にっちょめ
にっちょめどうもにっちょめです@next_blog3
皆さんは画像の圧縮ツールは何を使っていますか?
私はブログを始めてからはずっとtinypngという、ブラウザ上で圧縮してくれるものを使用していたのですが今回新たにImage Optimを導入。
これが自分のスタイルにあっていたのか、かなり快適になったので今回ご紹介したいと思います。
この記事で
- なぜImage Optimに乗り換えたのか
- Image Optimのメリット
- Image Optimの使い方
そんなことを語ります。
Image Optimに乗り換えた理由
理由はいくつかありますが一番大きな理由はファインダーのアプリからそのまま圧縮することができること。
これがでかい。
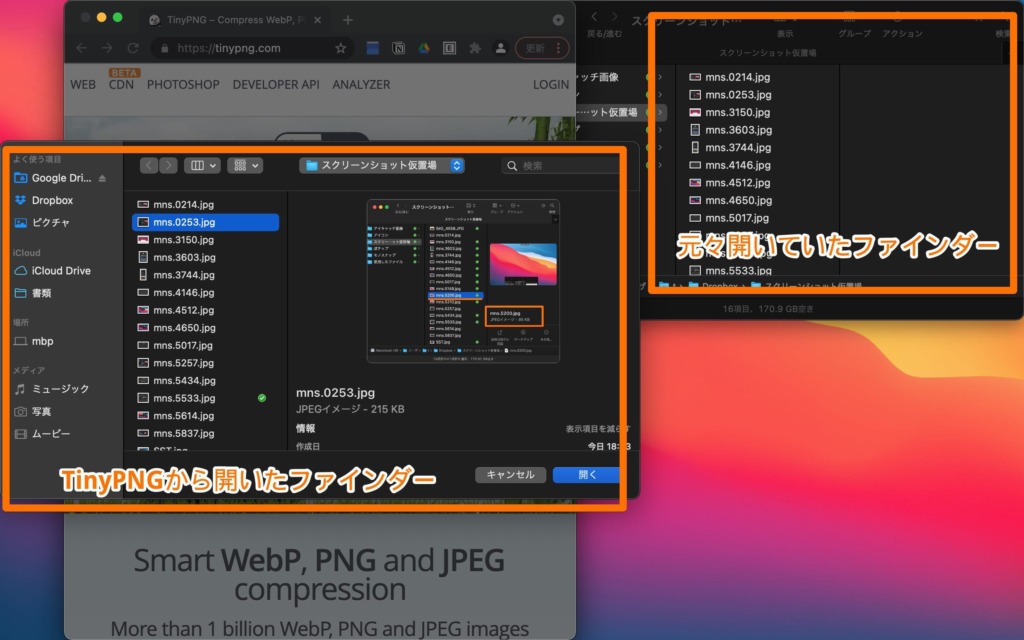
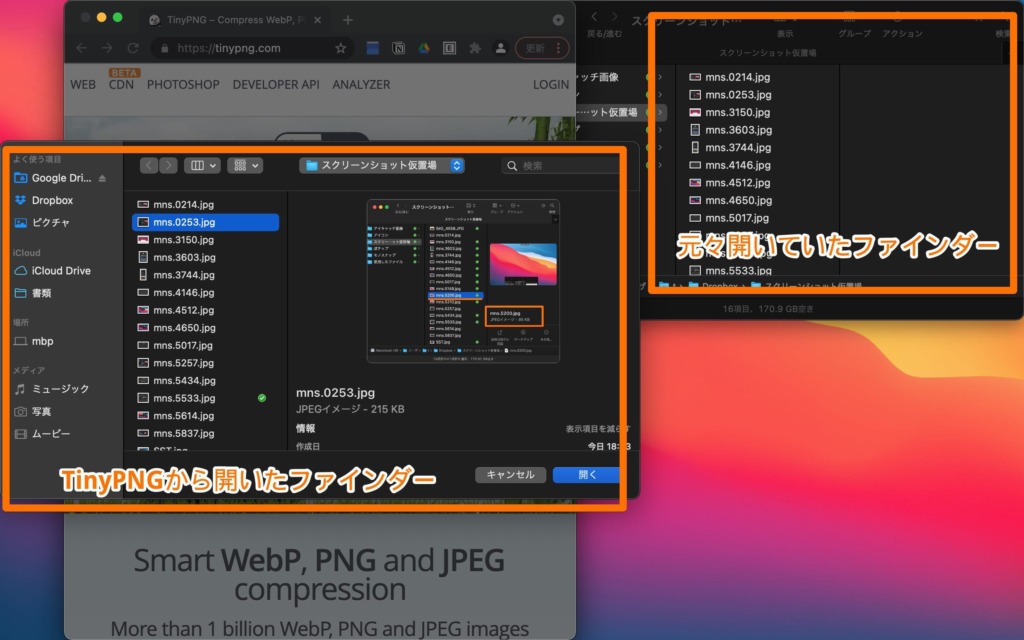
TinyPNGを使用していた時はドラッグ&ドロップやTinyPNGの方から新たにファインダーを起動して画像を選択していたのですが、これが少し面倒に。



ドラッグ&ドロップするのも下手だしな
画面上にファインダーが2つ表示され見にくい….


Image Optimとは?
こんな感じの特徴があります。
- 無料
- オフラインでも使える
- キーボードショートカットを使うことができる。
- 元ので画像は自動でゴミ箱へ。
- 位置情報など余計な情報を削除してくれる。
- 圧縮率を自分で調整できる。
- シンプル
特にキーボードショートカットと自動で元の画像をゴミ箱に移動してくれるのが気に入っています。
Image Optimの設定
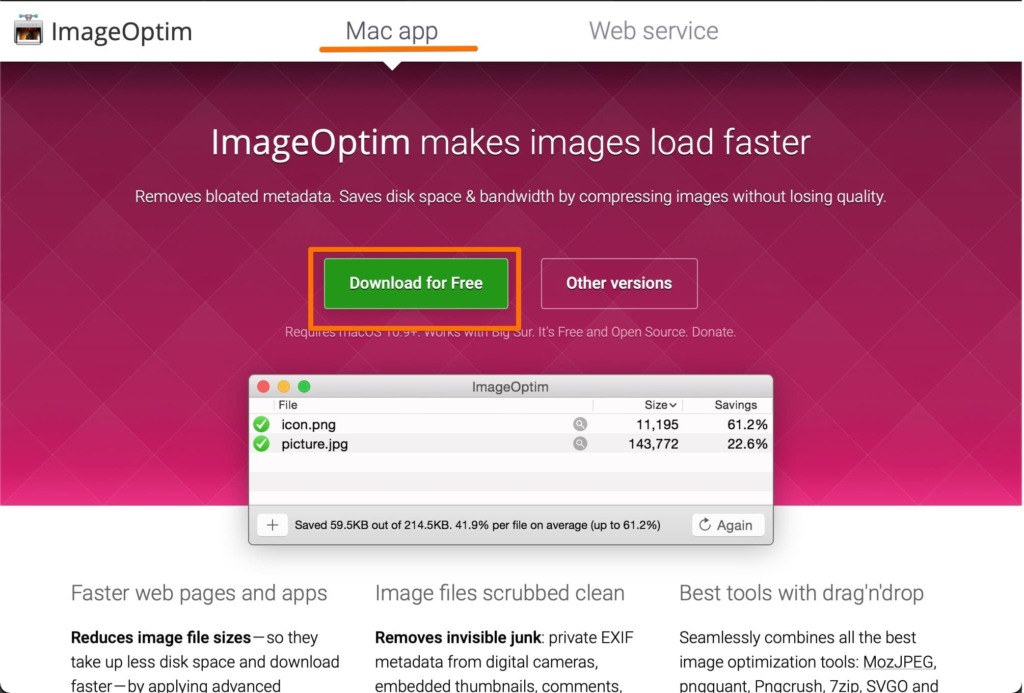
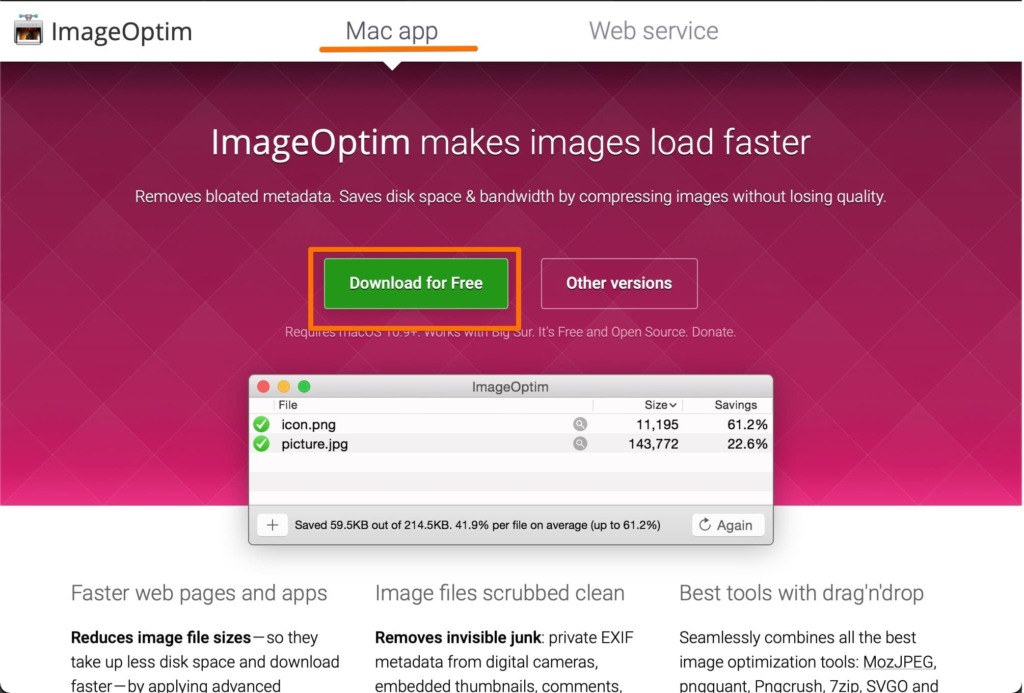
まずはImage Optimをダウンロードしていきます。


ダウンロードが完了するとイメージオプティムが開かれます。なんともシンプル。


使用の前に設定から。
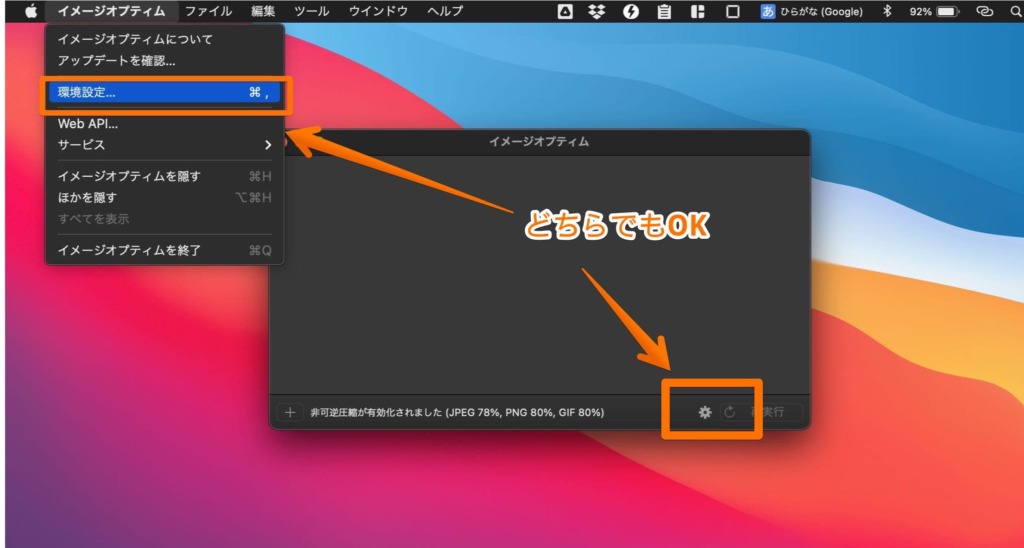
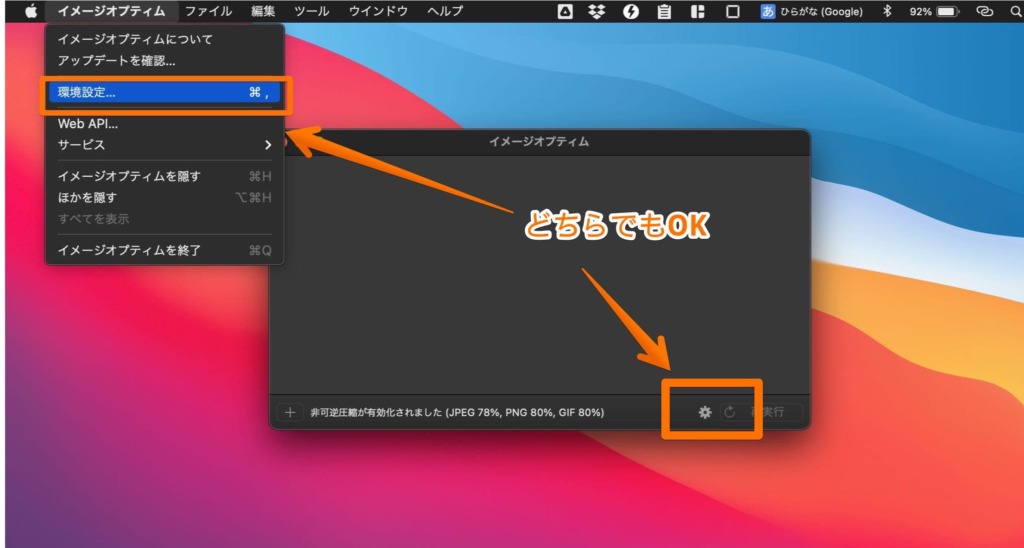
イメージオプティムの環境設定か歯車マークをクリック。


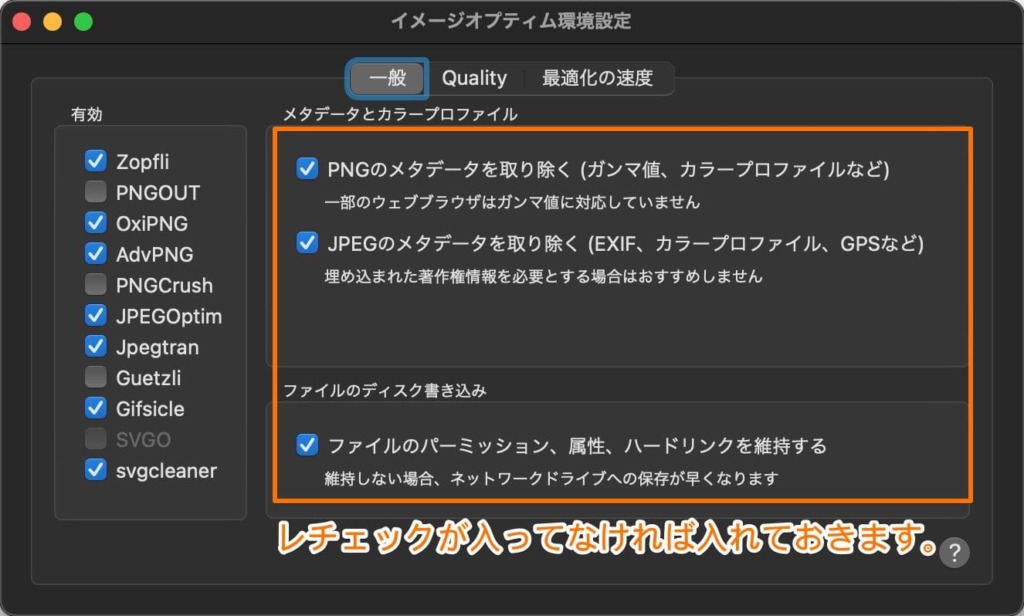
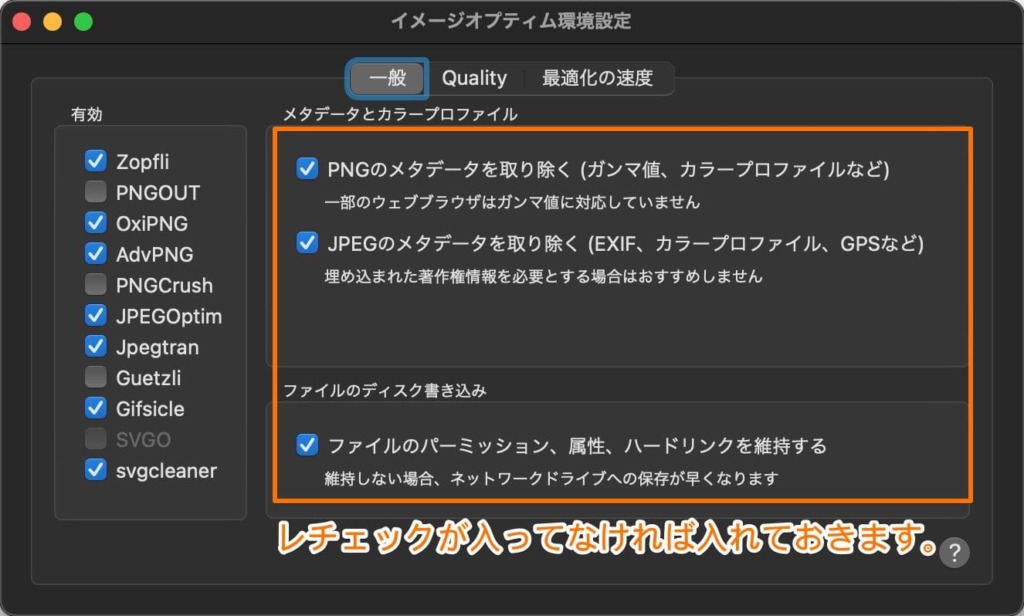
一般
ここはデフォルトのままで大丈夫です。
もしメタデータを取り除くにレチェックが入っていなければレチェックを入れておきましょう。画像の位置情報等のデータを削除してくれます。


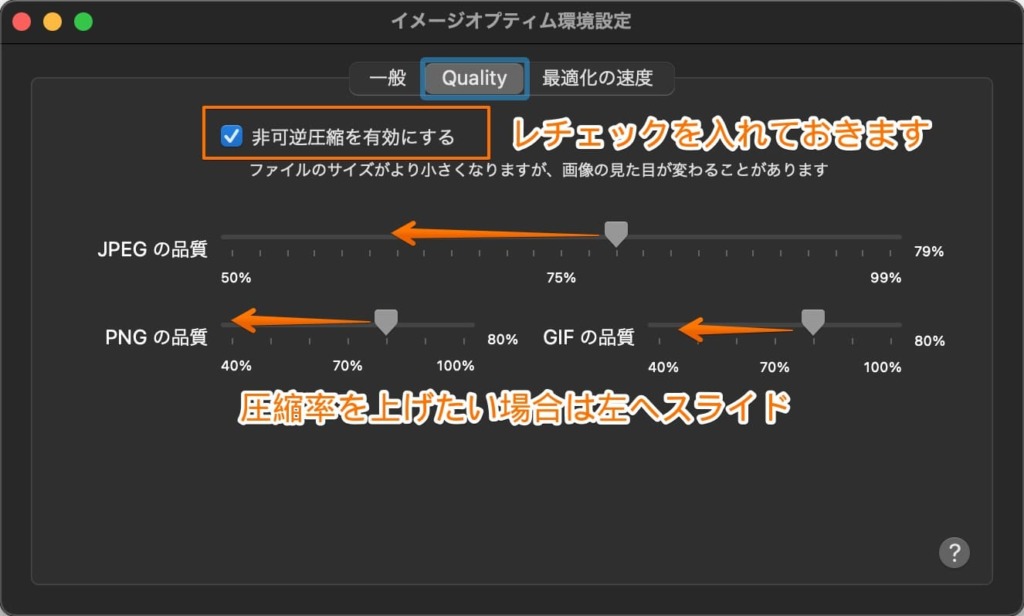
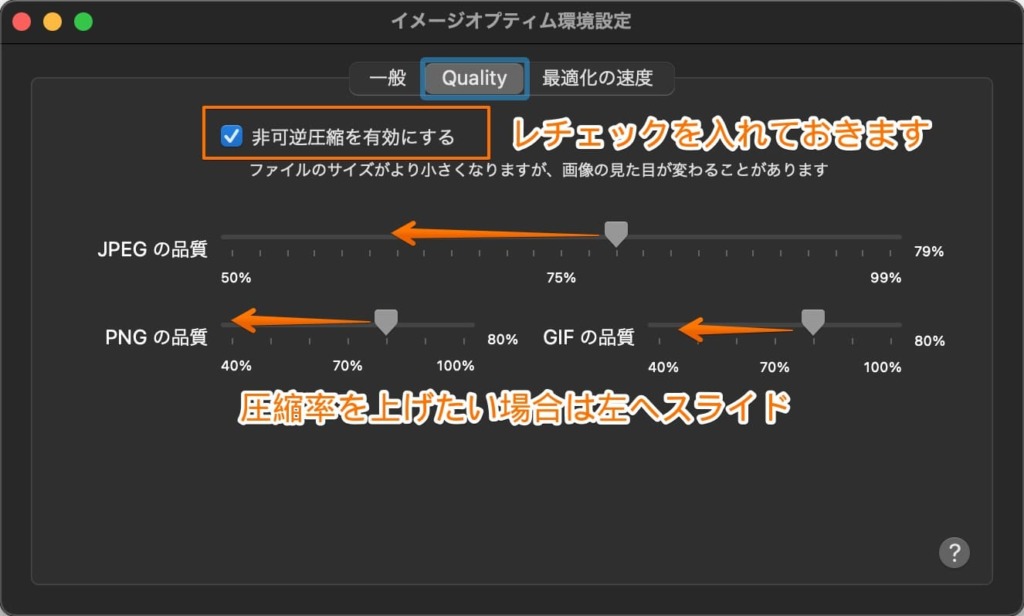
次に品質設定。
非可逆圧縮を有効にするにレチェックを入れておきます。
こいつを有効にしないと圧縮率が低くなってしまします。


レバーを左にスライド(%を下げる)させるとより多く圧縮してくれます。



デフォルト設定でも十分使えますが、圧縮率を自分で調節できるのが嬉しいですよね。
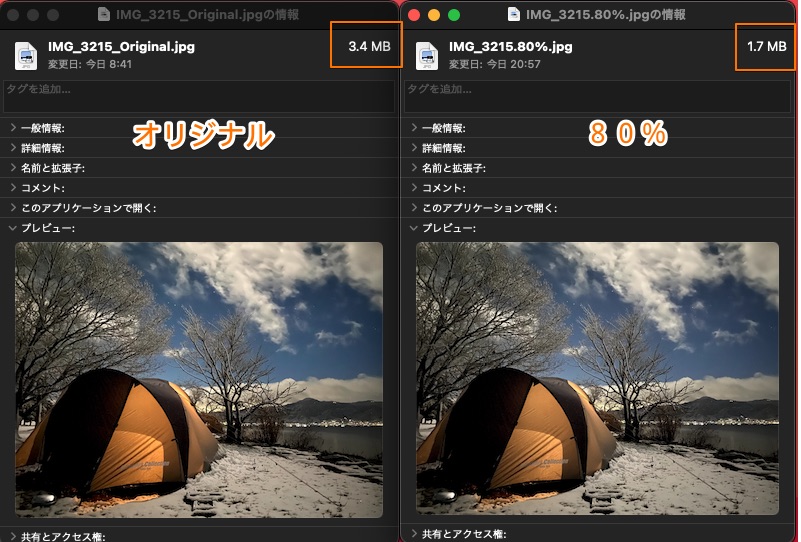
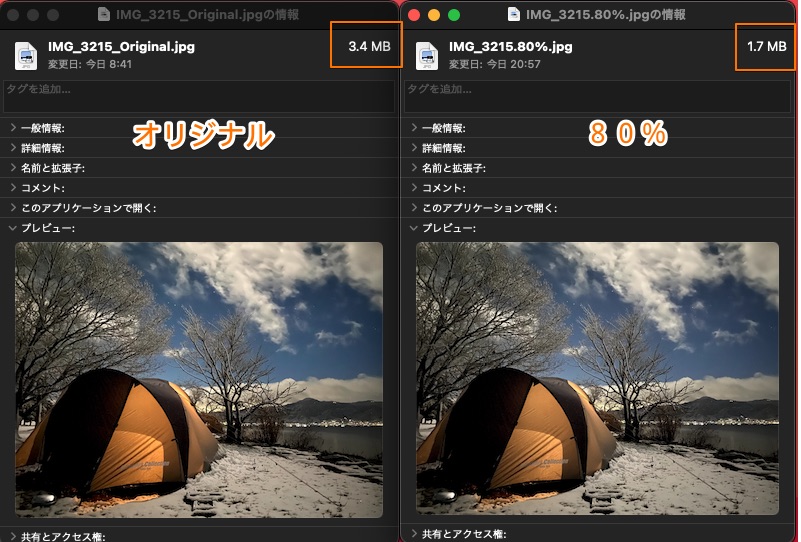
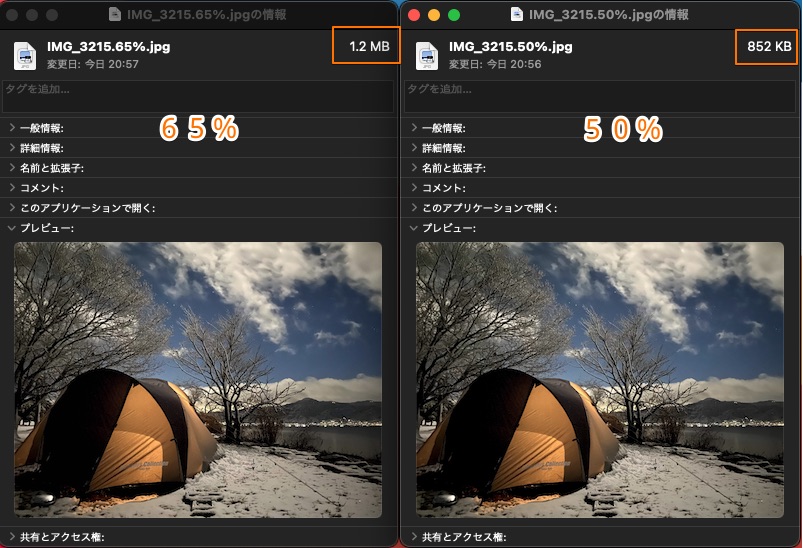
参考程度にどれだけ圧縮されるか比べてみました




オリジナル画像が3.2MBでしたのでそこからの圧縮になります。
- 設定80%で1.7MB
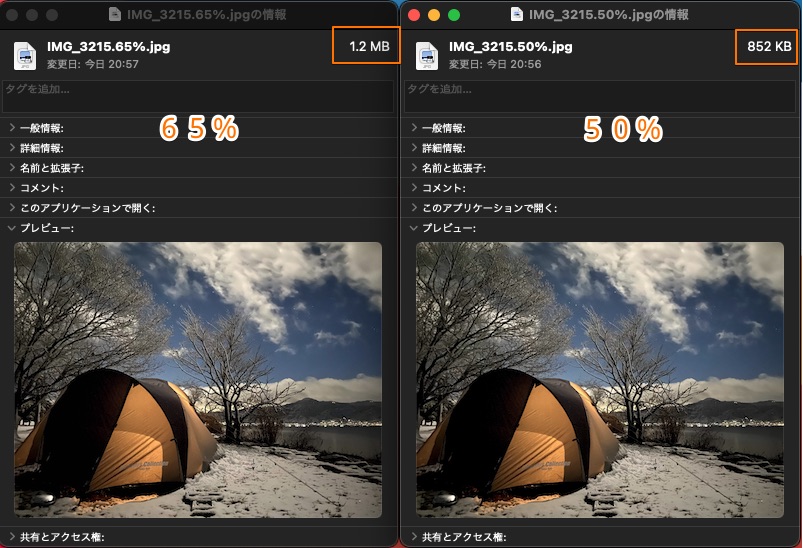
- 設定65%で1.2MB
- 設定50%で852KB
以上のような結果になりました。
画像の変化もオリジナル写真は少し明るく感じますが、それ以外の変化は素人目にはわからないように思います。
自分で画像の変化を確認しながら圧縮しましょう。
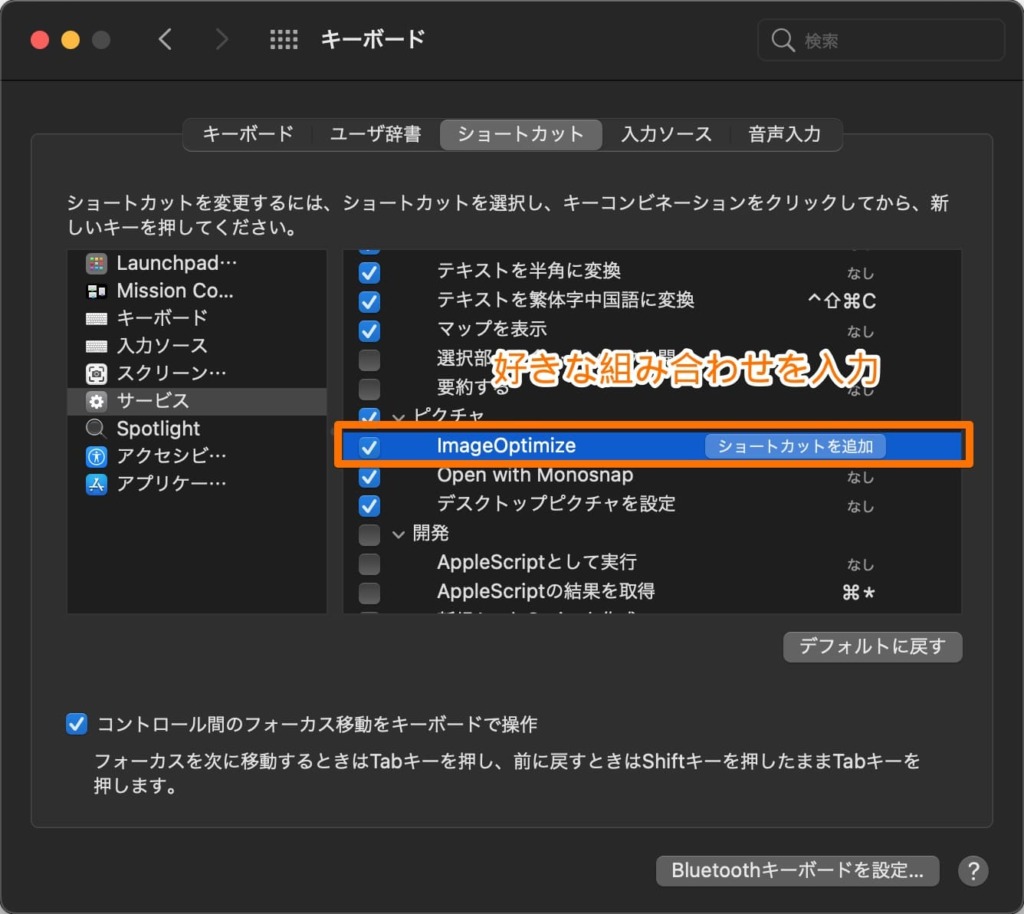
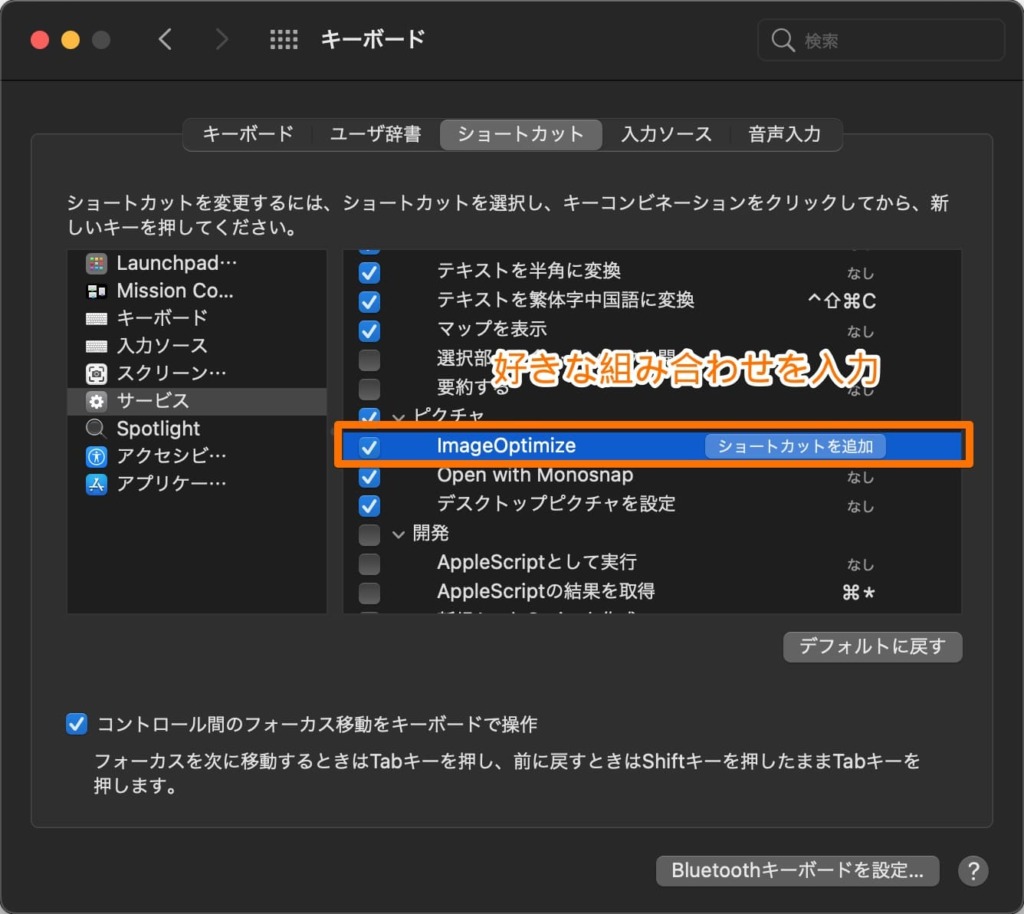
最後にキーボードショートカットを設定。
ここが私的に一番重要なポイント
システム環境設定 → キーボード → ショートカット → サービス
Imageoptimizeにレチェックを入れてを好きなショートカットの組み合わせを入力しましょう。





私はCommand + shift + .の組み合わせで設定しました。
Image Optimの使い方
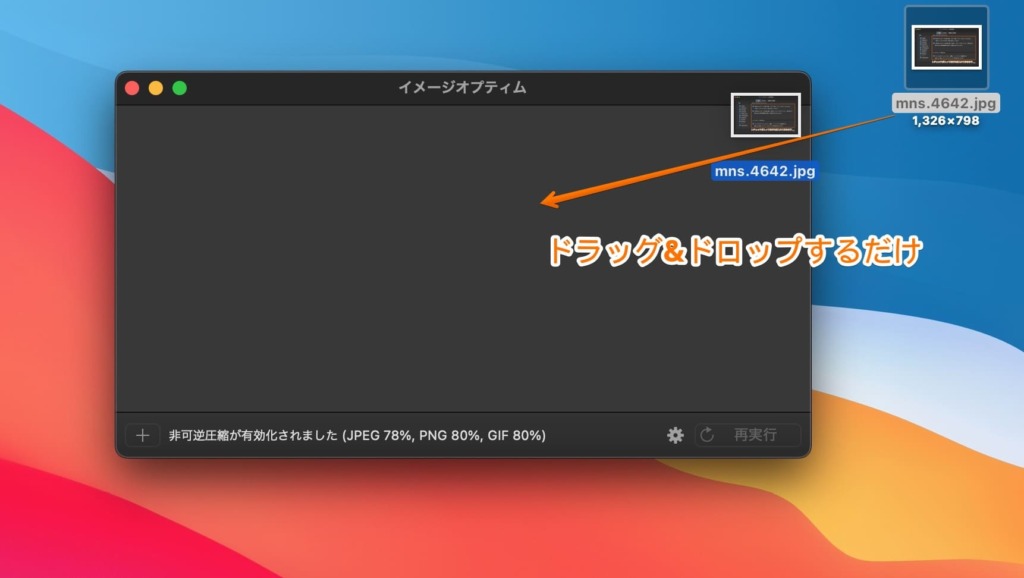
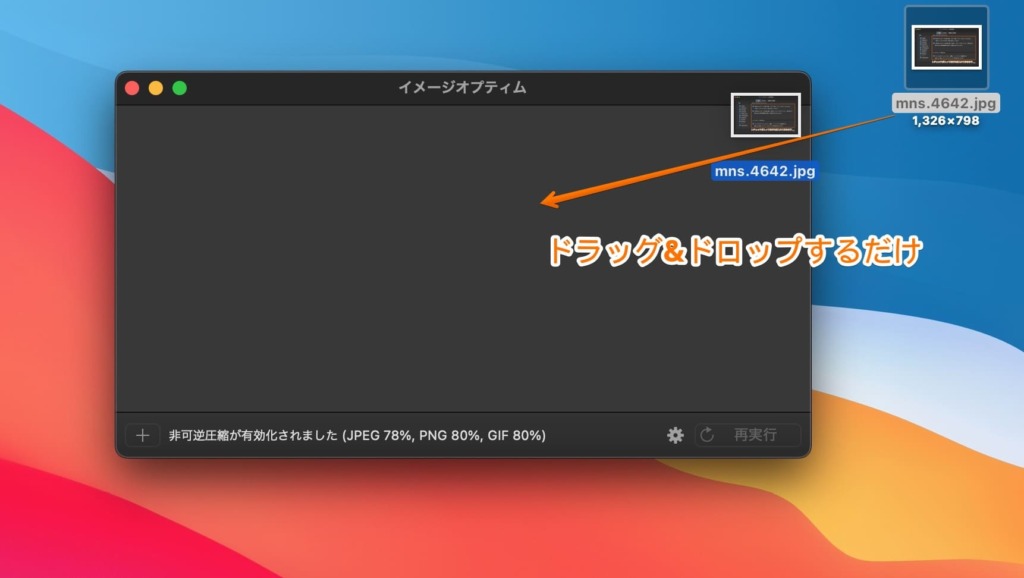
まずは一番基本的な使用法。
ドラッグ&ドロップで圧縮が始まります。


シンプルでわかりやすいですよね。
ただ何度も言及していますが、Imageoptimの一番おすすめポイントはキーボードショートカットでも圧縮ができるところ。
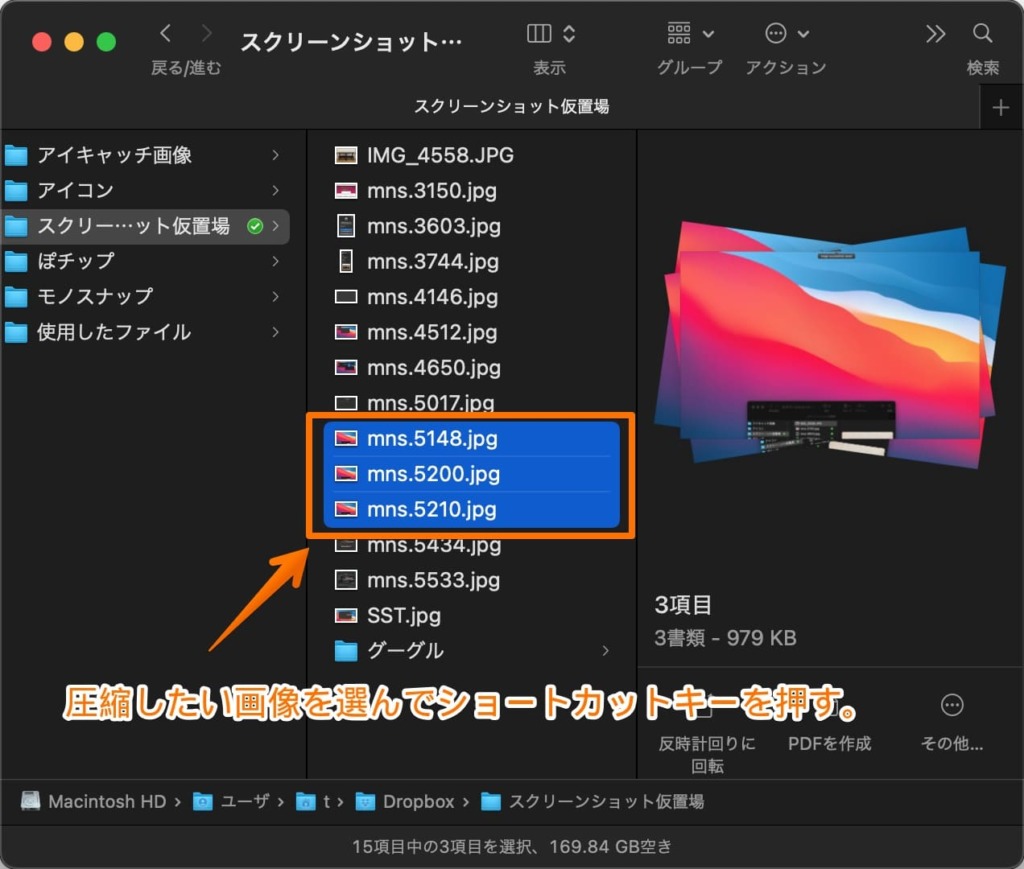
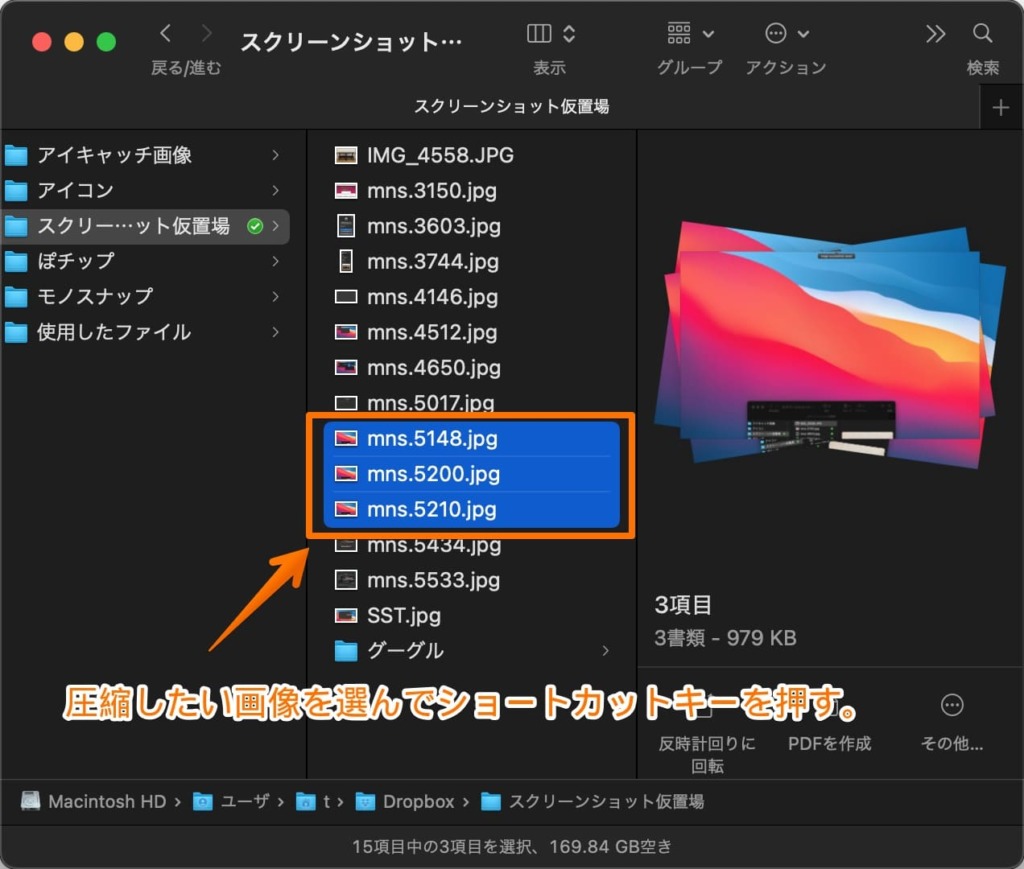
ファインダーで圧縮したい画像を選んでキーボードショートカットを押す。


これだけでOK。もちろん複数選択もできます。
ファイルもそのまま置き換えられているので、新たに移動させる必要もありません。
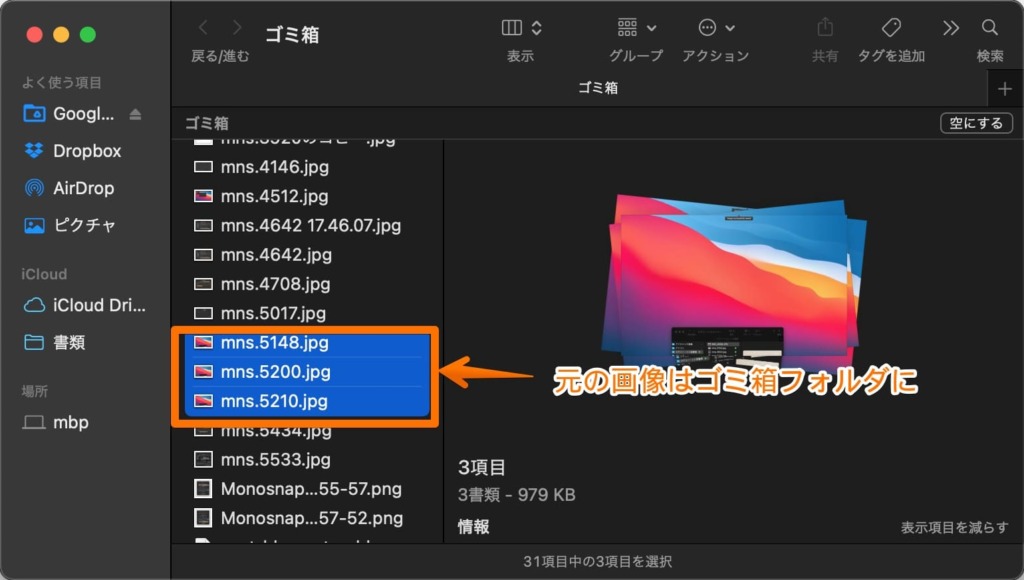
念の為Imageoptimを開いて確認してみます。


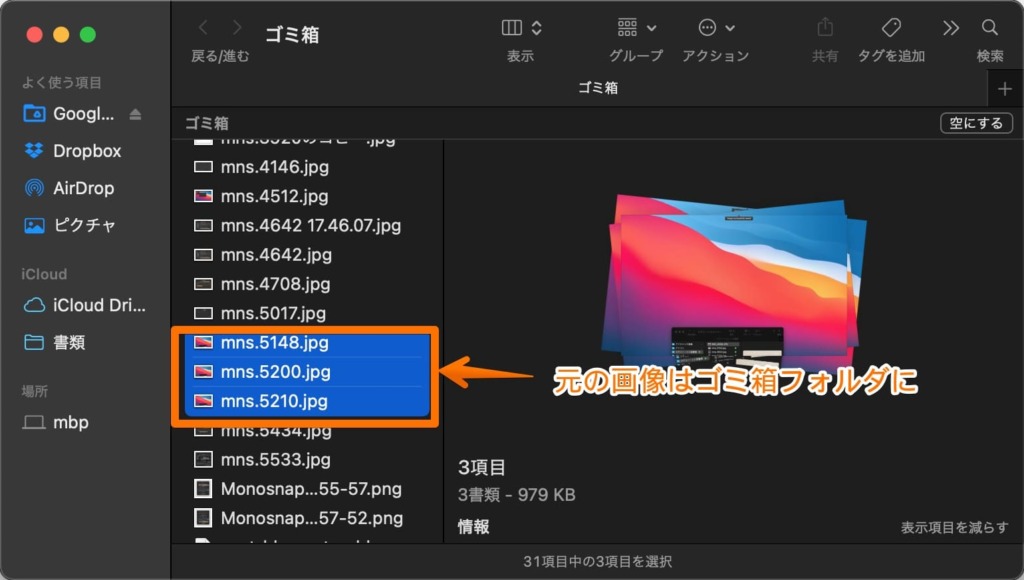
元の画像は自動的にゴミ箱へ。ファイルが重複しないので便利。





もしやり直ししたい場合はまた取り出せるので安心ですよね。
おわりに:ブログで圧縮ツールを使うならImage Optim
ブログをされている方なら必要となる圧縮作業。
この作業はブロガーにとってずっとやり続けることになるので少しでもシンプルに、効率的にできるものはないかと探してImage Optimを発見。
各々自分にあったスタイルはあると思いますが、私はこの方法が今の所一番しっくりきております。
以上、このささやかな記事を最後まで読んでいただきありがとうございました。
少しでも誰かの参考になったら嬉しいです。
それでは。