ブログ記事を書いていると、おすすめ場所の説明や店舗の位置情報を紹介したくなる場面は必ずやってきます。
 ゴリぞう
ゴリぞうそんな時に、Googleマップは欠かせないサービスだよな。



WordPressのブロックエディタ『Gutenberg』なら、簡単にGoogleマップを埋め込むことが出来ます。
Googleマップは使い慣れている方も多いツール。活用することで、ユーザーにもわかりやすくブログクオリティ向上にも繋がります。
ということで今回は、
WordPressを使用した『ブログ』、『Webサイト』に、Googleマップを埋め込む方法を解説していきます。
Googleマップをブログに貼り付ける手順
Googleマップをブログ記事に埋め込む手順は3つ。
- Googleマップで建物や場所を検索する
- 埋め込みコードをコピーする
- 埋め込みコードを貼り付ける
Googleマップを埋め込むことが出来るのは、『PCブラウザ版』からのみとなっています。
スマホのGoogleマップからは出来ないので注意しましょう。
Googleマップで目的地を検索
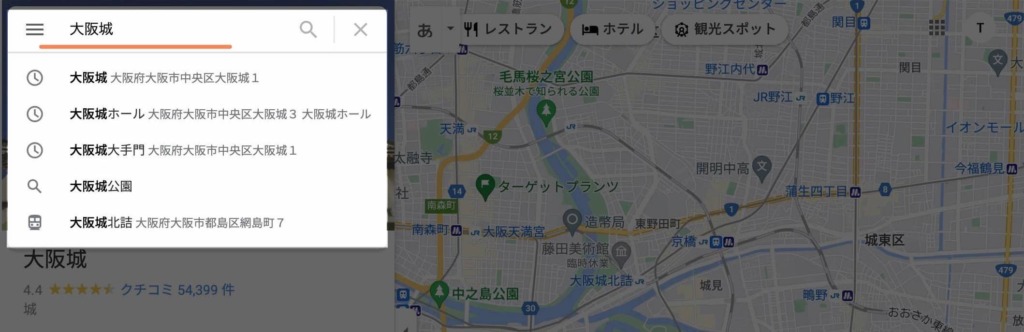
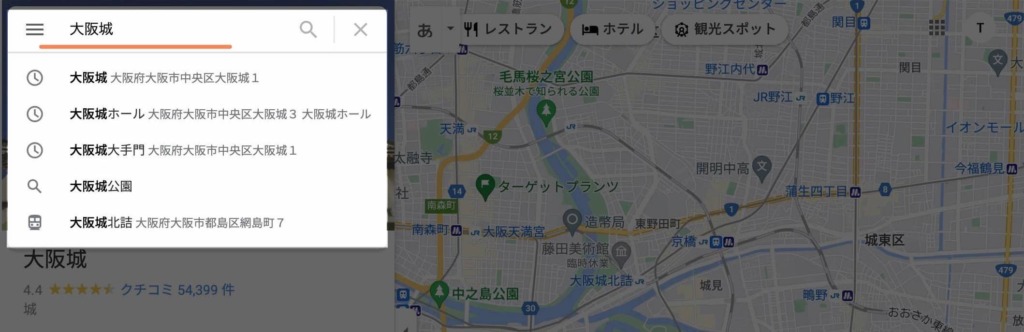
今回は大阪城を例に解説していきます。
PCブラウザ版のGoogleマップを開き、表示させたい目的地を検索。


Googleマップのコードを取得
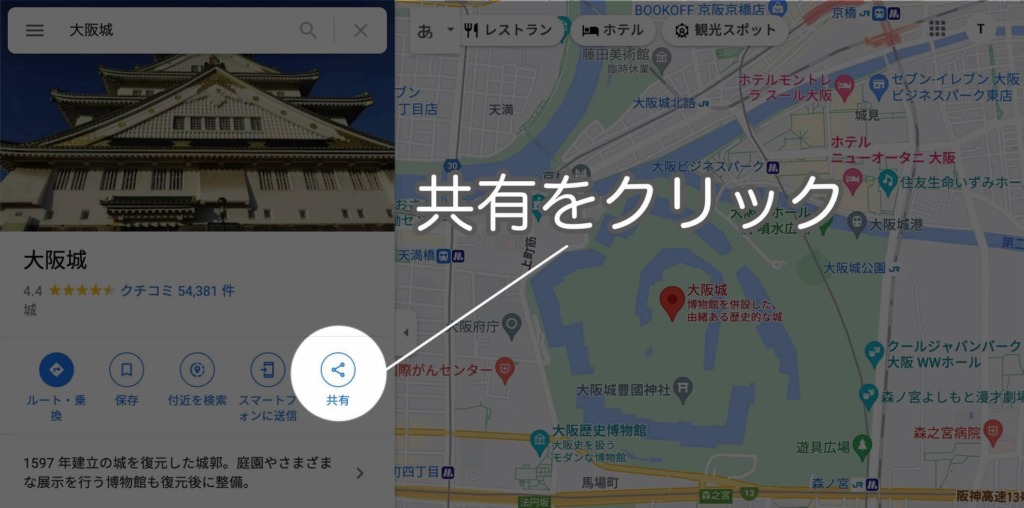
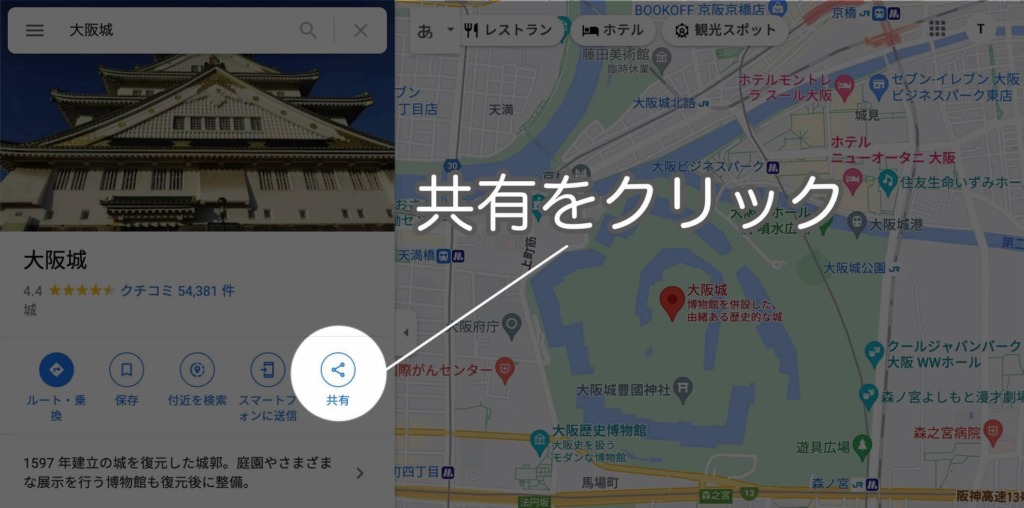
次に、「埋め込みリンク」のコードを生成します。
目的地があっているのを確認したら「共有」をクリック。


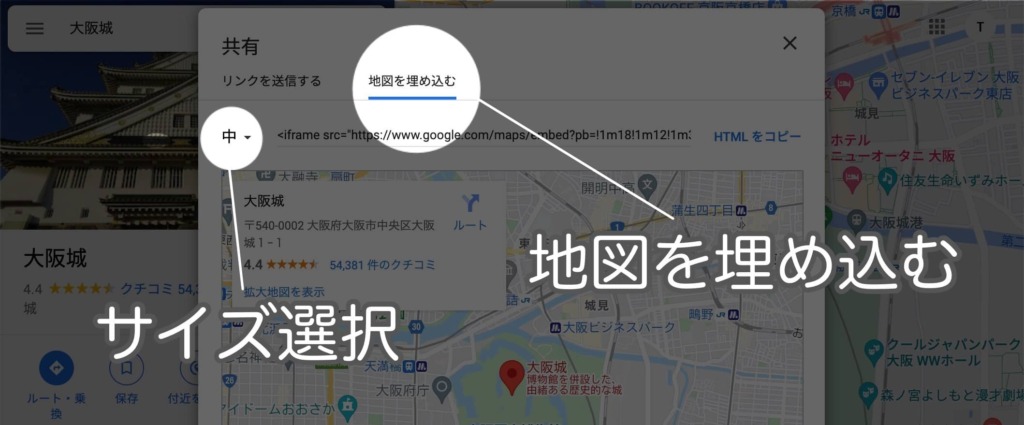
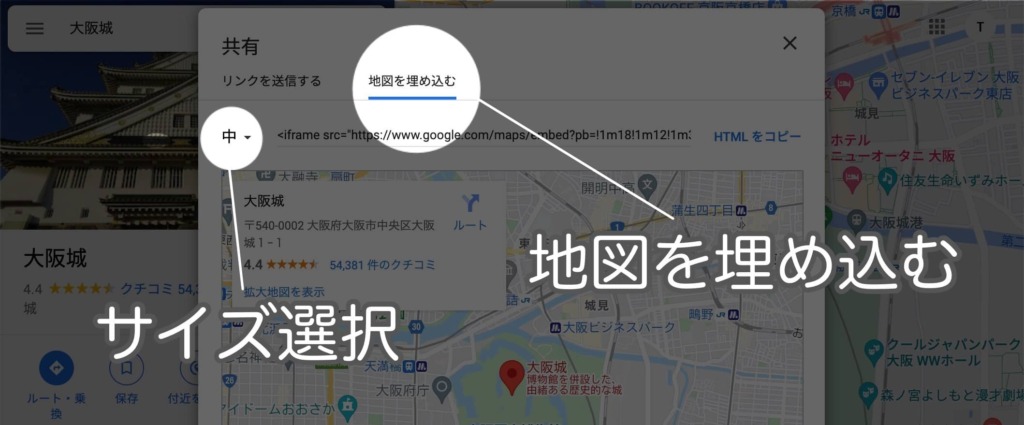
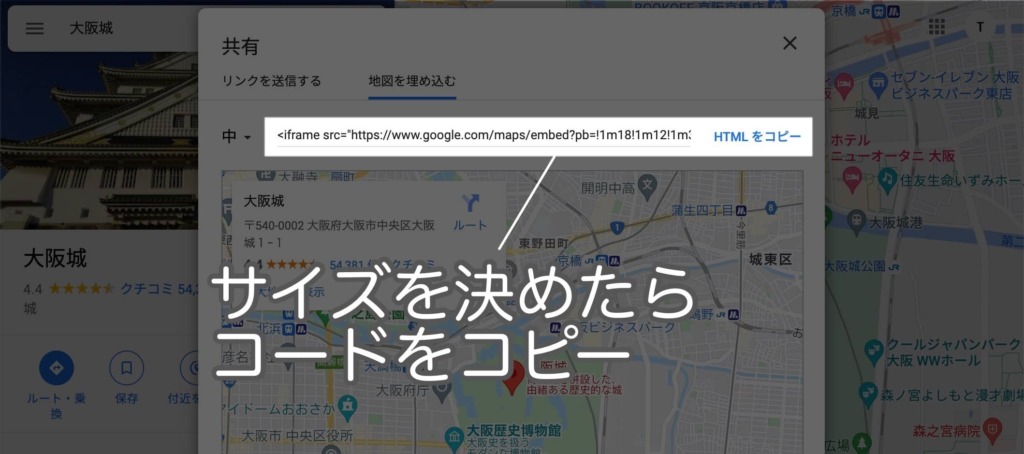
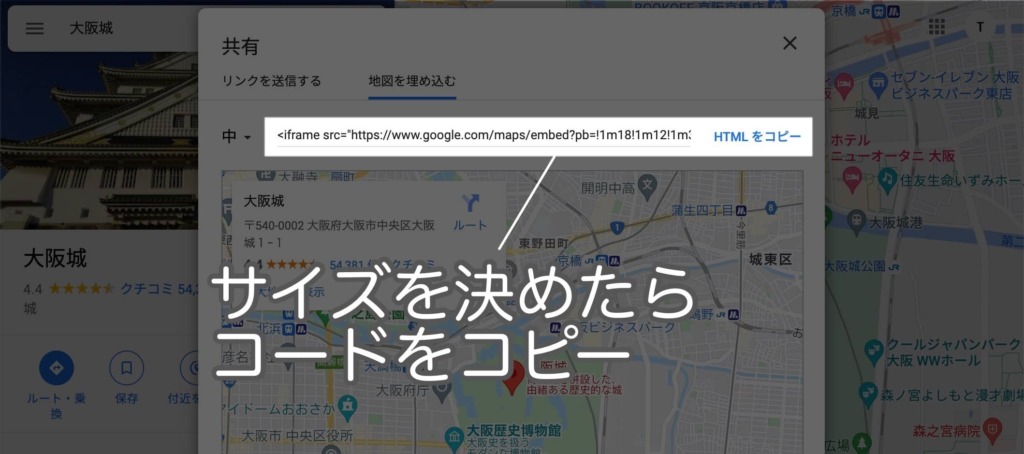
共有ページで「地図を埋め込む」を選択します。


ブログに埋め込む「地図のサイズ」を変更したい場合は、「中」のプルダウンからサイズを変更できます。


自分のブログや、ウェブサイトの幅を確認しながら設定しましょう。
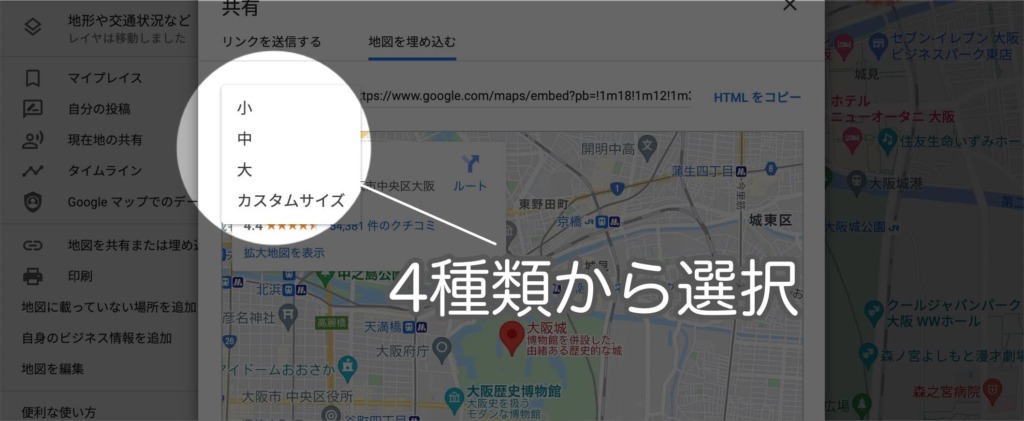
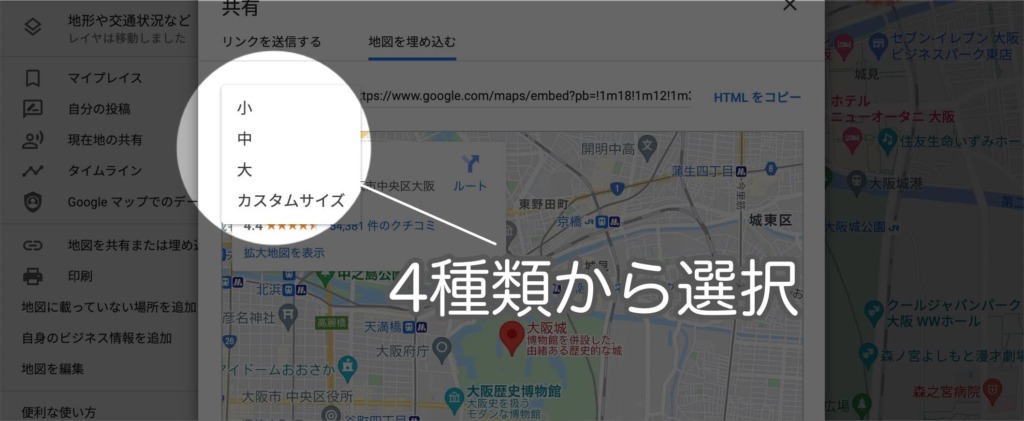
各サイズ感はこんな感じになっています。
小サイズ 400×300
中サイズ 600×450(デフォルト)
大サイズ 800×600



スマホの閲覧に適しているのは「小」サイズかなと、個人的には思います。



サイズの「カスタマイズ」も出来るから、サイトの雰囲気にこだわっている人にも嬉しいよな。
サイズを選んだら「HTMLをコピー」をクリックして埋め込みコードを取得します。


以上でコードの取得は完了です。
ワードプレスにコードを貼り付ける
マップ埋め込み用のコードをコピーできたら、「WordPress」にコードを貼り付けていきます。
ブロックエディタである「グーテンベルク」では、コピーしたコードをそのまま記事に貼り付けてもマップを埋め込むことはできません。
コードを埋め込む方法はいくつかありますが、より使い勝手の良い2つの方法をご紹介します。
- カスタムHTML
- HTMLとして編集
それでは順番に。
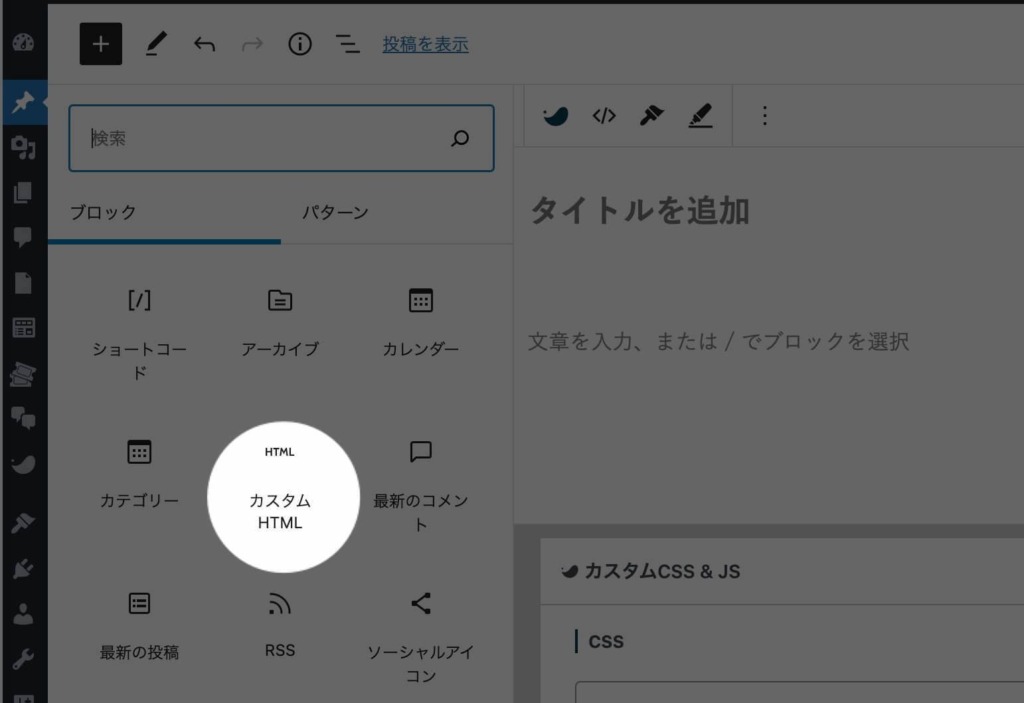
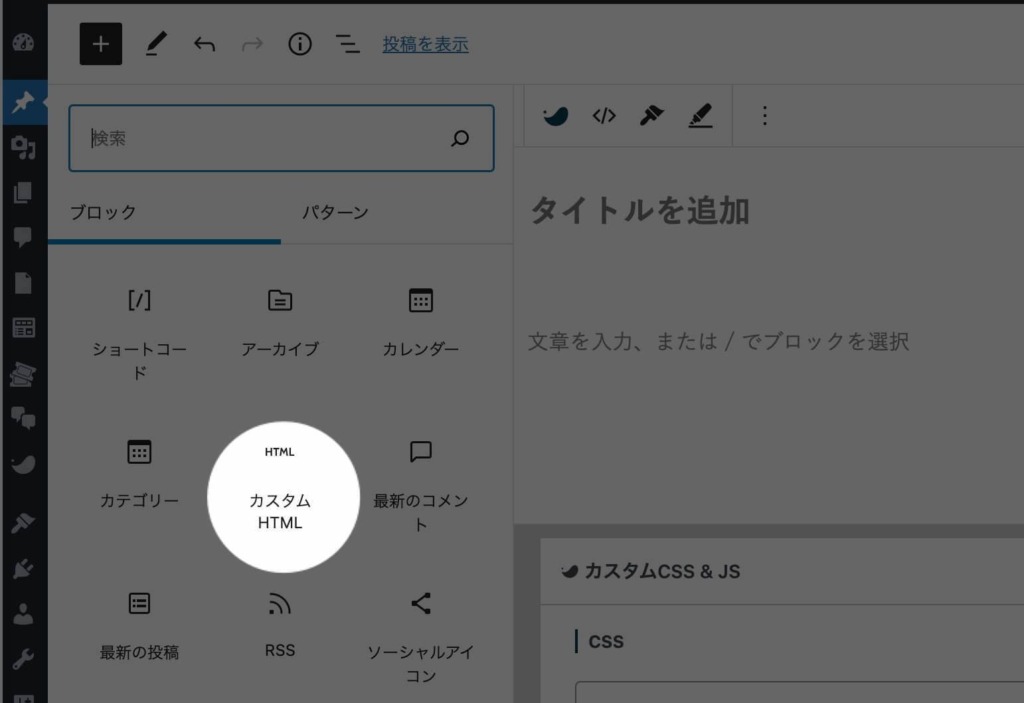
「カスタムHTML」を使った方法。


投稿の編集画面で「カスタムHTML」ブロックを追加します。


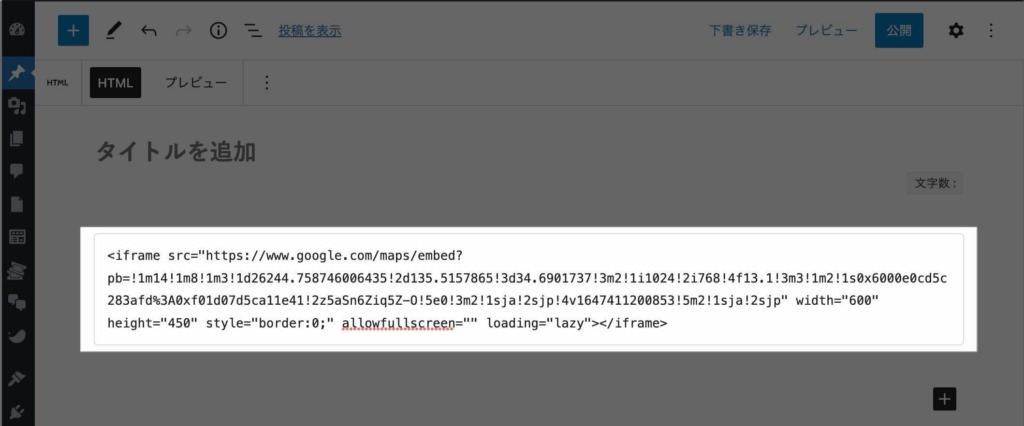
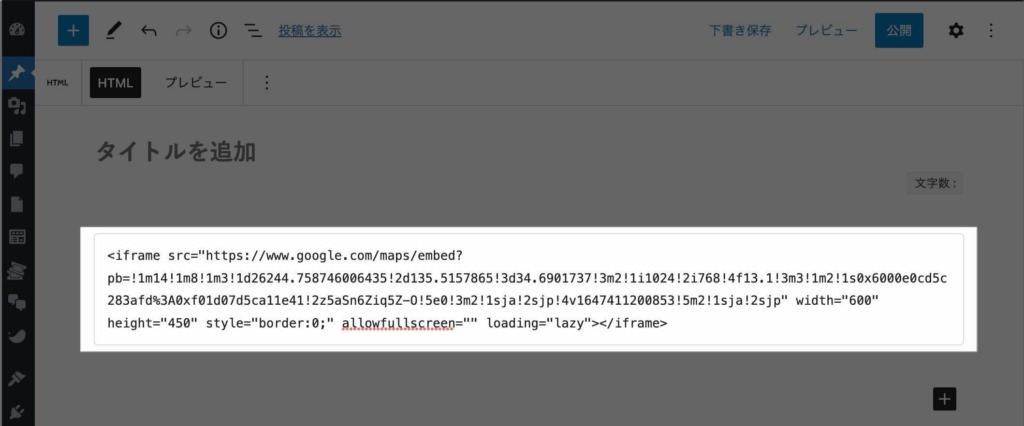
編集画面に「カスタムHTML」が追加されたら、先程のコードを貼り付ければOKです。


こんな感じになれば、マップの埋め込み完了です。
「HTMLとして編集」を使った方法。


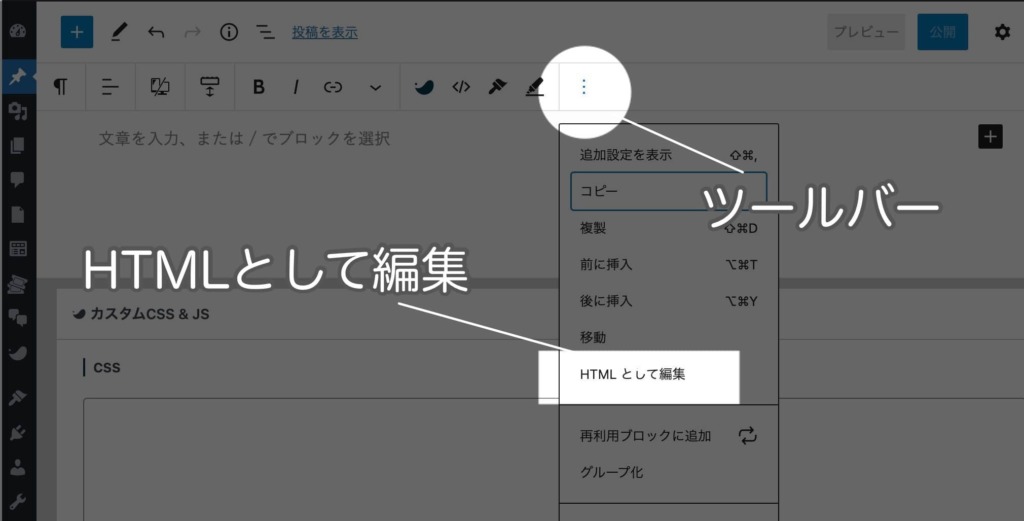
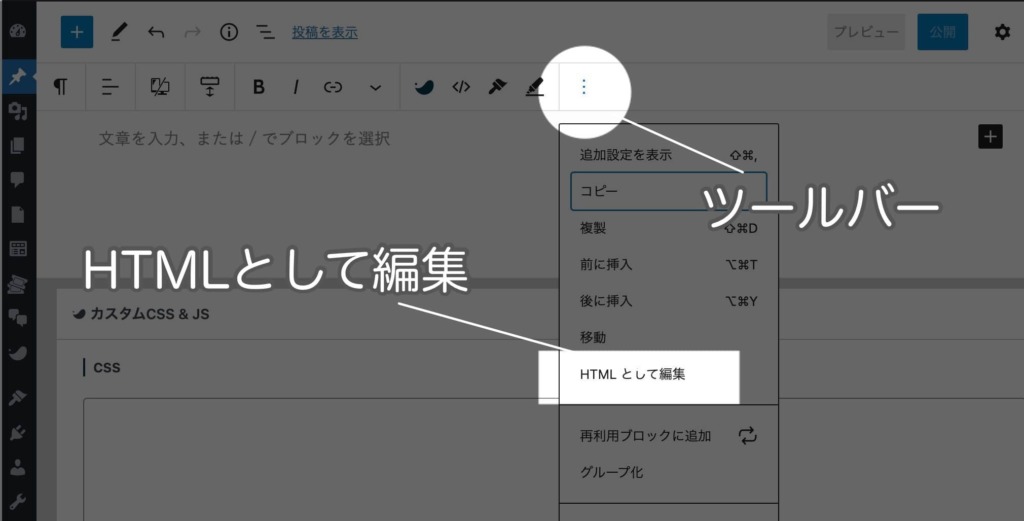
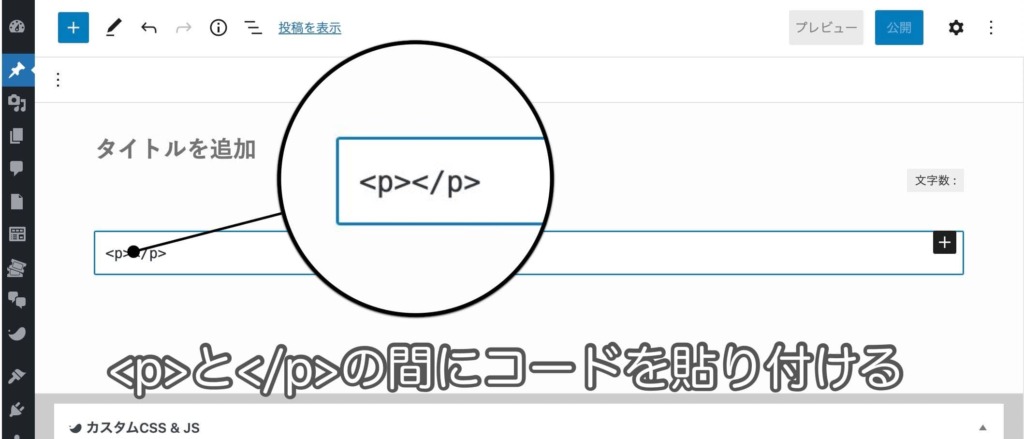
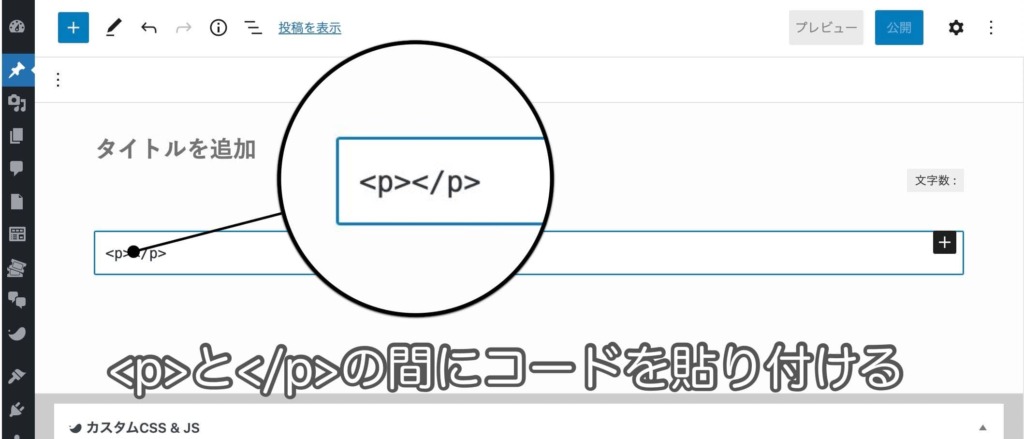
編集画面でツールバー右端にある「︙」をクリックし、「HTMLとして編集」を呼び出します。


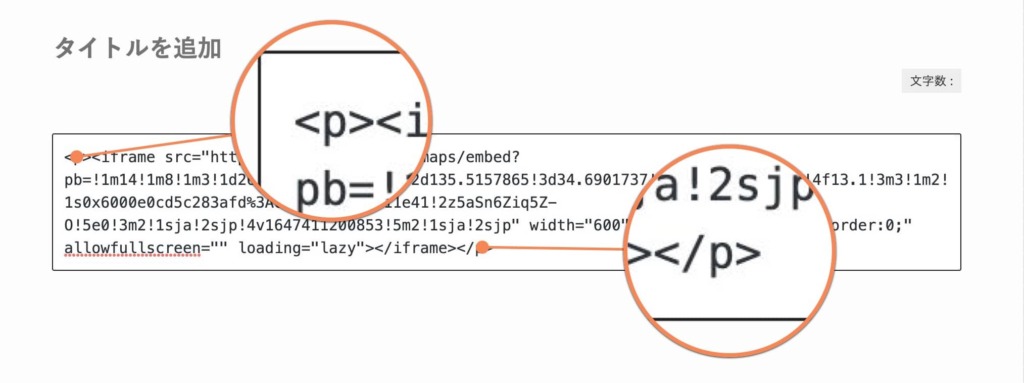
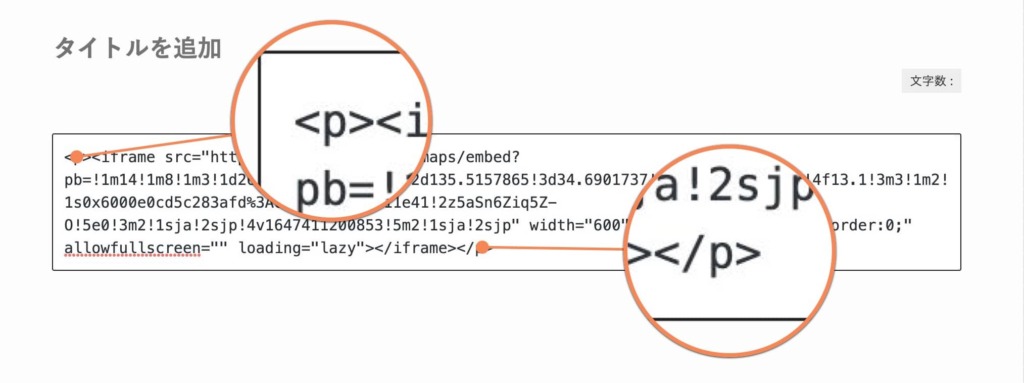
すると『<p></p>』というタグが出てきますので、間に先程取得したコードを貼り付けます。


これで完了。



ブロックエディタに慣れている方は、「カスタムHTML」を使った方法がしっくりくるかもしれません。



あとから段落の位置も簡単に変更もできるしな。
コードを埋め込んだら、Googleマップが表示されているかプレビューで確認しましょう。
WordPressのテーマによっては「スマホ」と「PC」で表示デザインが崩れる場合もあるのでどちらもチェック。
当ブログはSWELL
まとめ
ブロガーの方なら必須のツール、Googleマップの埋め込み方法を解説してきました。
- Googleマップで建物や場所を検索する
- 埋め込みコードをコピーする
- 埋め込みコードを貼り付ける
Googleマップを使い倒して、素敵な記事をどんどん量産していきましょう。
以上、最後まで読んでいただきありがとうございました。
この記事が少しでも誰かの参考になったら嬉しいです。
それでは。





