ブログ記事を作成するのにある程度なれてきたので、そろそろTwitterと連携させて書いたブログ記事を投稿したいなと思うように。
最初は単純に書いた記事のリンクをコピペして貼っていたのですが、そのままでは少し味気ないですよね。
こんな感じ

このままだと、どんなサイトなのかもわかりにくい。
そこでTwitterカードの設定をします。
Twitterカードの機能を使うことでアイキャッチ画像やトップ画像、タイトル名などを表示させることができるようになります。
こんな感じ

よりリッチな見た目で、どんな記事内容なのかもわかりやすい。
 ゴリぞう
ゴリぞうコッチのほうが断然魅力的だな
TwitterカードはWordPressのプラグインを使うことで非常に簡単に実装することができます。
Twitterカード大きく表示させる
Twitterカードが正しく表示されない時にすること
そんなことがわかります。
上級者向けですがWordPressのプラグイン使わないで行う方法も。
サルワカさんのサイトがかなりわかりやすく解説してくれていますので、プラグインを使いたくない方は参考リンクを貼っておきます。


WordPressのプラグインを確認
恐らくWordPressでブログを運営されている方なら
All in One SEO Pack
SEO SIMPLE PACK
などのSEOプラグインをインストール導入していると思います。
これらのプラグインを使えば1分でTwitterカードの設定できてしまうので、もし導入していない方はインストールしてしまいましょう。
特に初心者の方には後者のSEO SIMPLE PACKをおすすめ。
国産のプラグインで完全日本語対応。
使用している方も大勢いますので躓くことがあっても検索すればすぐに解決策も見つかります。
プラグインは相性によってうまく作動しないこともありますが、SEO SIMPLE PACKはWordPressテーマSWELLと開発している方が同じ。
もちろんSWELLを使っていなくても使用できますが初心者の方は最初で躓かないように、こういった使いやすいテーマにしておくのがいいかもしれませんね。



思いっきり躓いてブログ1年放置してたから説得力が違うよな
SEO SIMPLE PACKでTwitterカードの設定


ブログのトップ画像
TOPページのリンクがシェアされた時や、記事ページにアイキャッチ画像が設定されていなかった時に使われる画像の設定をしていきます。
① WordPressの管理画面を開きます
↓
② SEO PACK
↓
③ OGP設定
↓
④ 基本設定
画像を選択してから、設定を保存を忘れずに


記事ページのアイキャッチ画像
記事毎にアイキャッチ画像を表示させる設定をしていきます。
① WordPressの管理画面を開きます
↓
② SEO PACK
↓
③ OGP設定
↓
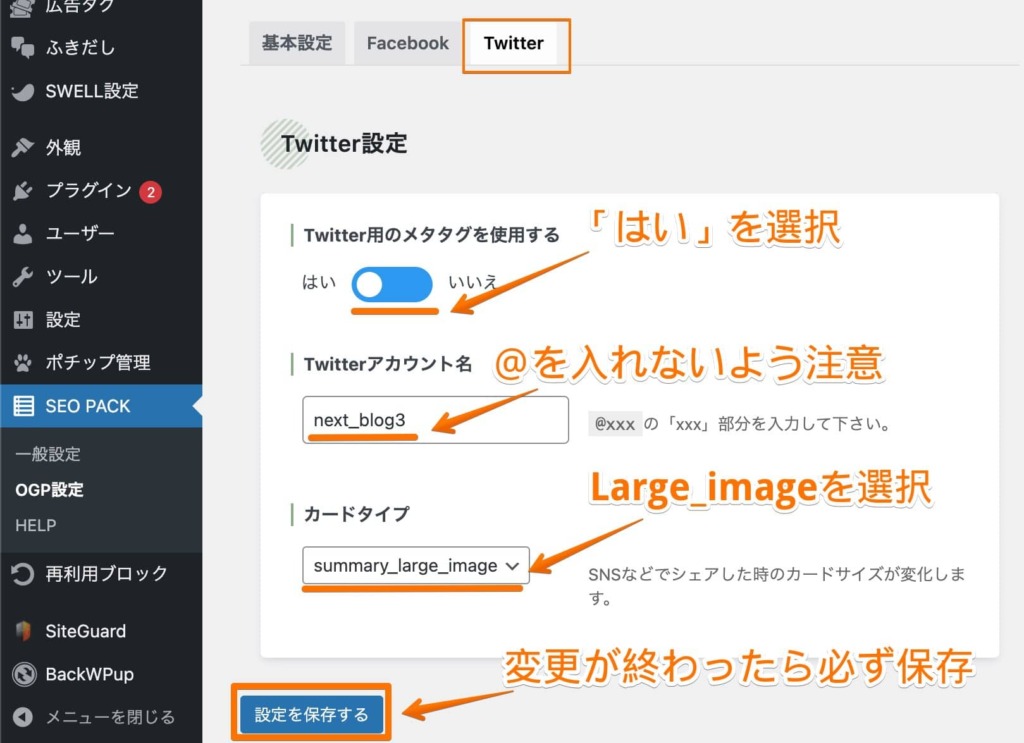
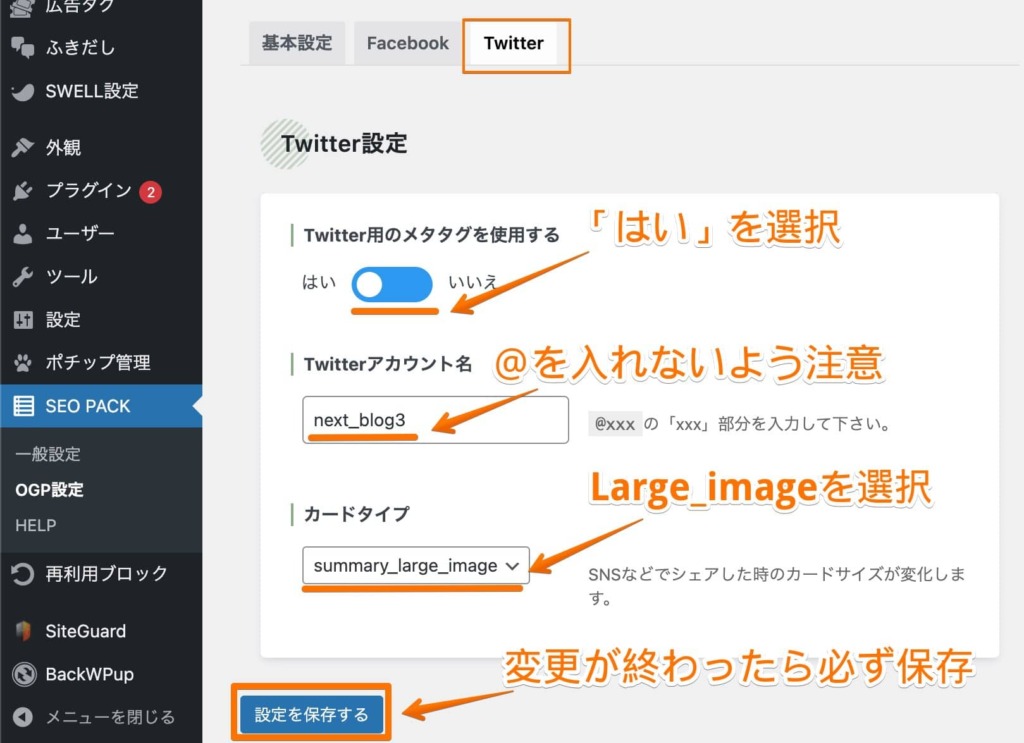
④ Twitter


①Twitter用のメタタグを使用する「はい」
②Twitterアカウント名@を含めない部分を入力します
③カードタイプはsummary_Large_imageで画像が大きく表示されます。
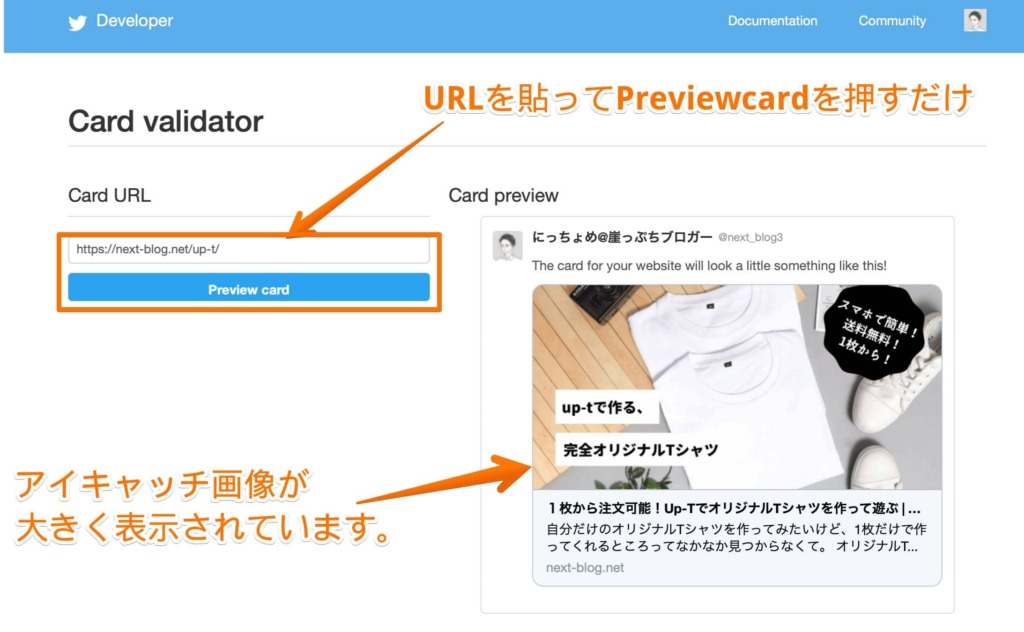
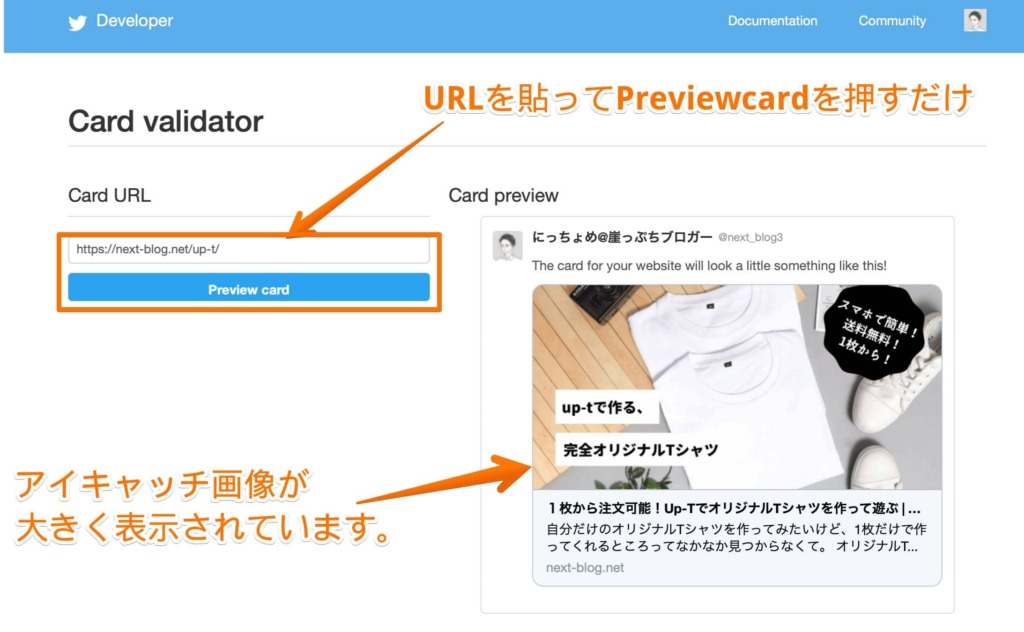
TwitterのCard Validatorで表示の確認
設定が終わったら正しく反映されているか確認しましょう。
Twitter社が提供しているCard Validatorを使用します。
これも非常に簡単でブログ記事のリンクを貼ってPreview cardを押すことで実際の投稿時の画面が表示されます。


Twitterカードが正しく表示されないときにすること
正しく設定してそれでも画像が表示されないときは
- Twitterの設定
- キャッシュのクリア
この2つを試してください
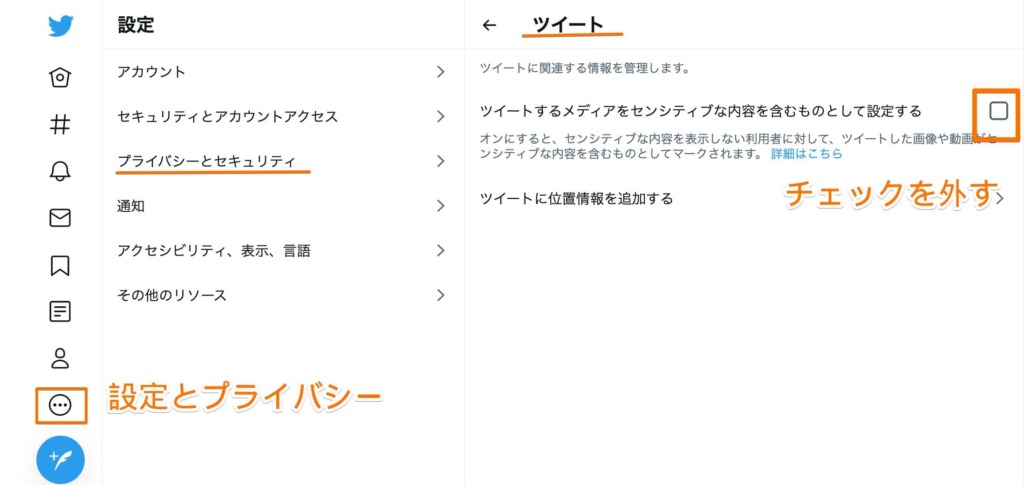
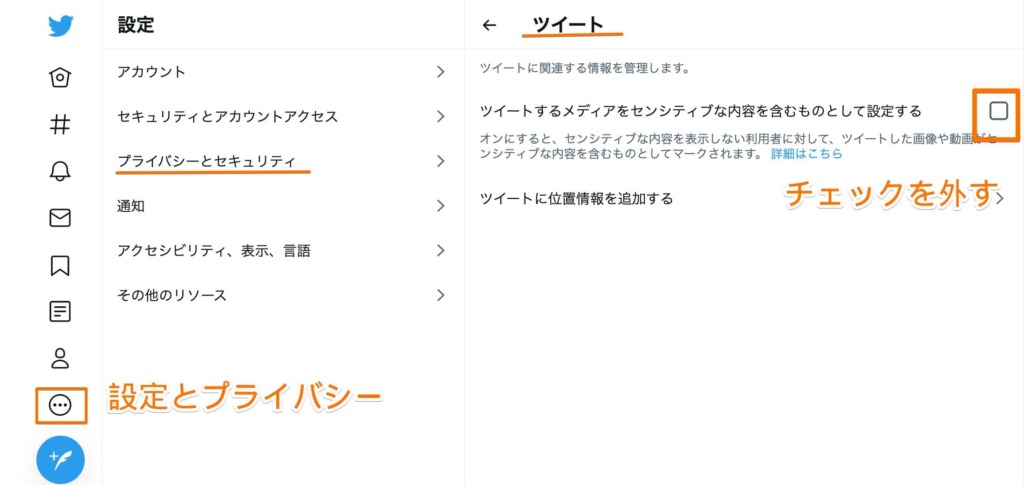
Twitterの設定を確認
① 設定とプライバシー
↓
② プライバシーとセキュリティ
↓
③ ツイート
↓
④ ツイートするメディアをセンシティブな内容を含むものとして設定する
こいつのチェック外してあげましょう。


キャッシュのクリア
アクセスしたサイトや起動させたアプリなど、読み込んだ情報を一時的に保存しておく技術のこと。この機能で次回閲覧する際に素早く読み込むことができるようになります。
ありがたい機能ですが、この古い保存情報が悪さをすることがありますのでリセットさせます。
Twitter側
これも表示確認の時と同じようにCard Validatorを使用して、正しく表示されていない記事のURLを貼り付けてPreview cardをクリックしてあげることでリセットできます。
WordPress側
SWELLを使っていればキャッシュのクリアも簡単にできます。


導入しているテーマによってやり方は異なると思いますので、Twitter側をリセットしてもうまく表示されない場合はテーマ別でキャッシュのクリアと調べるとでてくると思います。
記事内容を変更したときも
先ほども言ったように画像やタイトルなどはTwitter側で保存されています。
その為、記事内容を更新してもTwitterでは以前の内容が表示されていることがあります。
これも先ほどと同じようにキャッシュをクリアすることで解決します。



キャッシュのクリア大活躍だな
やり方も全くおなじで
Card Validatorに更新した記事のURLを入力し、Preview Cardを押すとTwitter側の保存内容が更新されます。
これでTwitterカードが最新の状態で表示されるので、画像などを変えた場合は必ずやっておきましょう。
おわりに:Twitterカードで記事を拡散しよう
恥ずかしながらTwitterを全く活用できていなかった私ですが、やはりブログとの相性は抜群ですよね。
Twitterカードを設定することでクリック率も上がり、サイトの滞在時間も伸びる効果も。



ただのリンクより絶対コッチのほうがいいよな



今回紹介したようにプラグインを使えばサクッとできるのでまだ設定してない方は是非
このささやかな記事を最後まで読んでいただきありがとうございました。
少しでも誰かの参考になったら嬉しいです。
それでは。






