「SWELLの目次をもっとシンプルにカスタマイズしたいけど、やり方が知りたい」
「目次の見出しにメリハリをつけて、もっと目立つようにしたい」
こんな疑問にお答えします。
- 目次の「見出し2(h2)」を太字にする。
- ulタグ見出し3の「L字記号」をさらにシンプルにする。
- Font Awesomeでリストスタイルをアレンジする。
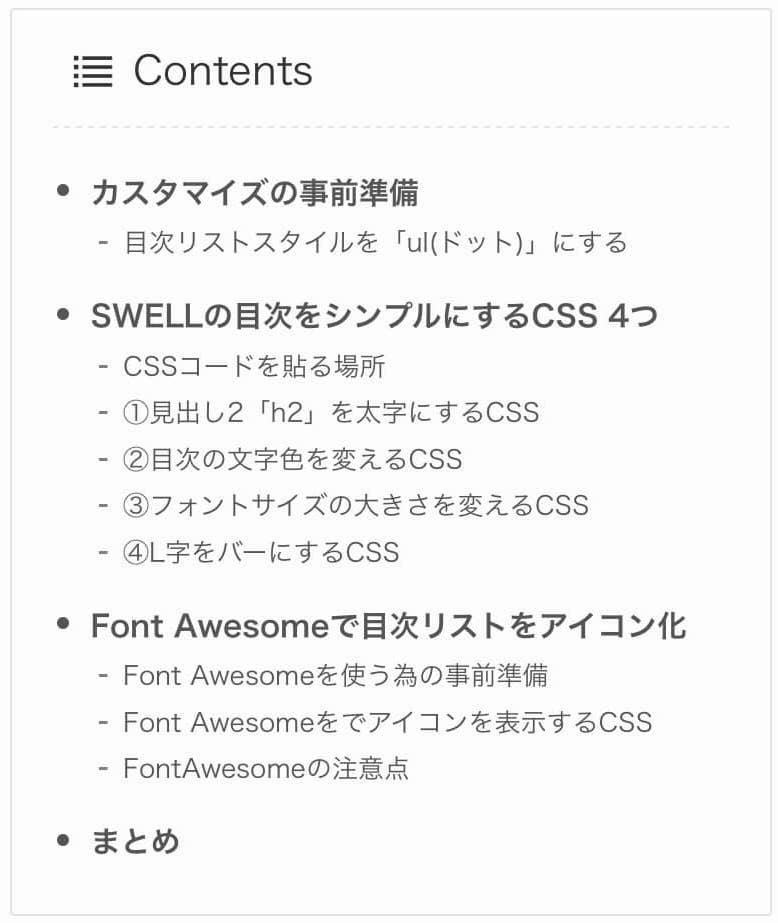
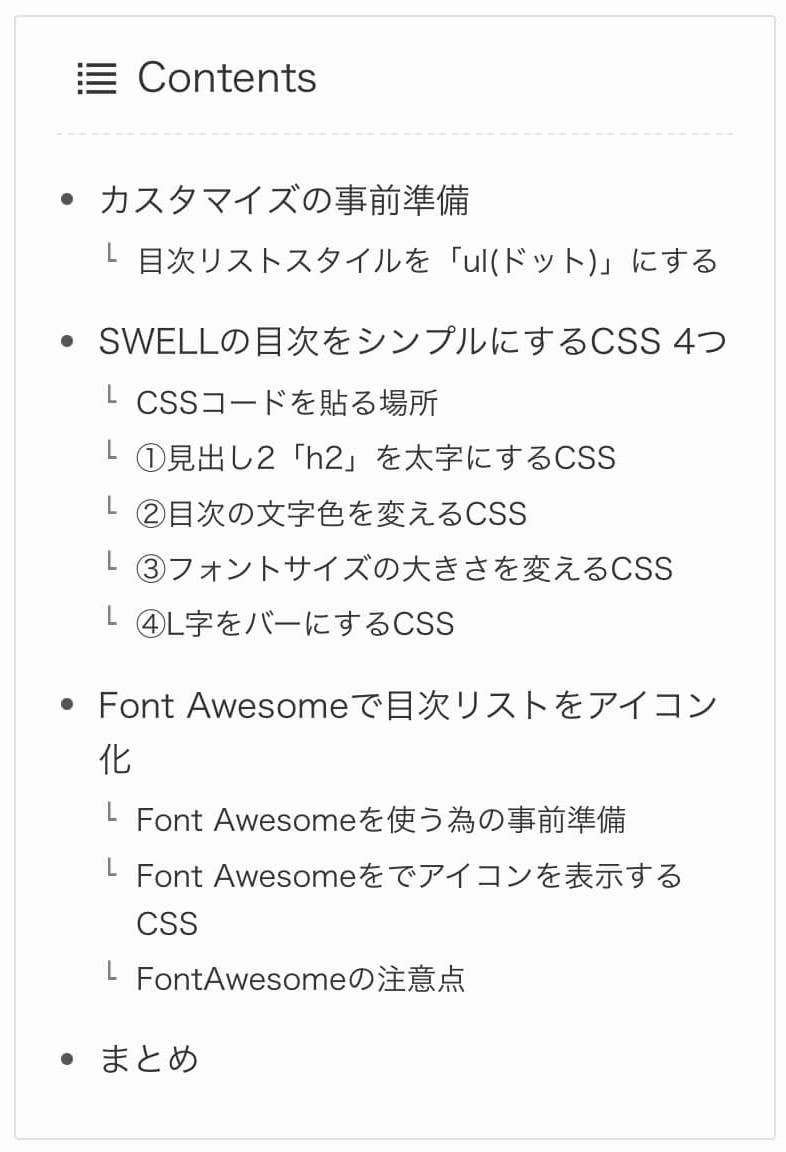
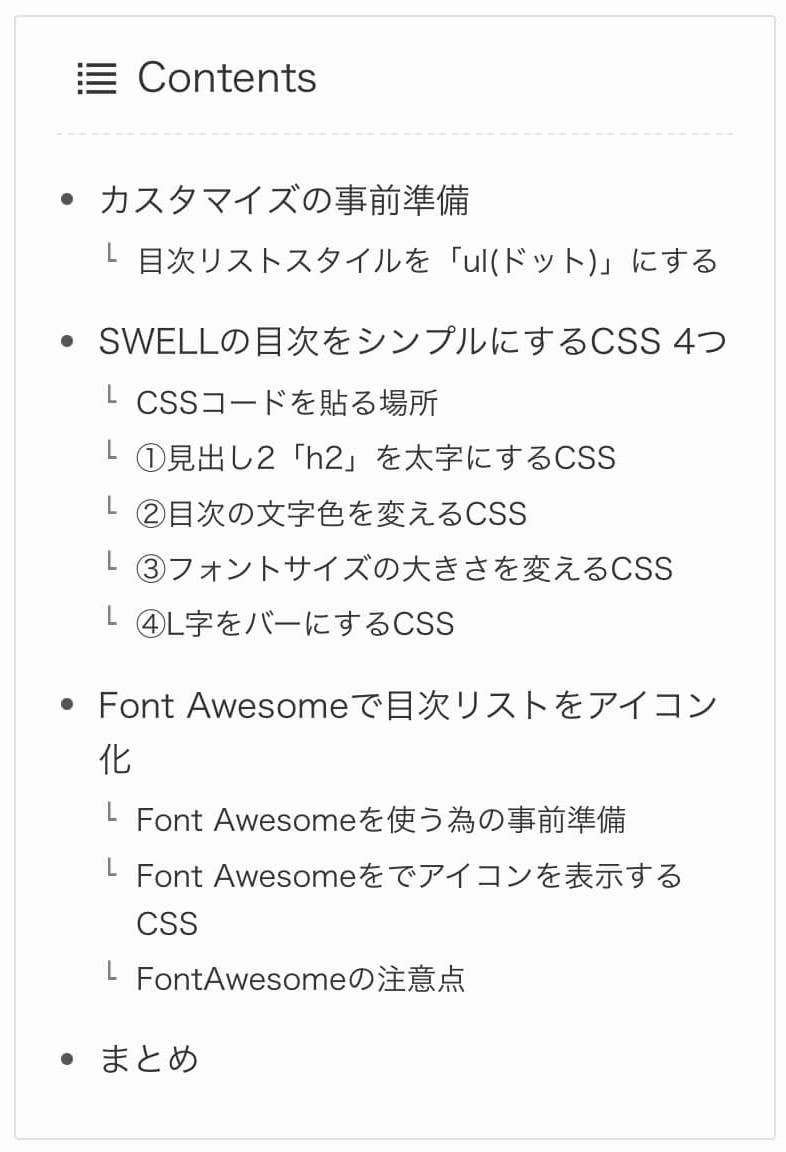
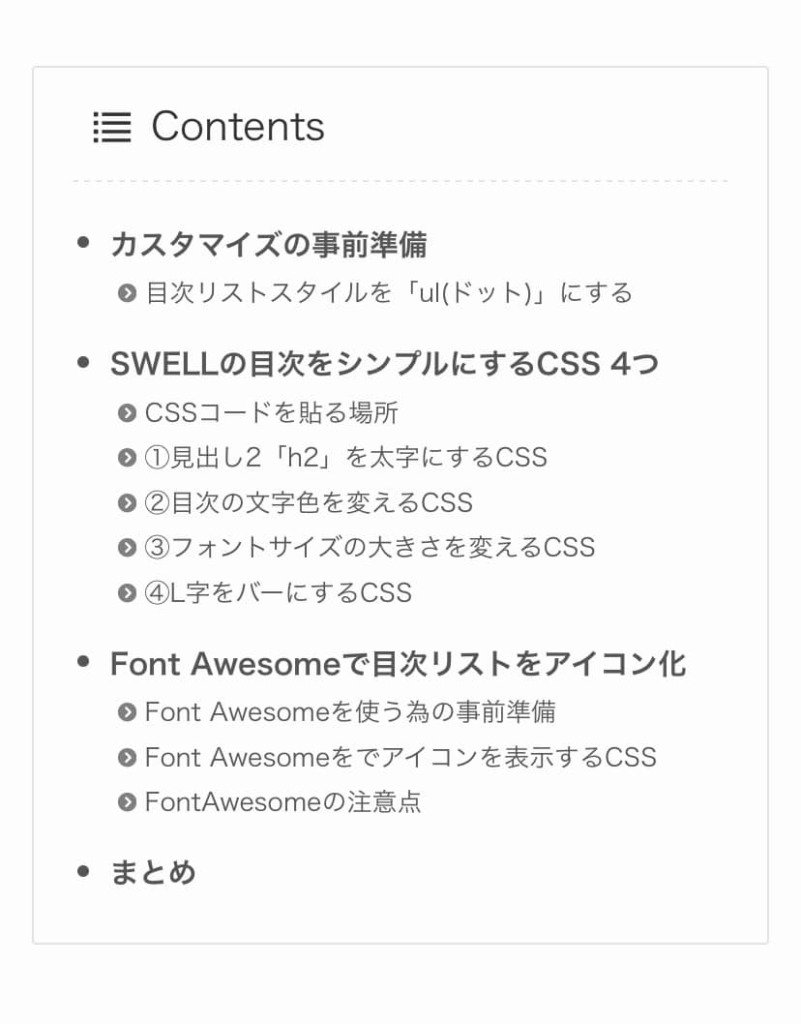
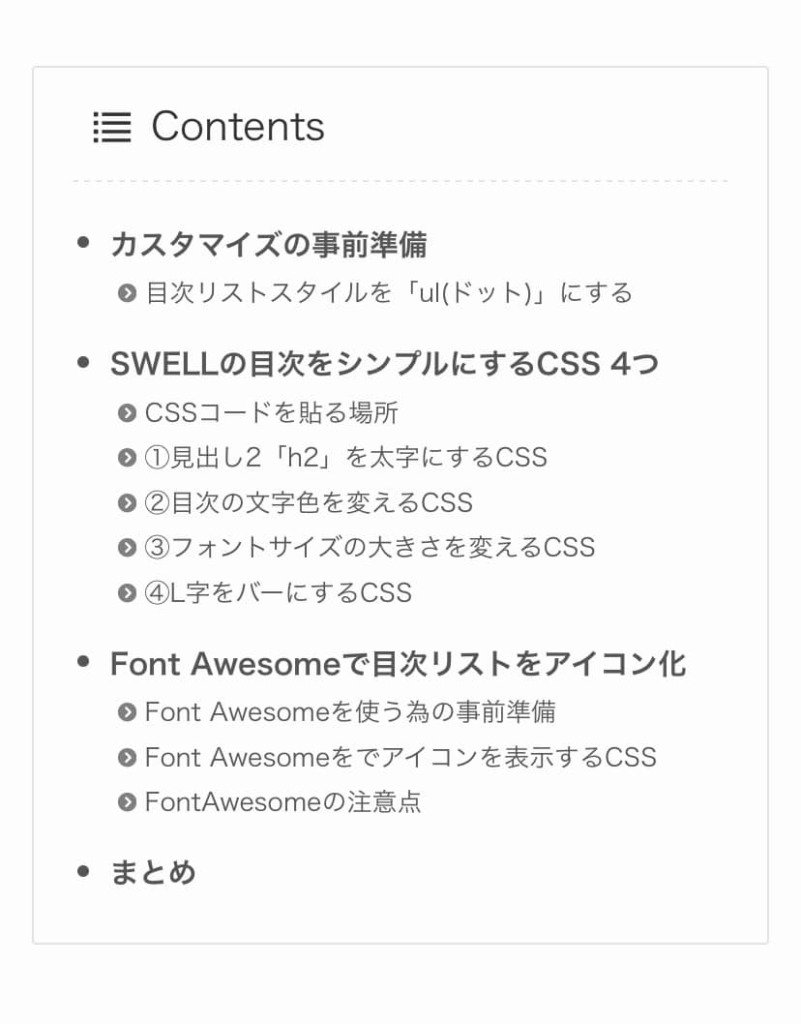
具体的には、こんな雰囲気の目次を作っていきます。


SWELLはデフォルトで目次を作ってくれる素晴らしいテーマ。
カスタマイズ機能も備わっています。
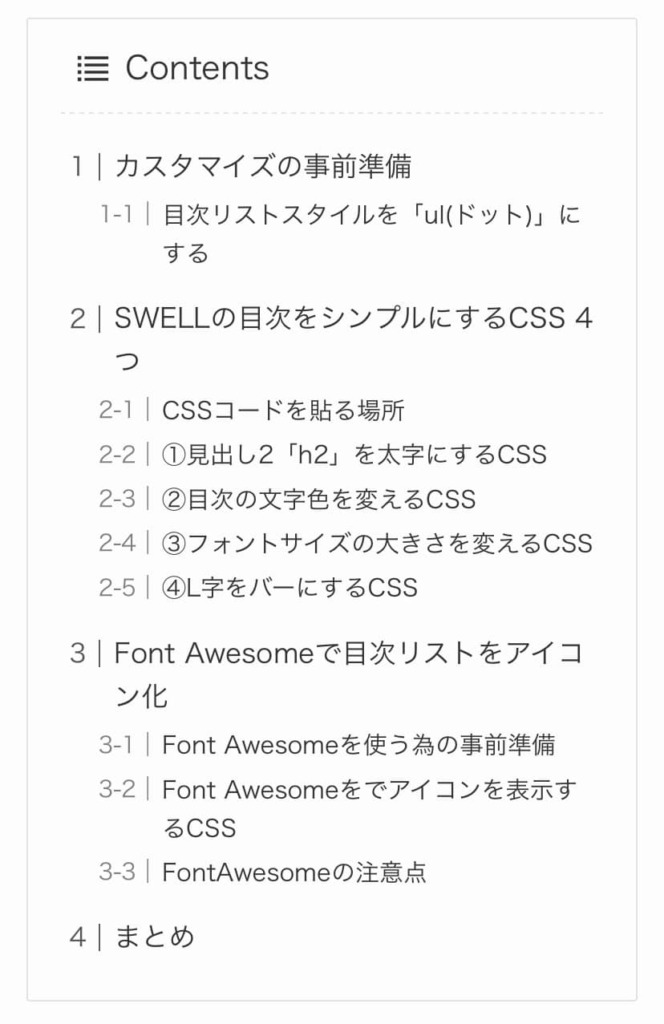
ただ、カスタムできるのは「背景パターン」と「数字」か「ドット」を選択すること。

 にっちょめ
にっちょめデフォルトで目次作成機能はありがたいですが、やれることはちょっと少なめですよね。



もう少しシンプルで、メリハリがある目次を作っていきたいよな。
今回はSWELLの目次デザインをCSSを使ってカスタマイズする方法をご紹介します。
コピペするだけで、誰でも簡単にシンプルなデザインの目次を作ることができるので気になる方はお試しください。
それでは早速参りましょう。
カスタマイズの事前準備
今回は前提として、ドットスタイル「ulタグ」でカスタマイズしていきます。
数字を使ったスタイルが好みの方は、こちらの記事が参考になるかと思います。
[SWELL]目次設定では出来ないCSSカスタマイズ(数字のない小見出しリストの作り方)
目次リストスタイルを「ul(ドット)」にする
今回は「ul」リストのカスタマイズになるので、先にulタグに変更していきます。
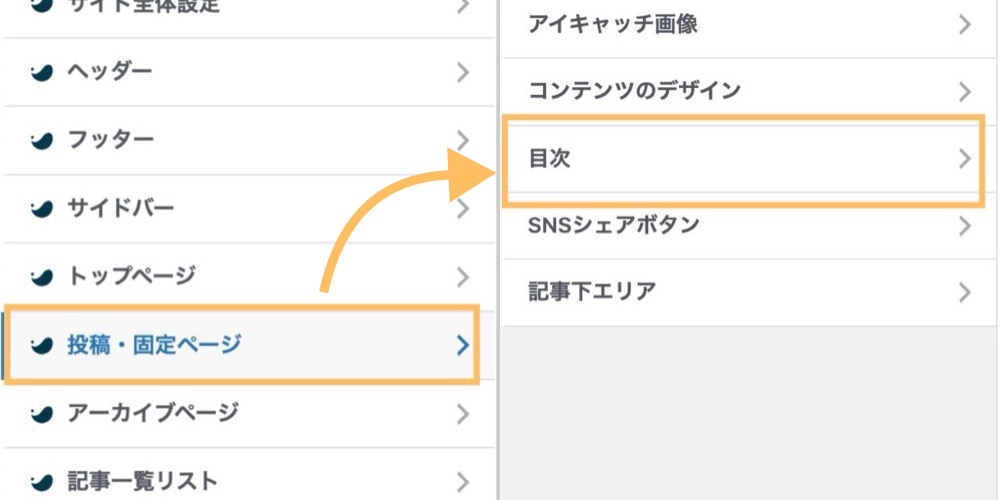
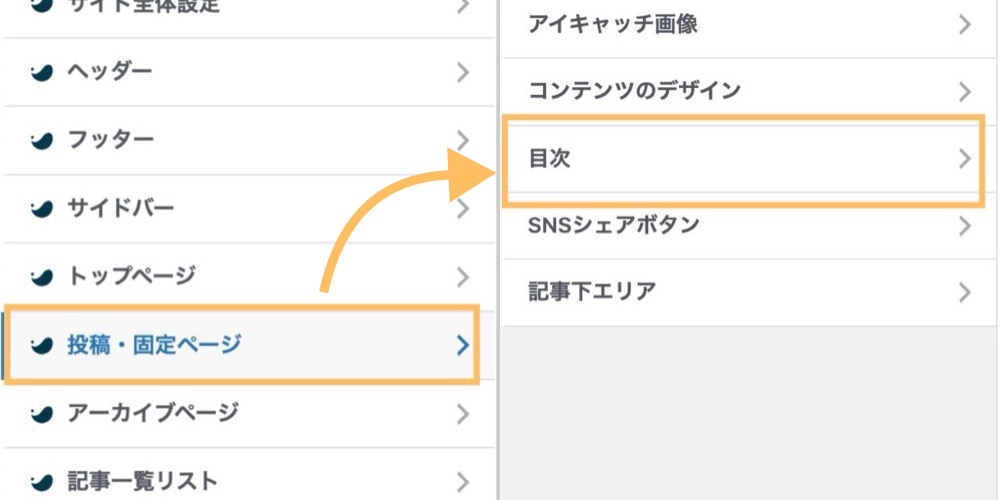
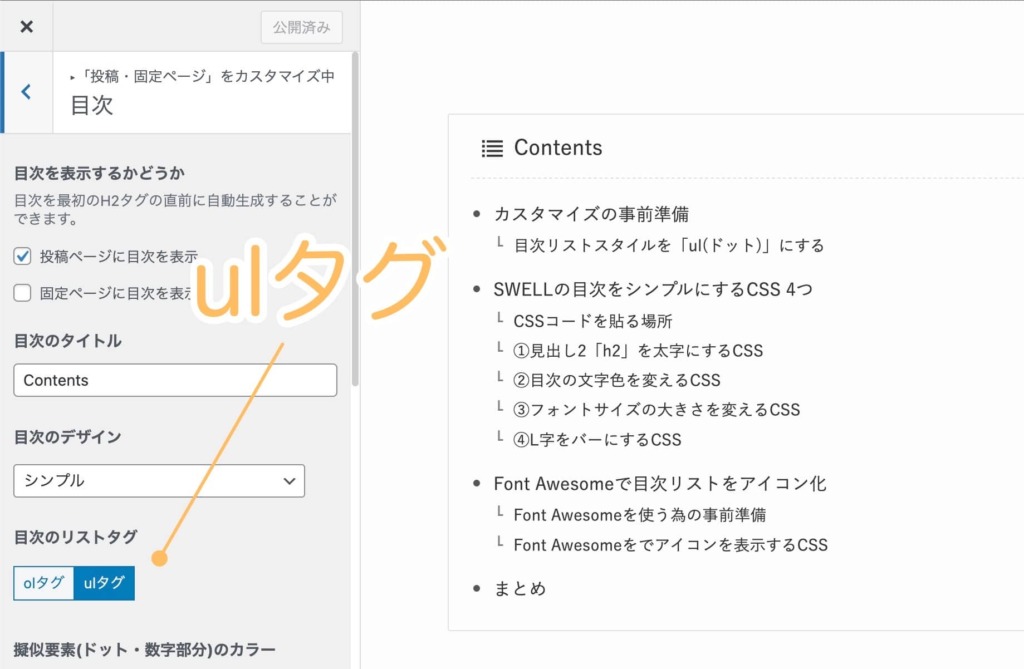
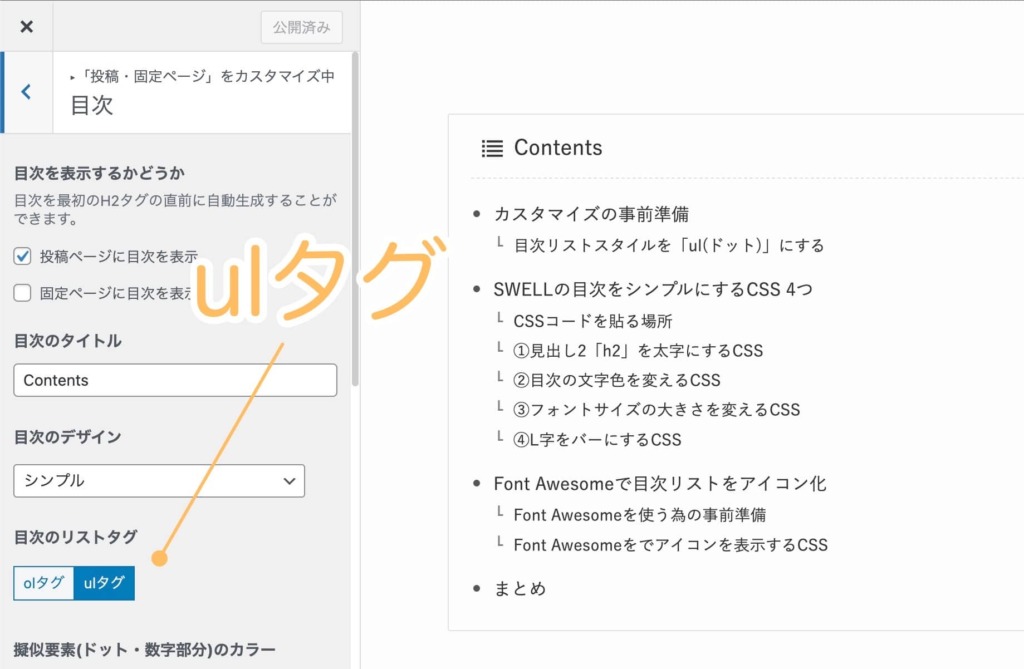
カスタマイザーの「投稿・固定ページ 」から「目次」を開きます。


目次のリストタグを「ulタグ」にすれば、準備OK。


SWELLの目次をシンプルにするCSS 4つ
今回は4つのCSSを組み合わせて、下記のような目次リストにカスタマイズしていきます。


個別にCSSの内容を説明していきますが、そのままのデザインでも大丈夫な方は下記のコードをマルっとコピペしてつかってください。
.p-toc__list li {
font-weight: bold;
font-size:15px;
color:#555555;
}
.p-toc__list li li {
font-weight: normal;
font-size:13px;
}
ul.is-style-index li li::before {
border-bottom: solid 2px;
border-left: solid 0px;
}
CSSコードを貼る場所
先に「CSSコード」を貼り付ける場所を説明しておきます。
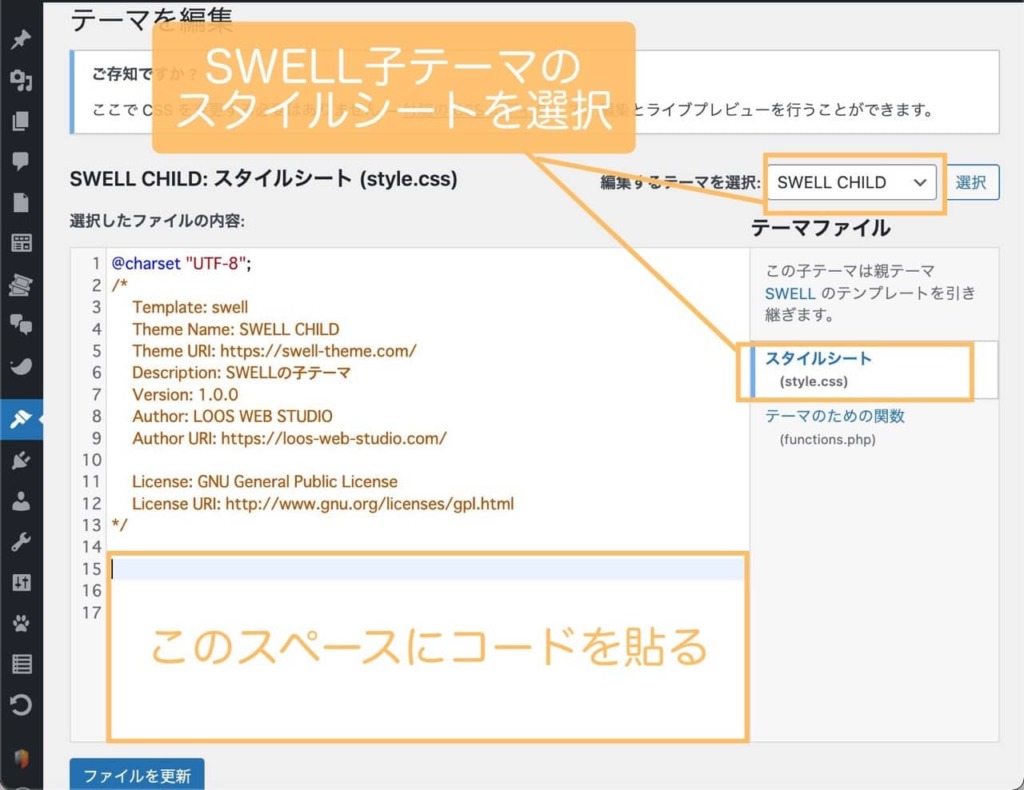
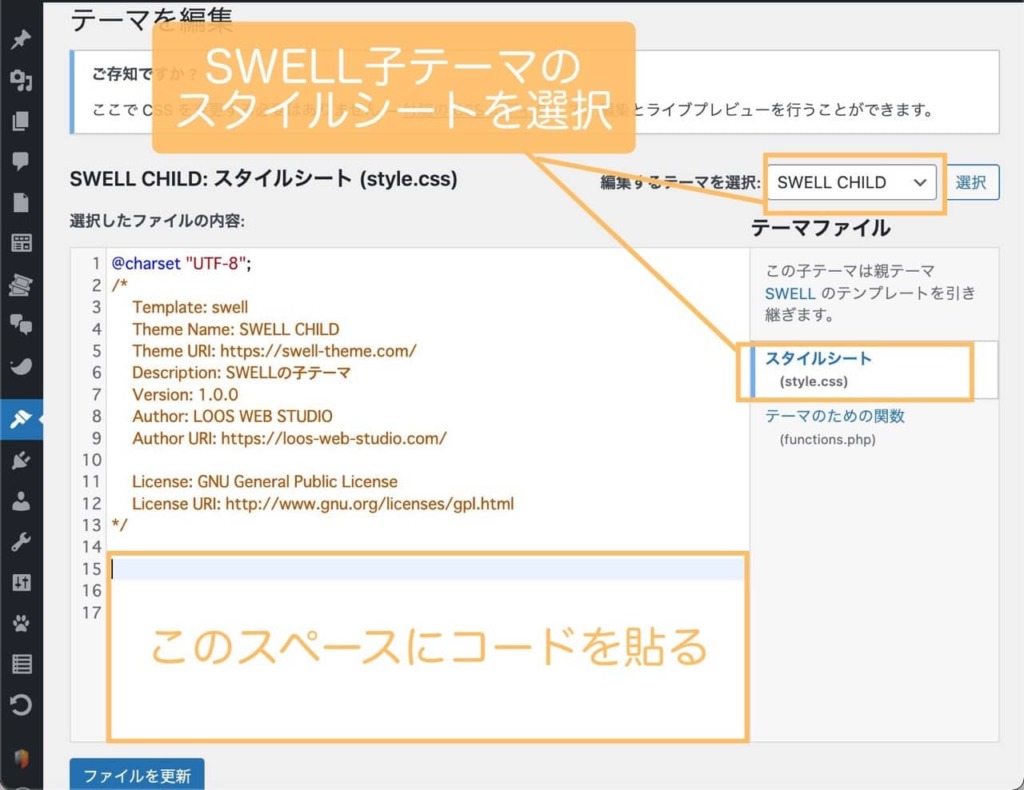
ダッシュボードの「外観」から「テーマエディター」をクリック。


編集するテーマを「SWELL CHILD」に設定し、「スタイルシート」を選択します。


下の空いている余白部分が、カスタマイズ用コードを追加ので貼り付けるスペースになっています。
①見出し2「h2」を太字にするCSS
まずは見出し2を太字にしていきます。
見出し2部分を太字にすることで、小見出しとメリハリをつけて見やすい目次にするのが目的。
.p-toc__list li {
font-weight: bold;
}
.p-toc__list li li {
font-weight: normal;
}
②目次の文字色を変えるCSS
見出しのテキストカラーを変更して、すこし柔らかい印象にしていきます。
これは個人的な趣味。
.p-toc__list li {
color:#555555;
}
③フォントサイズの大きさを変えるCSS
次に、「見出し2」と「見出し3」のフォントサイズを少し変えて、さらにメリハリをつけていきます。
見出し2を大きく、見出し3を小さく。
.p-toc__list li {
font-size:15px;
}
.p-toc__list li li {
font-size:13px;
}



ほんの少しの違いだけど、スマホで見ると結構メリハリ効いてるぞ。
④L字をバーにするCSS
SWELLのドットスタイルは「L字のリスト」が標準装備。
これをもう少しシンプルに見せたいので「ー」に変更していきます。
ul.is-style-index li li::before {
border-bottom: solid 2px;
border-left: solid 0px;
}
以上4つのコードを紹介してきました。



細かいカスタマイズでしたが、SWELLのシンプルさをより感じられるので満足しています。



自分でアレンジするとより愛着が湧くよな。
Font Awesomeで目次リストをアイコン化
ここからはFont Awesomeを使って、リストスタイルを更にカスタムしています。
Font Awesomeを使う為の事前準備
Font Awesomeのアイコンを使用するには、事前に準備が必要です。
ヘッダーに自分でCSSのコードを入力させる方法もあります。
気になる方はswell公式ページを確認してください。
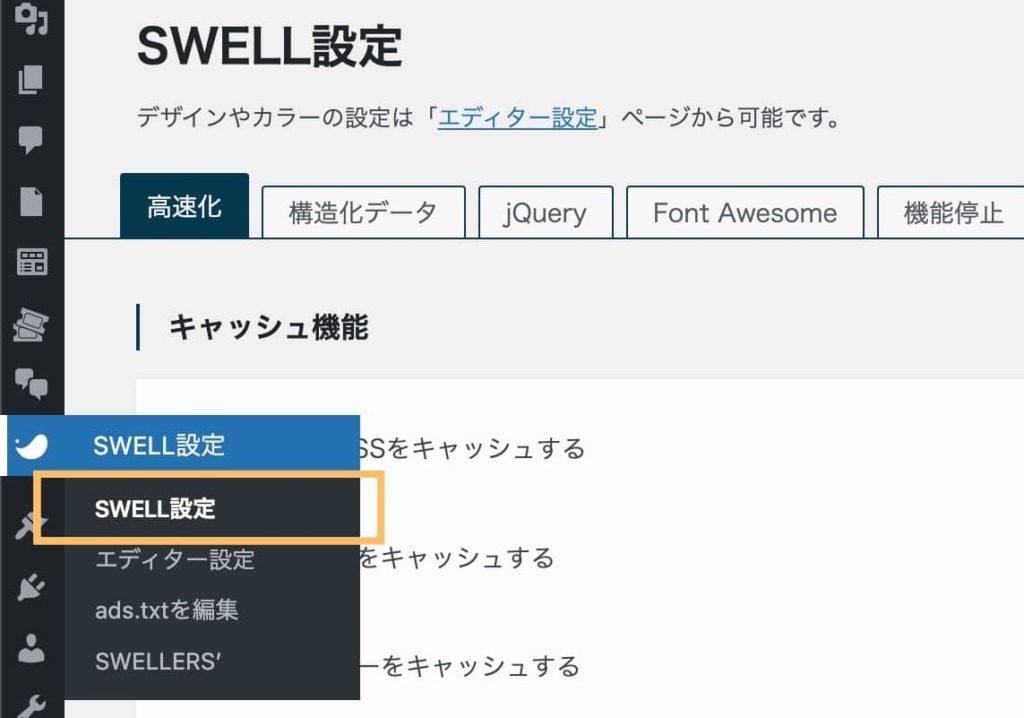
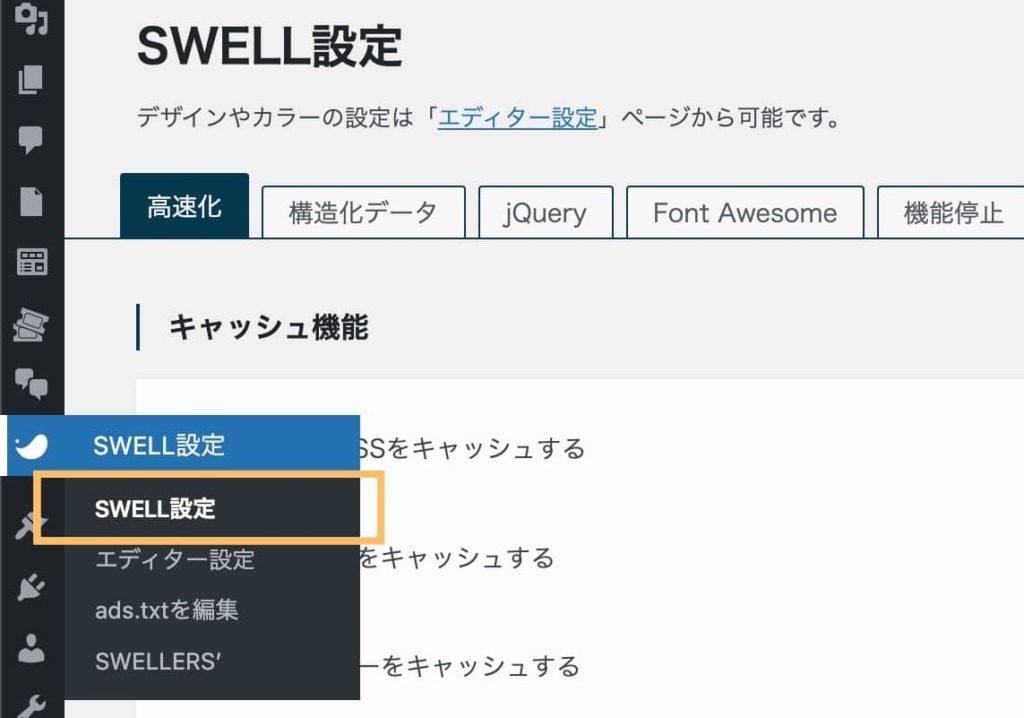
ダッシュボードの「SWELL設定」をクリック。


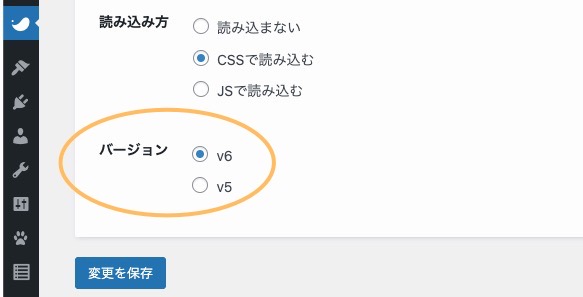
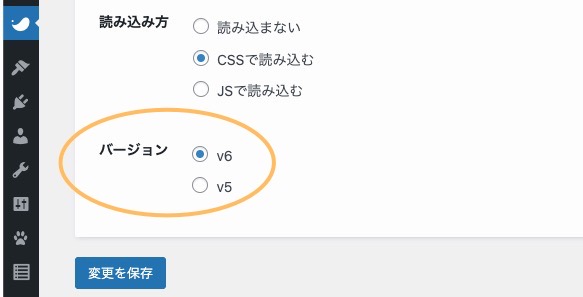
Font Awesomeを選択し、「CSSで読み込む」にチェックをするだけ。


なお、swell最新版では「FontAwesome」のバージョンも選択もできるようになっています。


特にこだわりがなければ、より新しいバージョン6を選んでおけば大丈夫です。
これでFont Awesomeを使用する準備が完了したので、アイコンをカスタマイズしていきます。
Font Awesomeをでアイコンを表示するCSS
今回はSWELLの目次リストに、FontAwesomeのアイコンを設定していきます。



こんな感じに、個性的な目次が作れるぞ。








上記のような、アイコンを表示させるコード。
ul.is-style-index li li::before {
font-family: “Font Awesome 6 Free”;
content: “\f105”!important;
font-weight: 900;
border-bottom: solid 0px;/*L字を消す*/
border-left: solid 0px;/*L字を消す*/
}
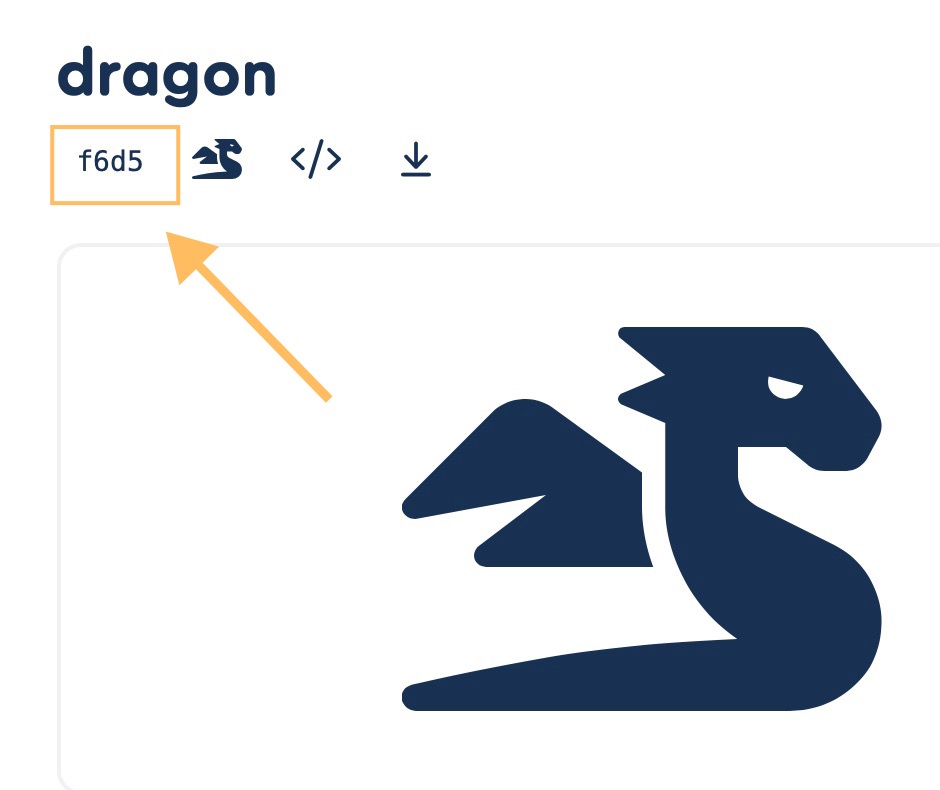
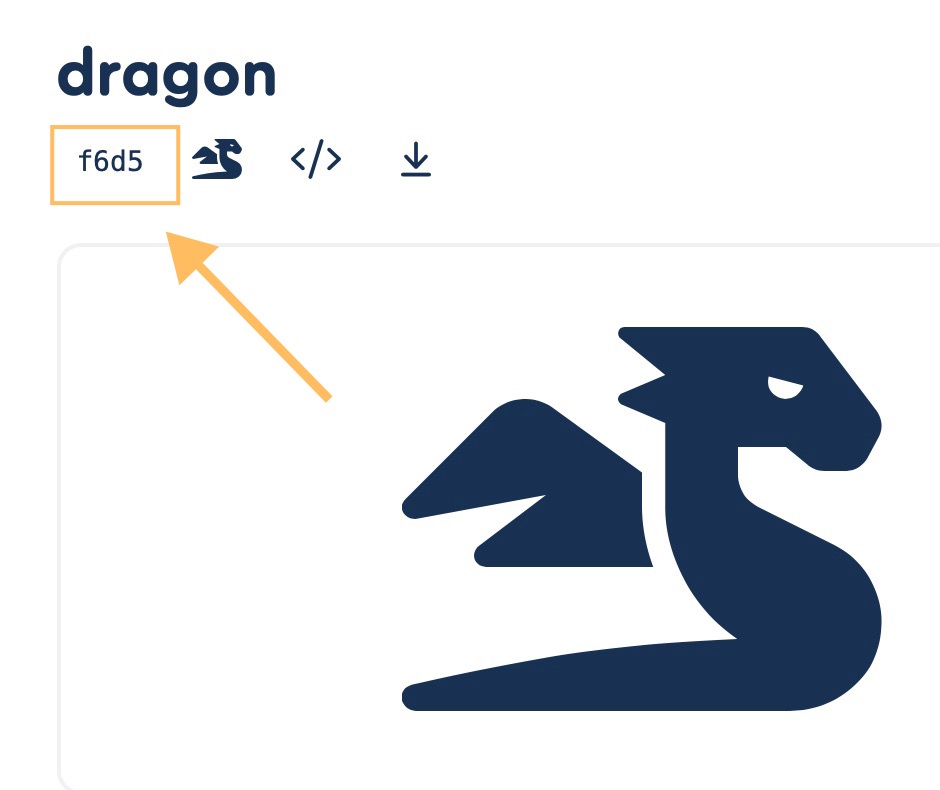
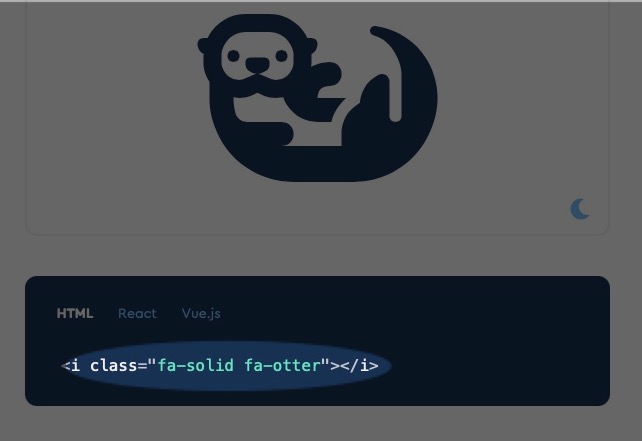
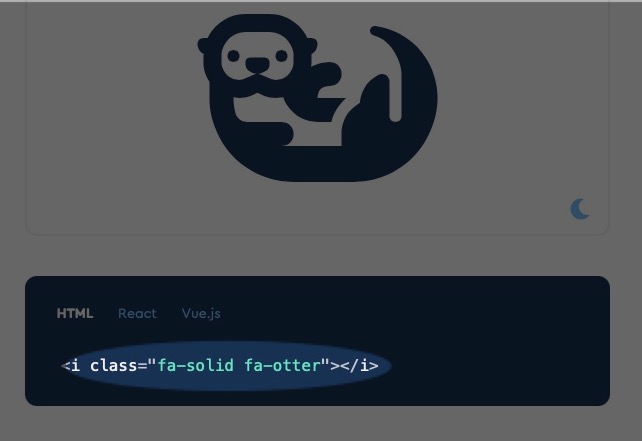
content: “\f105“という箇所で、アイコンを指定します。
f105の部分を、自分の好きなアイコン種類に変更して設定しましょう。
アイコンの種類は、アイコンページの下記の場所で確認できますのでコピーして貼り付けます。




FontAwesomeの注意点
FontAwesomeは「アイコンの種類」によって、font-weightを指定する必要があります。
Solidタイプは、font-weight: 900;
Regularタイプは、font-weight: 400;
となりますので、数字部分の記述に注意しましょう。
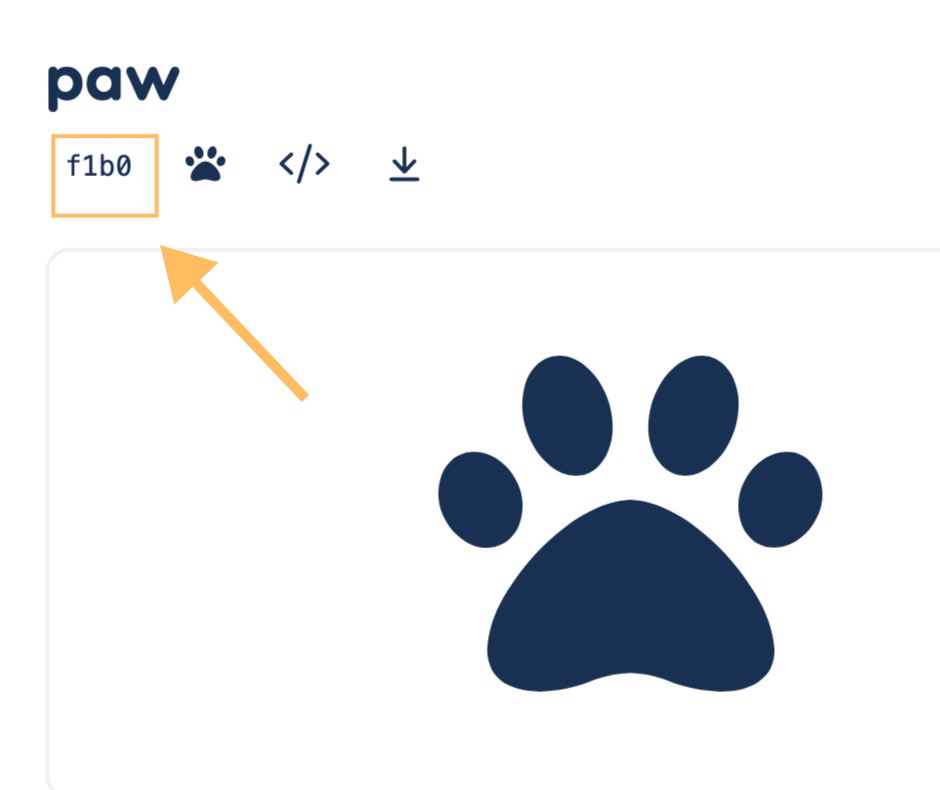
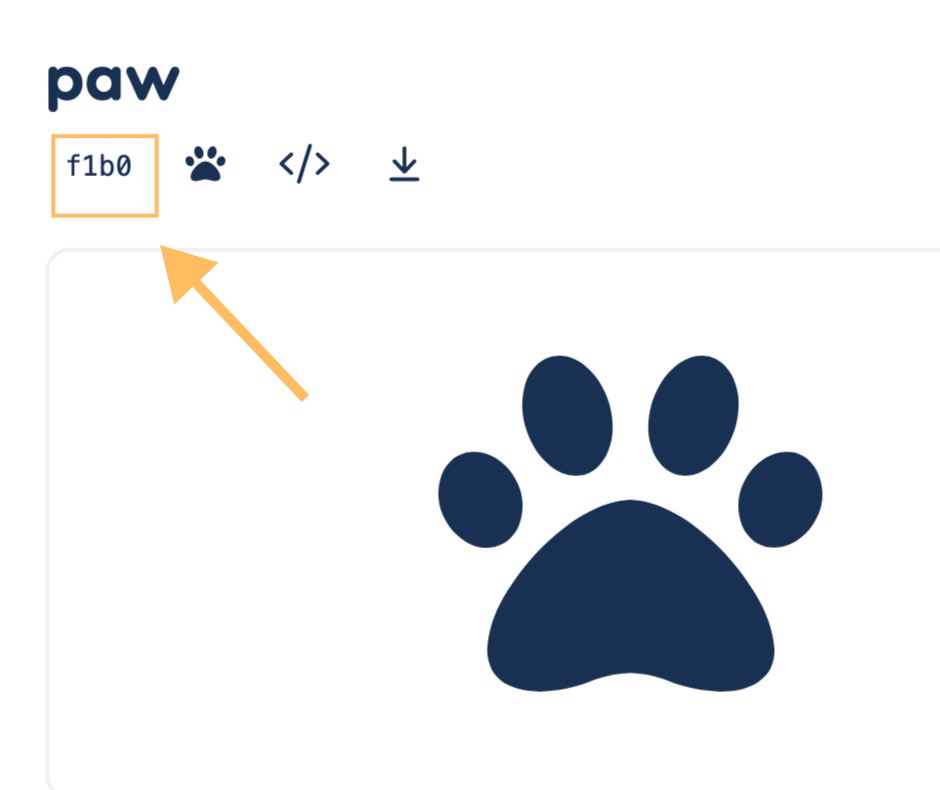
アイコンのタイプは、ダウンロードページの「class」で確認することができます。


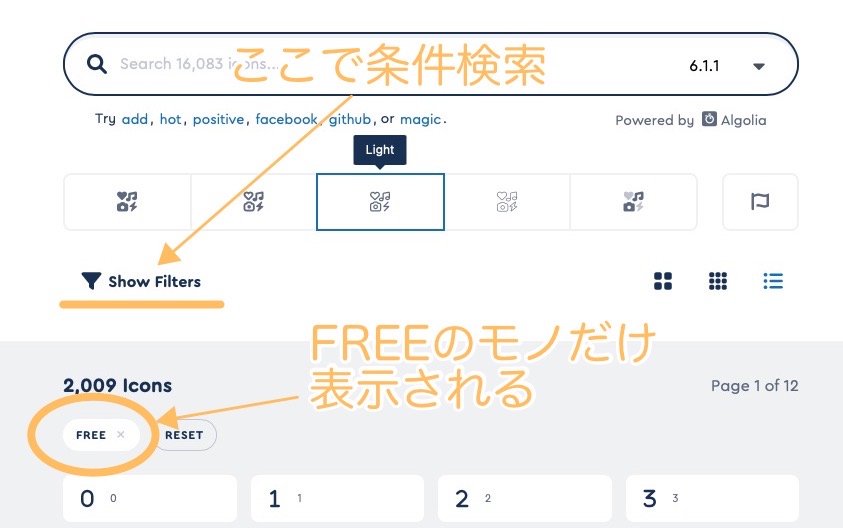
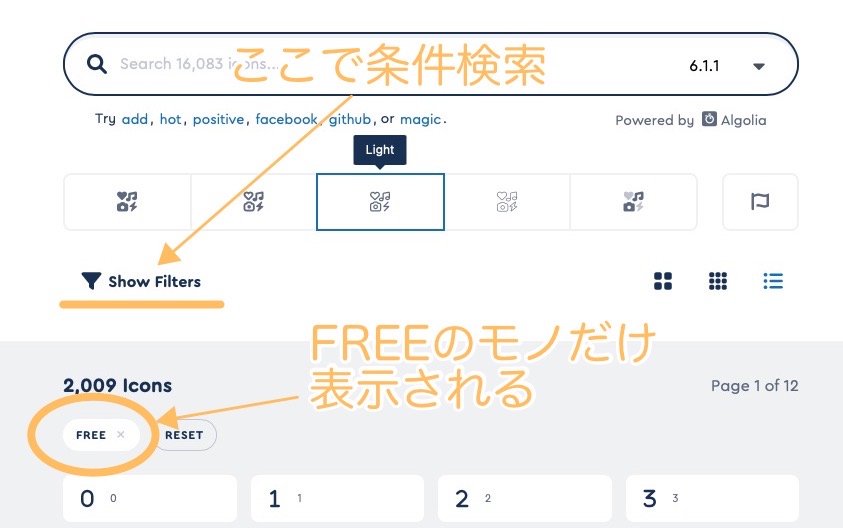
FontAwesomeには有料のpro版もありますが、ほとんどの方は無料版だと思います。
アイコンを検索するときは、下記にように「FREE」のフィルターをかけておくと見つけやすいです。


なお、FontAwesomeの詳しい説明は、下記の記事がめちゃくちゃ参考になります。
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
まとめ
今回はSWELLの目次リストをCSSでカスタマイズしてみました。
- 目次の「見出し2(h2)」を太字にする。
- ulタグ見出し3の「L字記号」を「ー」にする。
- Font Awesomeでリストスタイルをアレンジする。



シンプルな内容でしたが、これだけでも目次の雰囲気もぐっと変わっています。



ここからさらに、自分なりにカスタマイズしていくのも楽しいよな。
以上、最後まで読んでいただきありがとうございました。
この記事が少しでも誰かの参考になったら嬉しいです。
それでは。