブログに貼り付ける
ブログパーツを作成する
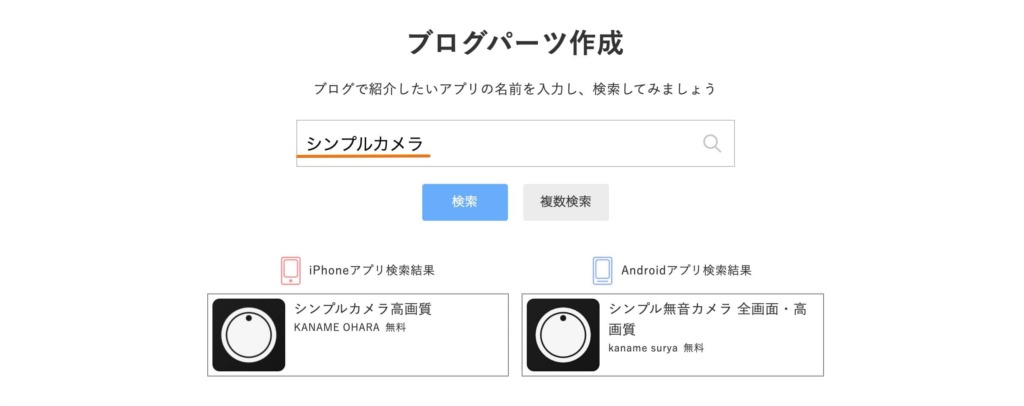
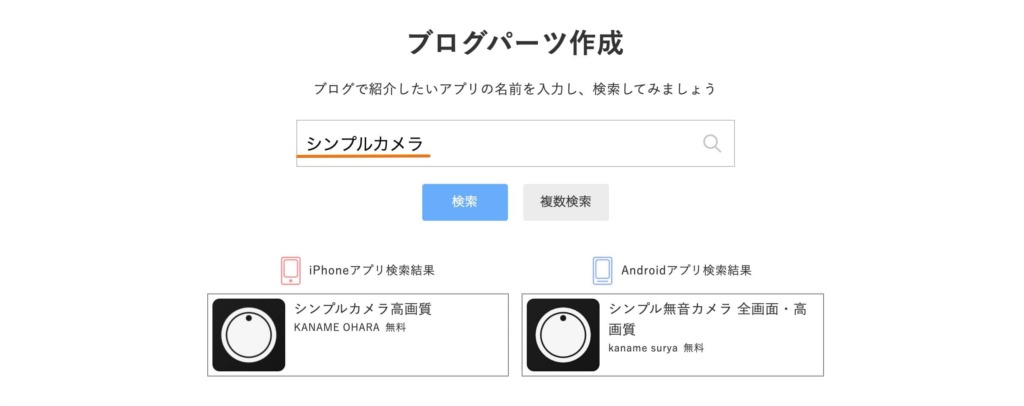
今回はシンプルカメラというアプリのブログパーツを作成していきます。
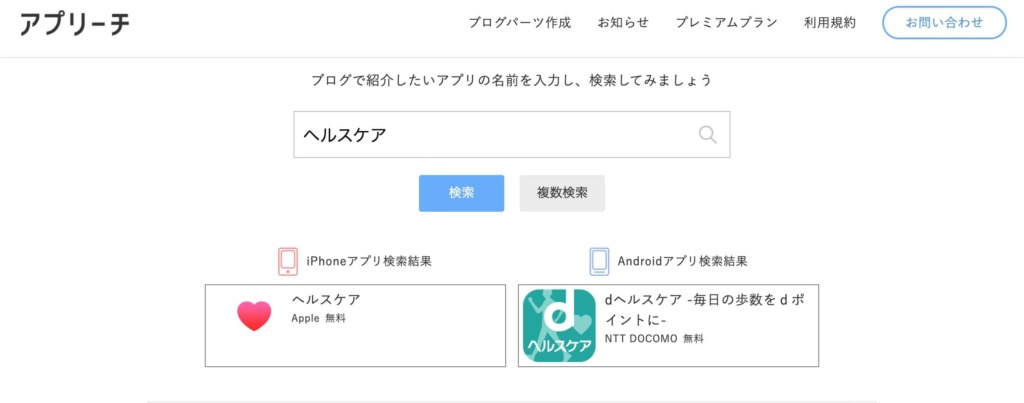
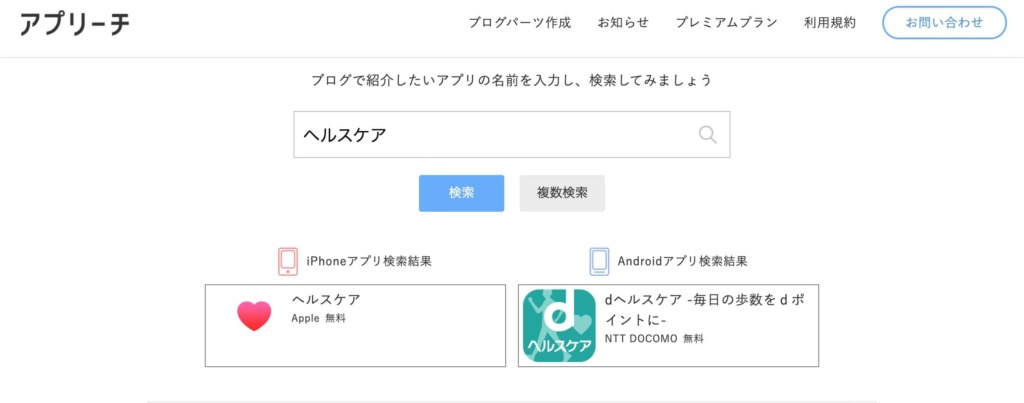
まずは正確にアプリ名を入力して「検索」をクリックします。


iPhone、Androidアプリ両方の検索結果が表示されますので、作成したいアプリが表示されていればOKです。
ジャンルが近いものが幅広く検索されます。


iPhone、Androidどちらか片方しかアプリがない場合


ヘルスケアはiPhoneの純正アプリですが、Androidではdヘルスケアというアプリが表示されています。
検索結果には必ず何かしらのアプリ表示されてしまうので、後から非表示にする必要があります。
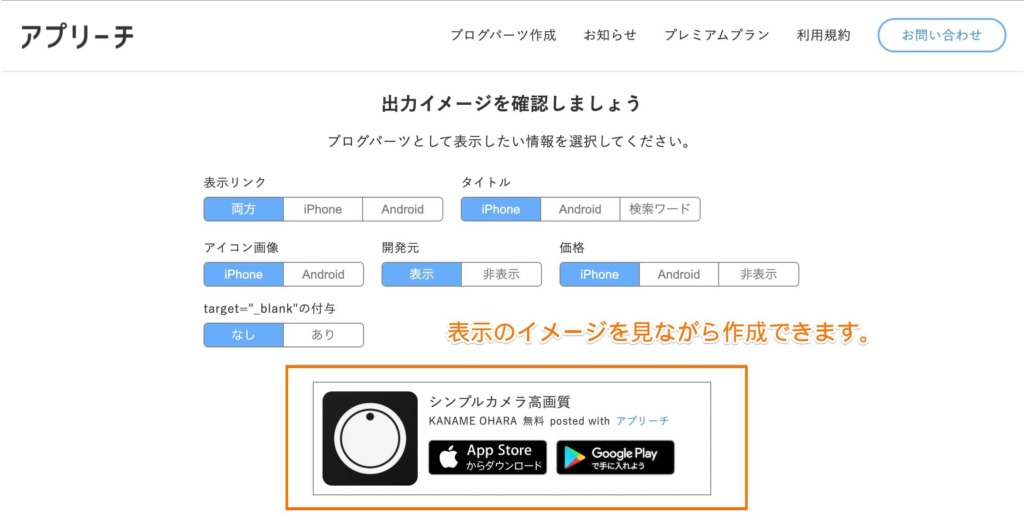
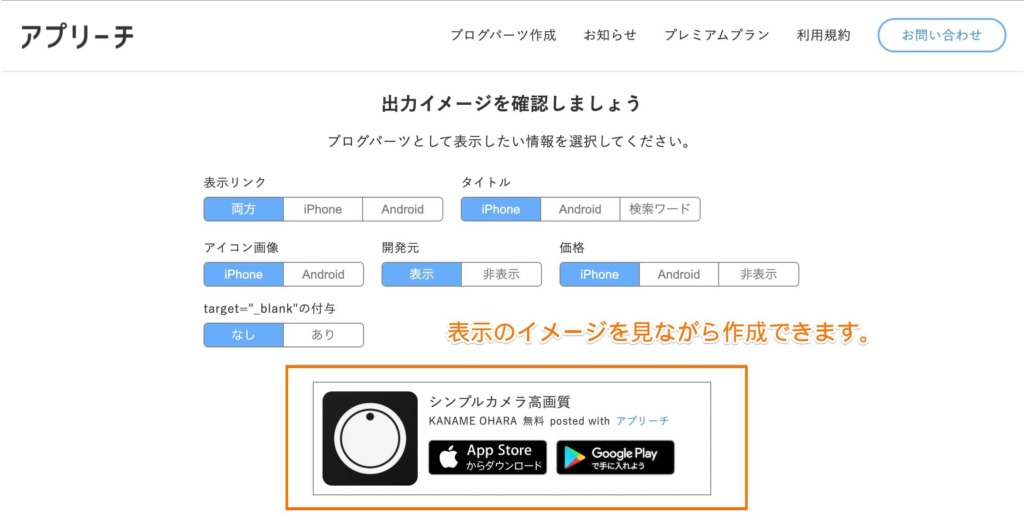
出力イメージを確認しながら、リンクに表示させたい情報を選択します。
設定できるのは6つ
- 表示リンク
- タイトル
- アイコン画像
- 開発元
- 価格
- target=”_blank”の付与
デフォルトの設定でも充分完成されているので、特にこだわりがなければそのままでも大丈夫でしょう。
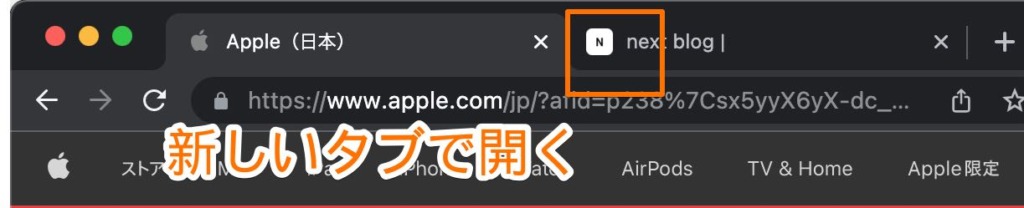
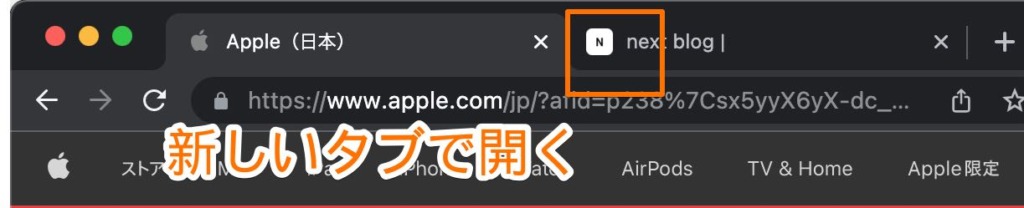
「target=”_blank”の付与」をありにすると、リンクをクリックした時に新しいタブで開くようになります。





私は「target=”_blank”の付与」を「なし」で設定しています。
設定を変更する度に出力イメージも連動してくれるので、自分で見た目を確認しながら決めることができます。


新旧コードの違い、表示が崩れる時は新コード一択



新コードと旧コードどっちを使えばいいん
だ?



2つのコードの違いを見ていきます。
旧コードは、表示させる【HTML】とデザインをする【CSS】がまとめて記述されています。
コピペ1回で簡単にできますが、デザインが崩れて表示されることもあるようです。
新コードは、表示させる【HTML】とデザインをする【CSS】が別々に記述されいます。
HTMLとCSSの2回コピペする必要がありますが、デザインをカスタマイズすることができます。



最初の手間は少し増えますが、新コードの使用をおすすめします。



一度CSSを設定してしまえば、旧コードみたいに簡単に使えるしな
新コードは自分の好みでデザインを変えることができるので、最初から新コードにしておく方が無難です。
旧コードで一度試してみましたが、私の環境下ではデザインが崩れて表示されました。なので、デザインが崩れて表示される方は新コードを使用しましょう。
ということで、新コードの使用を想定して説明していきます。
新コード用デザイン【CSS】をコピペする
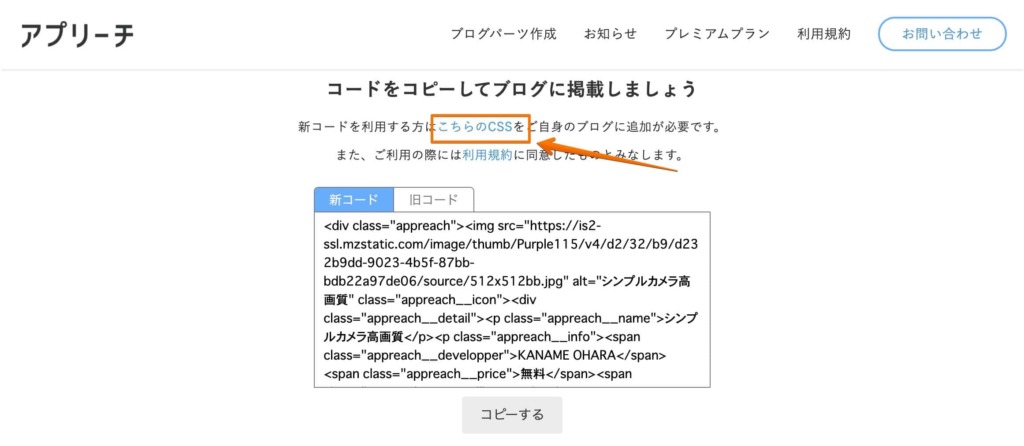
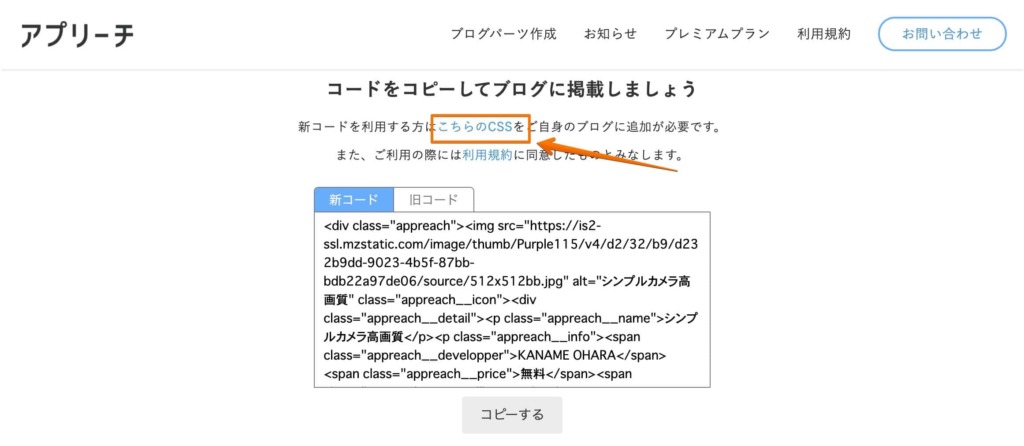
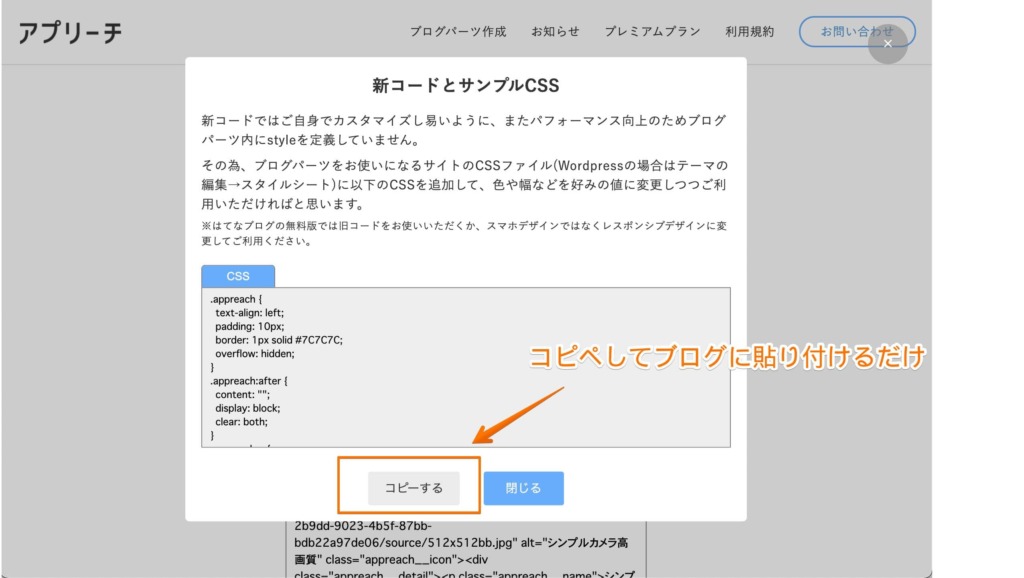
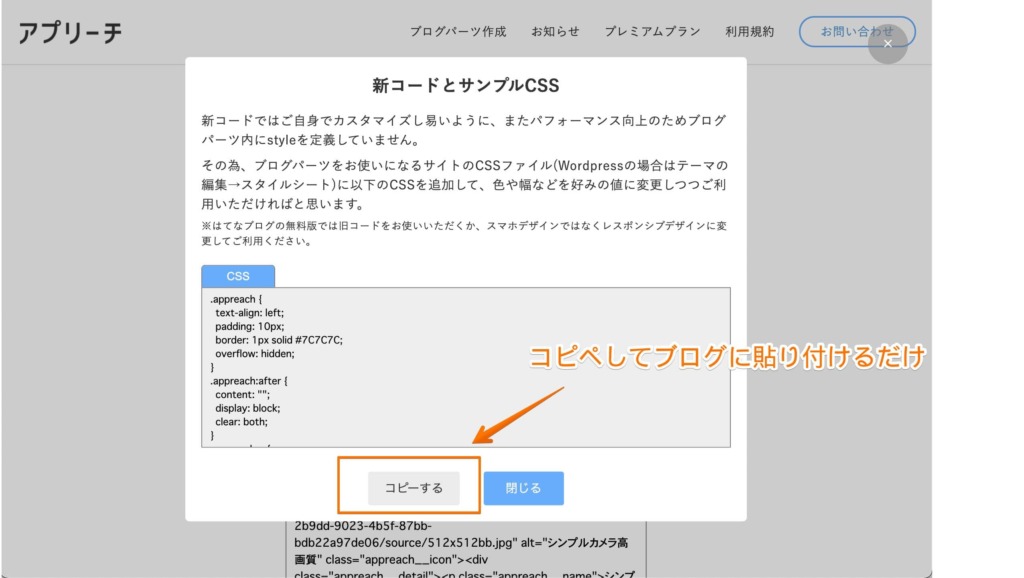
デザイン部分のCSSをコピーしていきます。
CSSは一度コピペすれば次回からはしなくてもいいので、サクッとやっていきましょう。
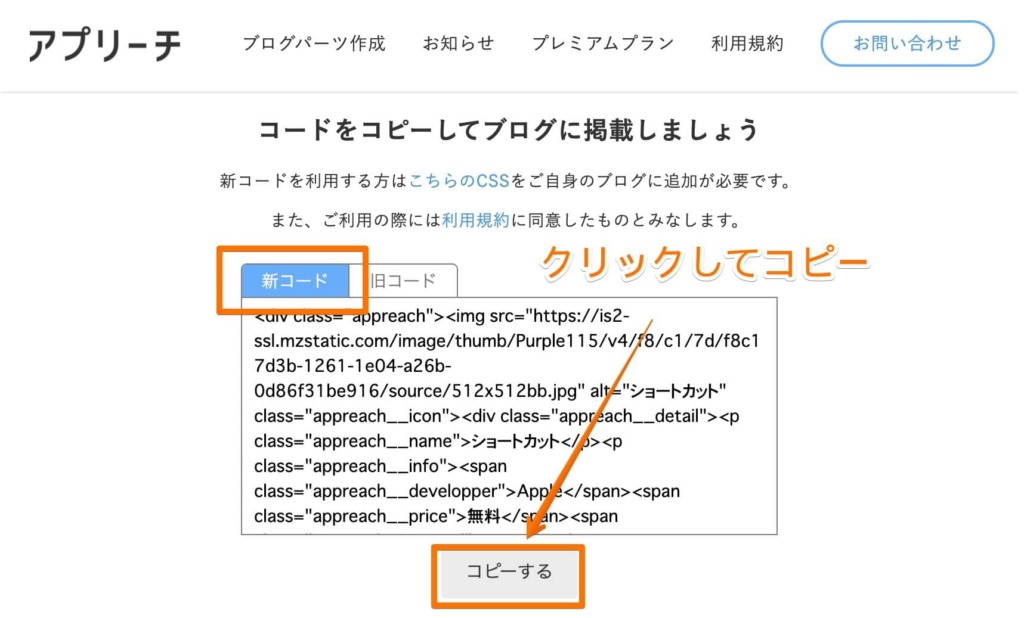
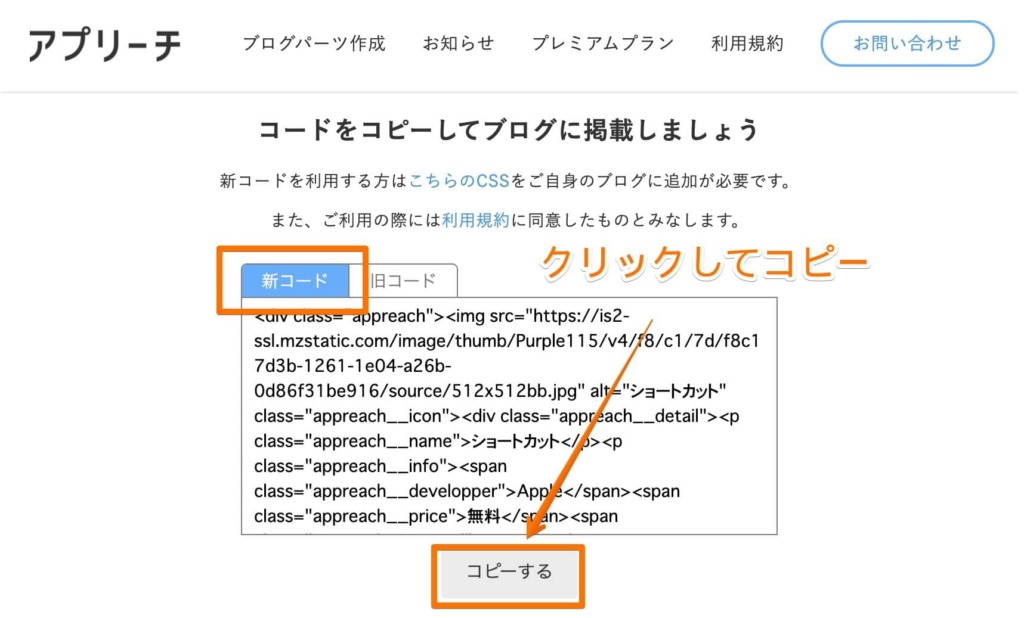
こちらのCSSをクリック


「コピーする」をクリックすればコードがコピーされます。


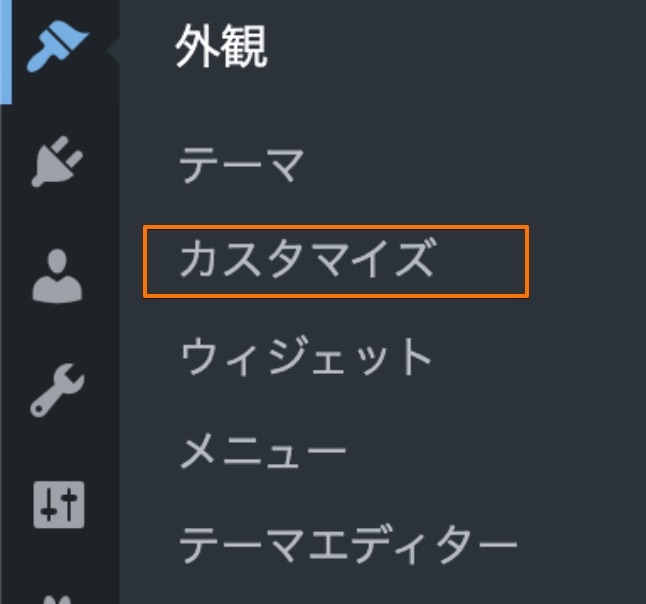
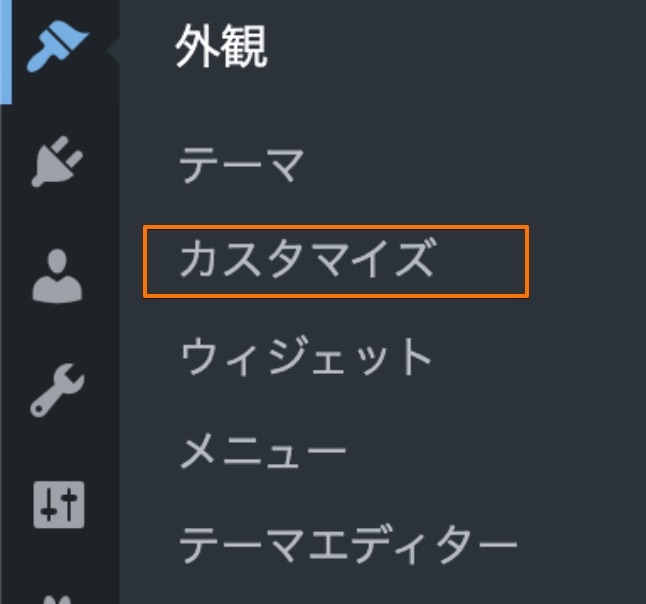
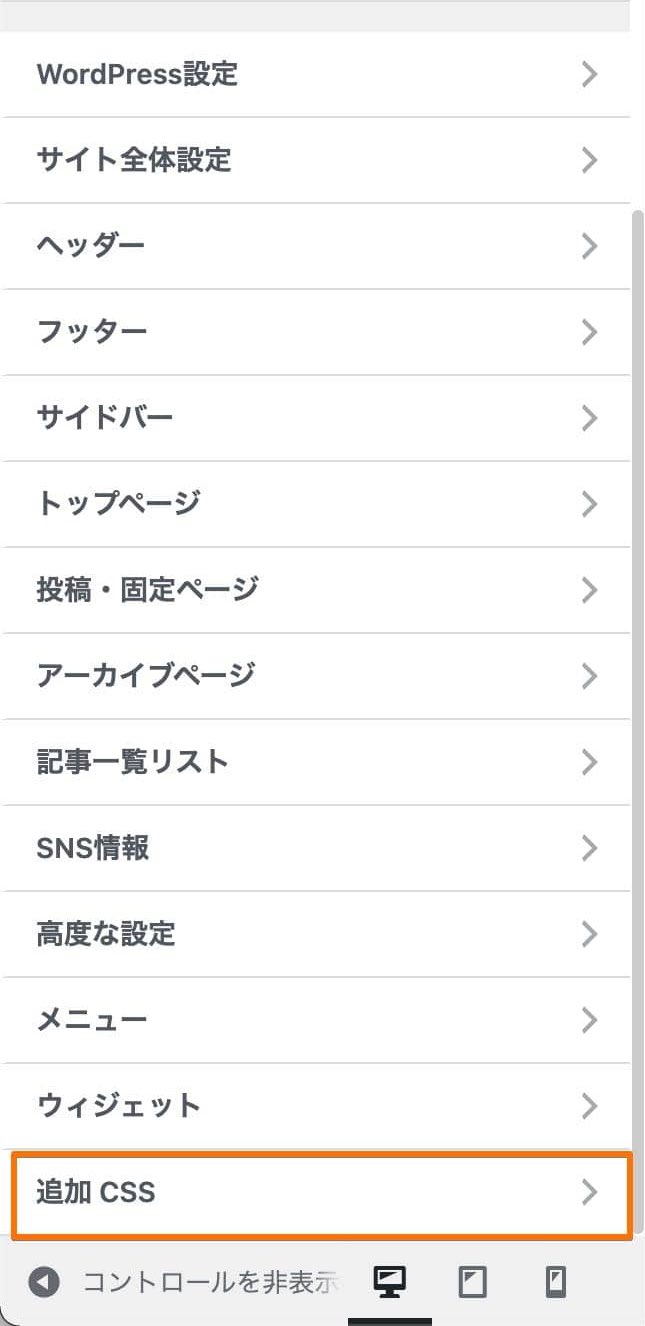
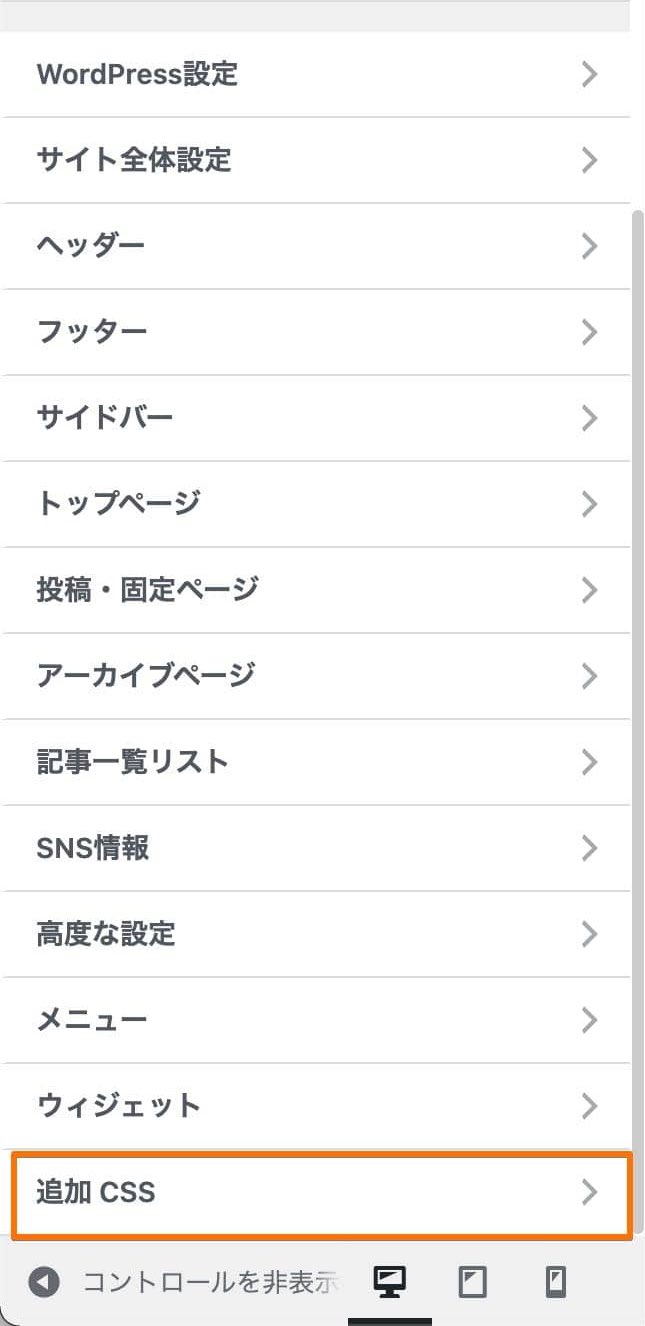
ダッシュボードの外観から→カスタマイズ


1番下の「追加CSS」をクリック


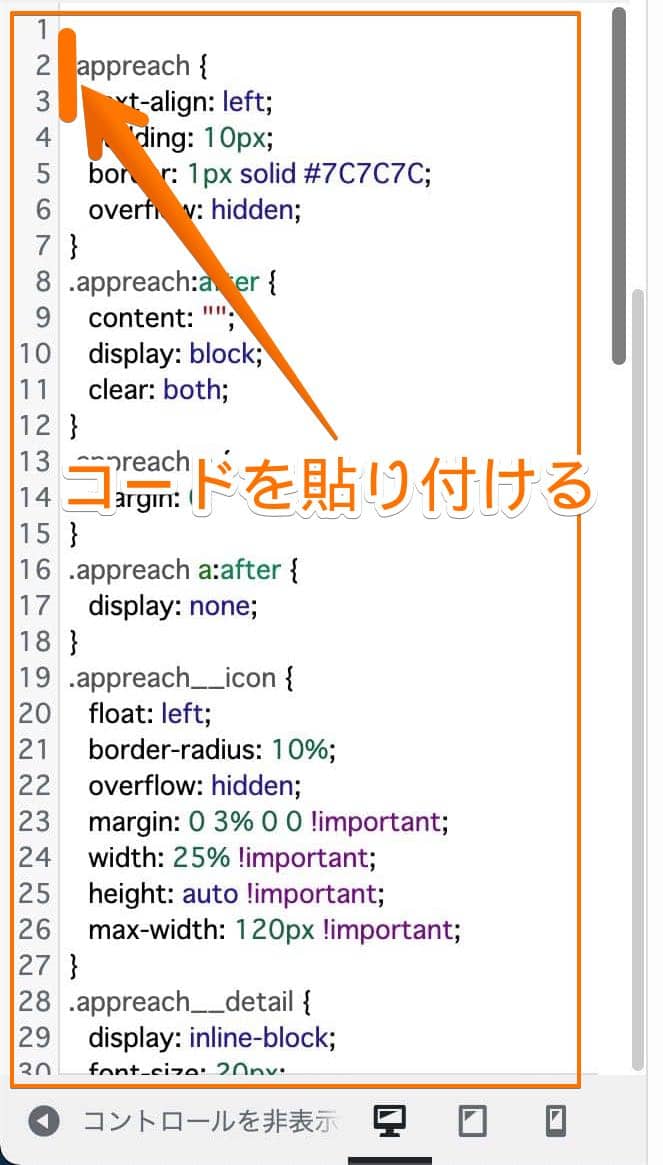
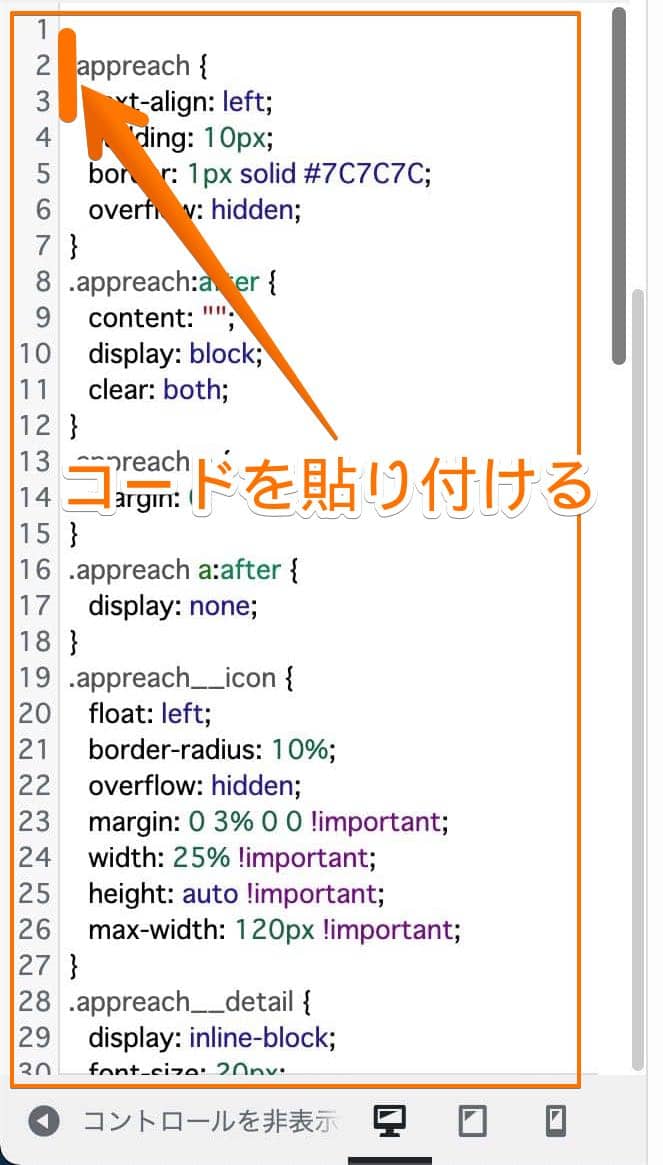
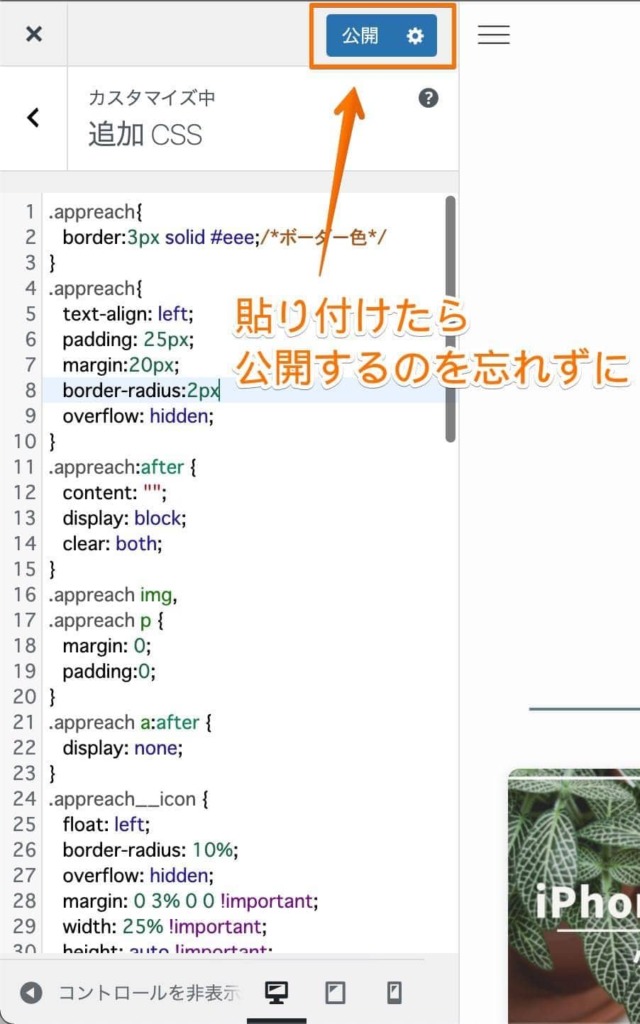
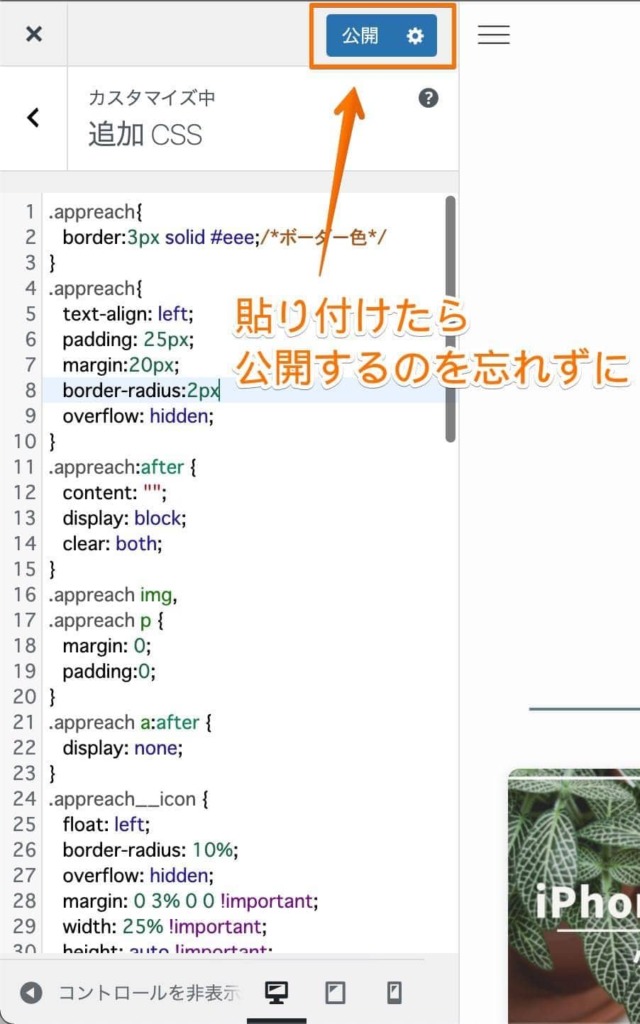
空いているスペースに、コピーしたコードを貼り付けます。


「公開」をクリックで貼付けしたコードが保存されます。


以上で、デザインをしてくれるCSSの設定は完了です。
デザインをカスタマイズしたい場合は、先ほどコピペしたコードを別のものにすることで簡単に変えることができます。
新コード【HTML】をWordPressにコピペする
アプリを検索したら、新コードになっていることを確認して「コピーする」をクリック


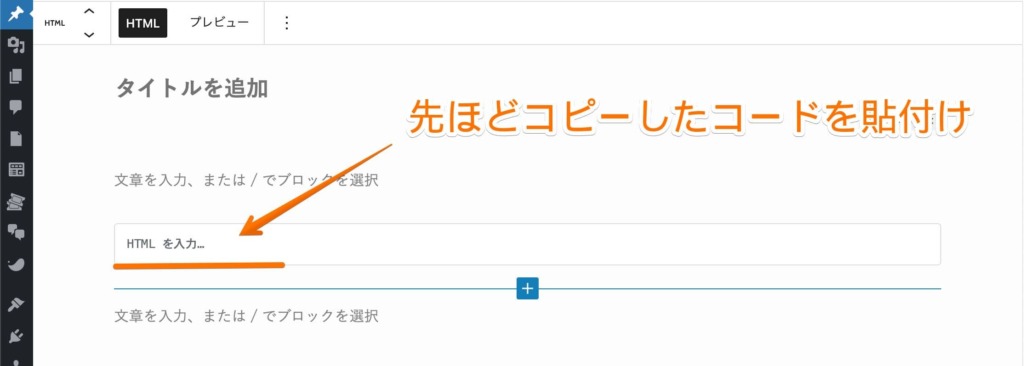
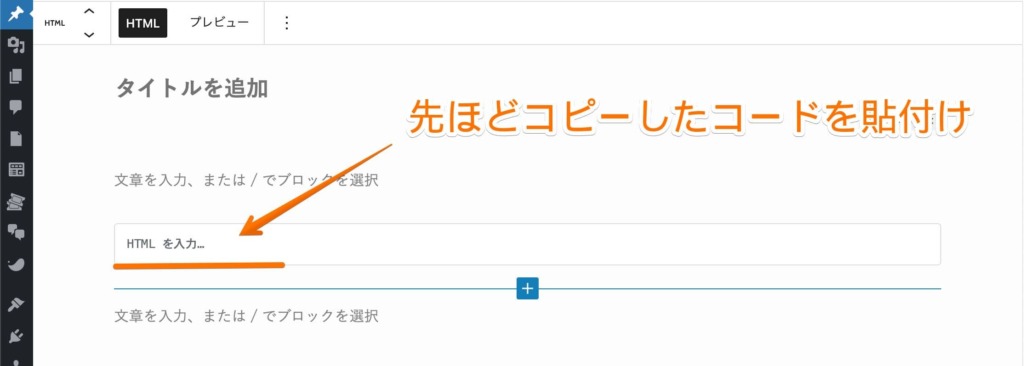
投稿編集ページからブロックを開きます。


下の方にスクロールすればありますが、「h」と検索しても呼び出せます。


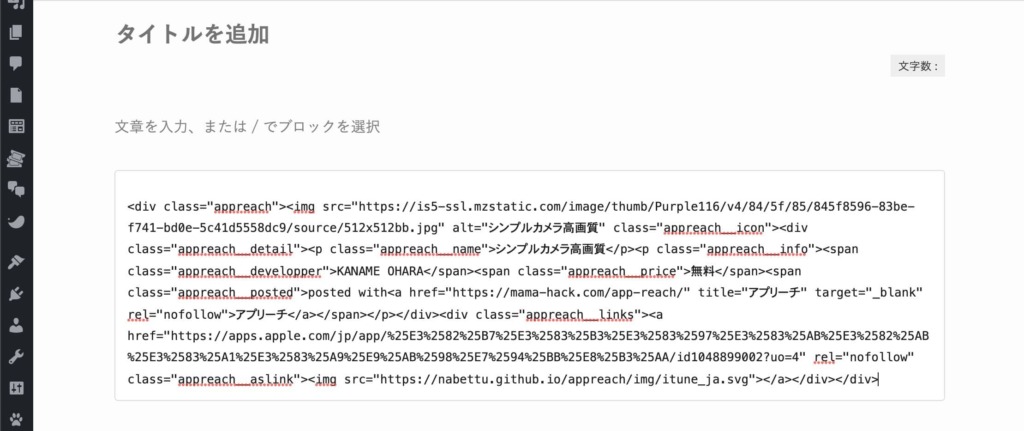
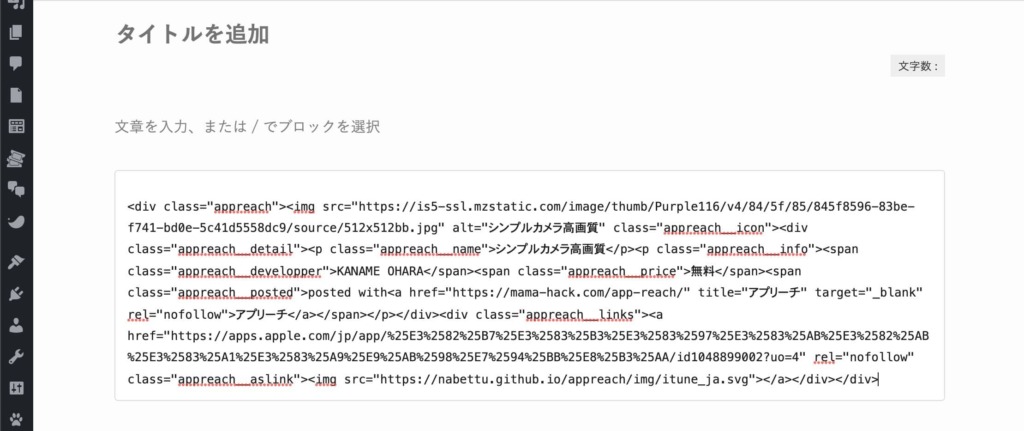
HTML入力モードになったので、先ほどアプリーチでコピーしたコードを貼付けます。


こんな感じになります。


保存して投稿表示で確認すると、無事にアプリのリンクが作成されています。





こんな感じで簡単にリンクが作れました。なれたら1分もかからずに出来そうですね。
ちなみに「カスタムHTML」のプレビューモードでは崩れて表示されるようです。
投稿画面では綺麗に表示されているので問題ないですが、カスタムHTMLのプレビューモードでの表示確認は難しそう。


アプリーチのデザインをカスタマイズする
アプリーチの新コードを使っていればカスタマイズも簡単にできます。



コピペするだけで簡単にカスタムできるので、自分の好みのデザインに変えてしまいましょう。



そんな知識とスキル、オレにはないぞ
しかし、大変ありがたいことにブロガーのひつじさんがアプリーチのCSSデザインを無料で配布してくれています。
【コピペで完成】アプリーチのデザインCSS配布!全7種類用意したのでお好みをどうぞ
このコードを使わせていただき、好みのデザインに変えていきましょう。
やり方も簡単
手順は新コード用デザイン【CSS】をコピペすると全く同じ
- 新コード用CSSで貼付けしたものを削除
- ひつじさんのブログからコピーしたものを貼り付ける



私はデザインパターン3を使用しています。シンプルなデザインがめちゃくちゃお気に入り。
おわりに
アプリーチを使うようになってからブログのクオリティが少し上がった気がしており満足しています。



もっと早くアプリーチを知りたかったです。



読んでくれる人が、見やすくなるのが1番だよな。
アプリーチはアフィリエイトとの相性も良さそうなので、またそちらの方もチャレンジした記事も書いていきたいと思います。
以上、最後まで読んでいただきありがとうございました。
この記事が少しでも誰かの参考になったら嬉しいです。
それでは。