前回はbitwardenを導入するところまでを記事にしました。
今回はbitwardenを使いやすくする設定と、iCloudキーチェーンやChromeに保存しているデータの移行方法をご紹介致します。

Bitwordenを使いやすくする設定
bitwardenは使用するブラウザ、PCやスマホなどとデバイス別に細かく設定をすることができます。
それぞれの使用環境に合わせた設定を行なっていきましょう。
iPhoneの設定
スマホやiPhoneでやっておきたい設定はこの3つ。
- 生体認証
- 保管庫のタイムアウト
- パスワード自動入力
それでは順番に見ていきます。
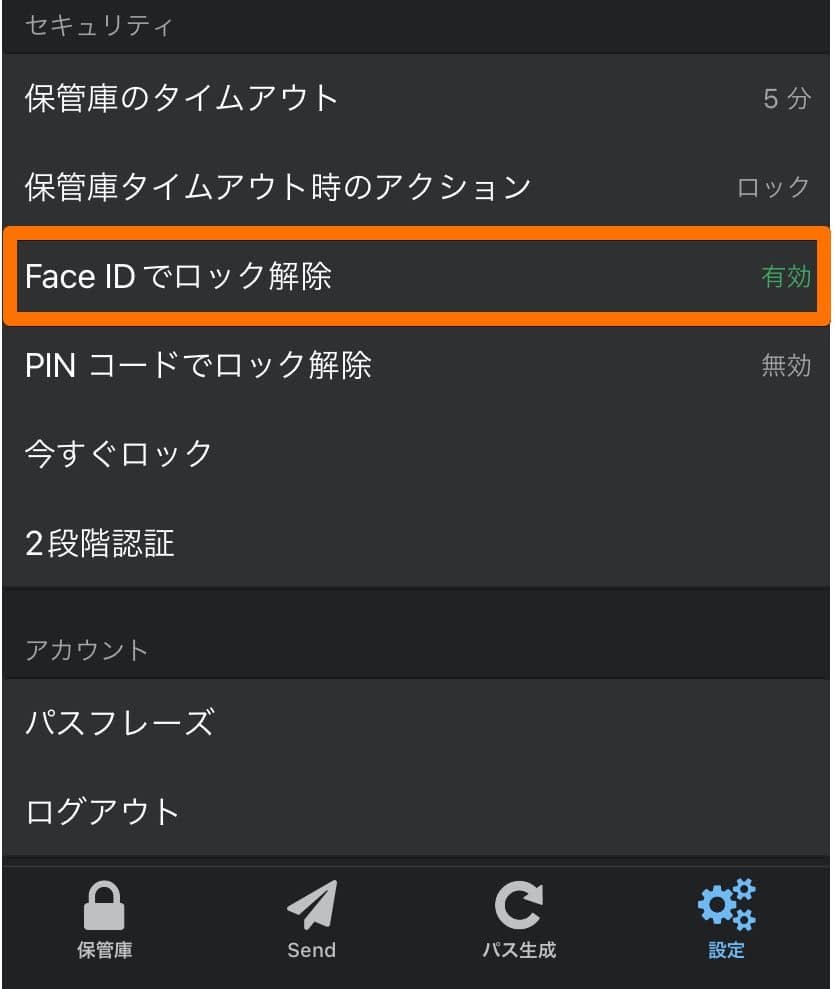
生体認証
スマホやiPhoneではFaceIDや指紋認証などの生体認証が使えるので、マスターパスワードさえ入力することなくbitwardenにログインできるので大変便利です。
設定から生体認証を有効にするだけで簡単にできるので、1番最初にやっておきましょう。

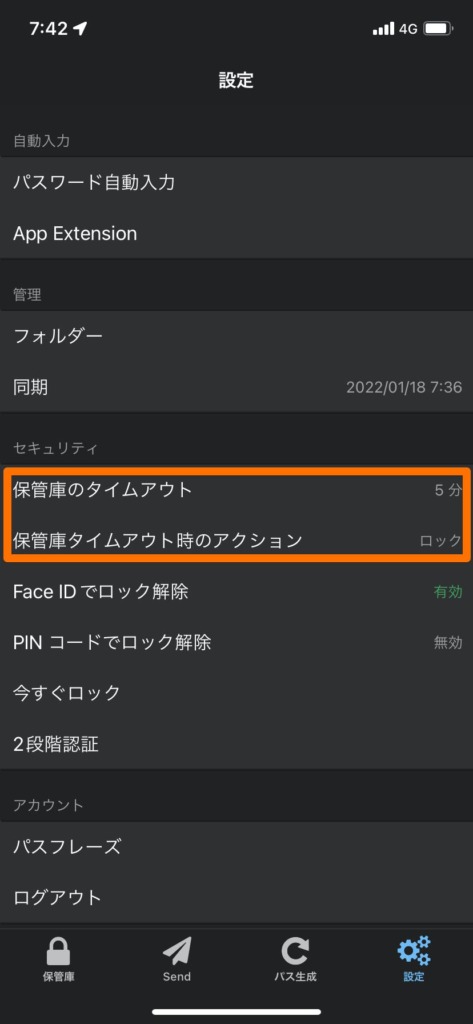
保管庫のタイムアウト
保管庫のタイムアウトは、一度ログインしてから自動でロックするまでの時間を設定できます。
タイムアウト時間が短い方がセキュリティは向上しますが、何度もパスワードを求められて不便なので使いやすい所で設定しましょう。
スマホの場合は生体認証で簡単にロックを解除できるので、PCのようにそれほど手間はありませんのでタイムアウト時間を短く設定しても良さそうです。
細かい時間やカスタマイズも可能。
 にっちょめ
にっちょめスマホは置き忘れや盗難のリスクも高いですからね。



ずっとログインした状態だとセキュリティ的にも不安だから、ちょうどいい落し所。
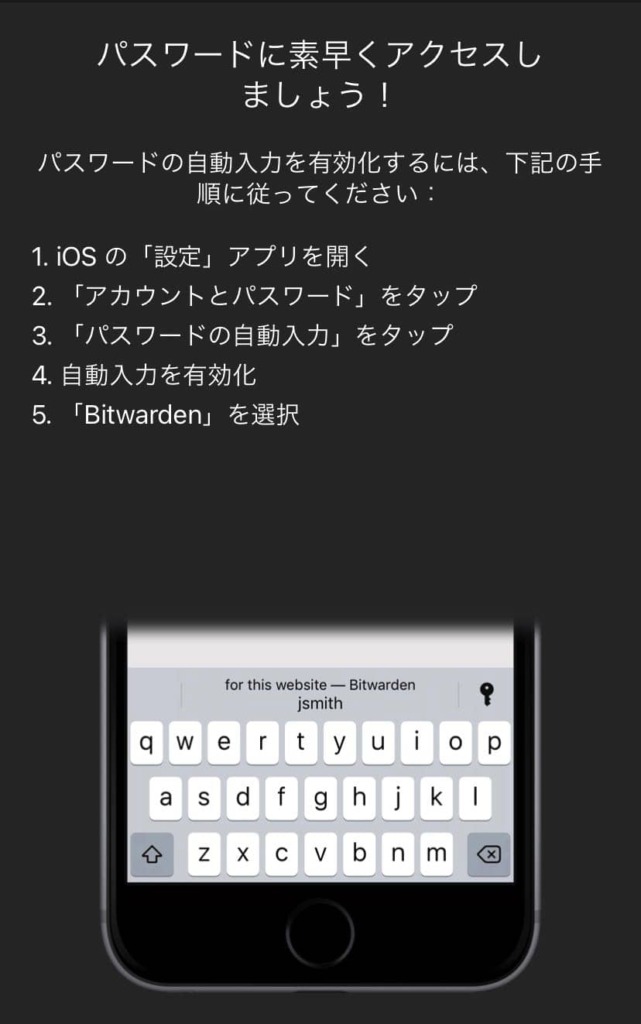
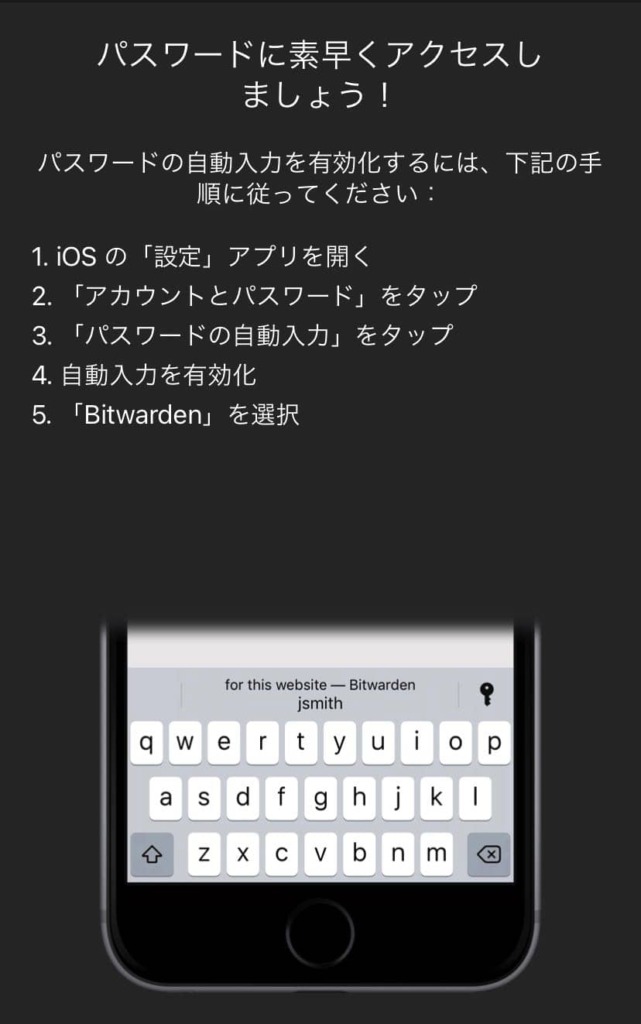
パスワード自動入力


パスワードの自動入力を設定すると、ユーザーIDやパスワードがオートで入力されるので文字を打つ必要もありません。
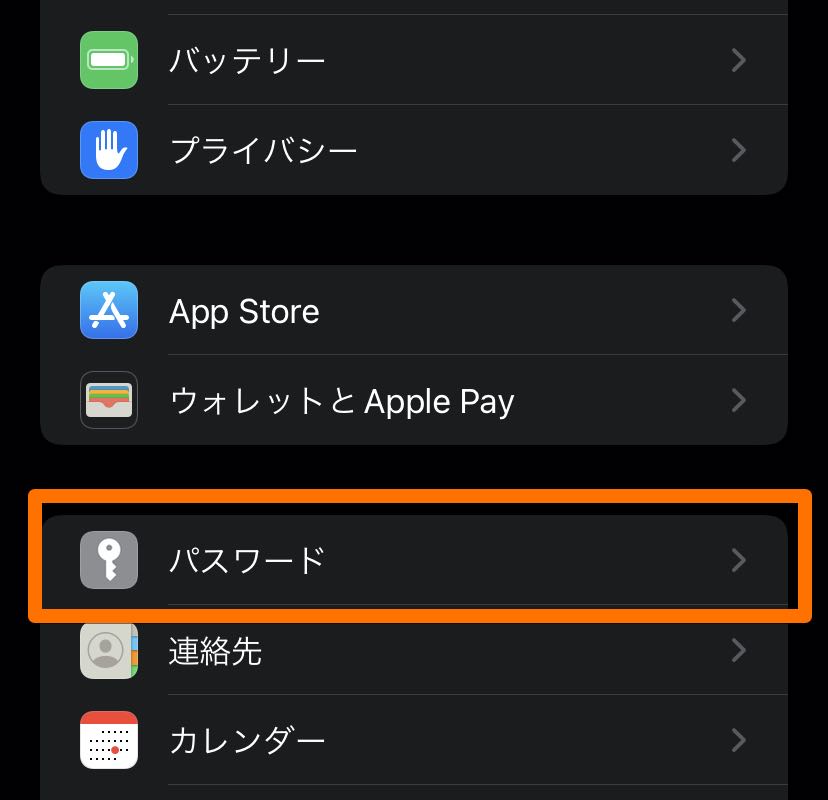
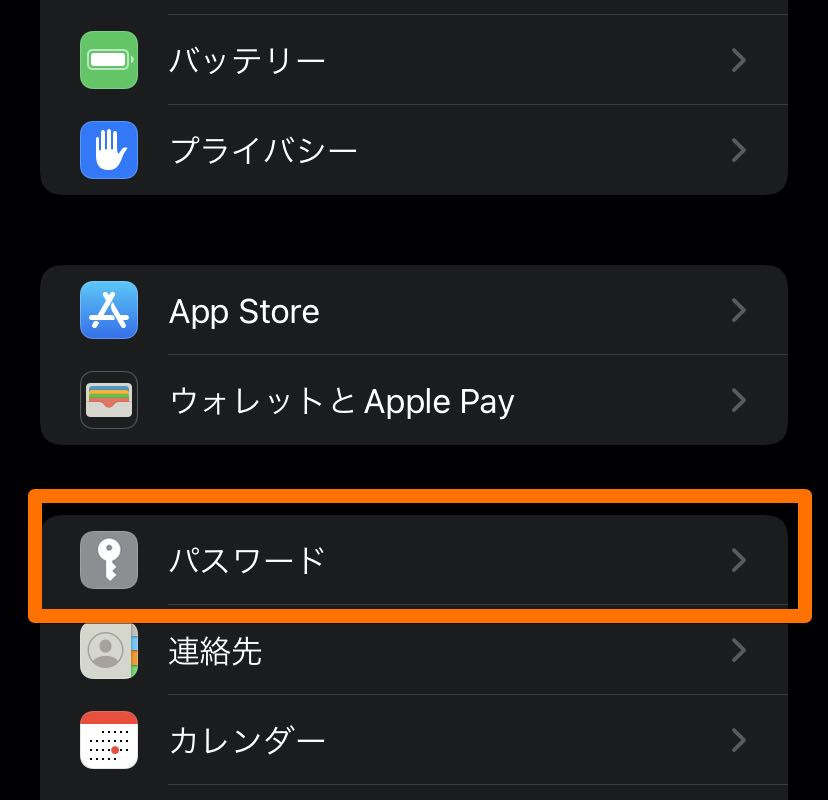
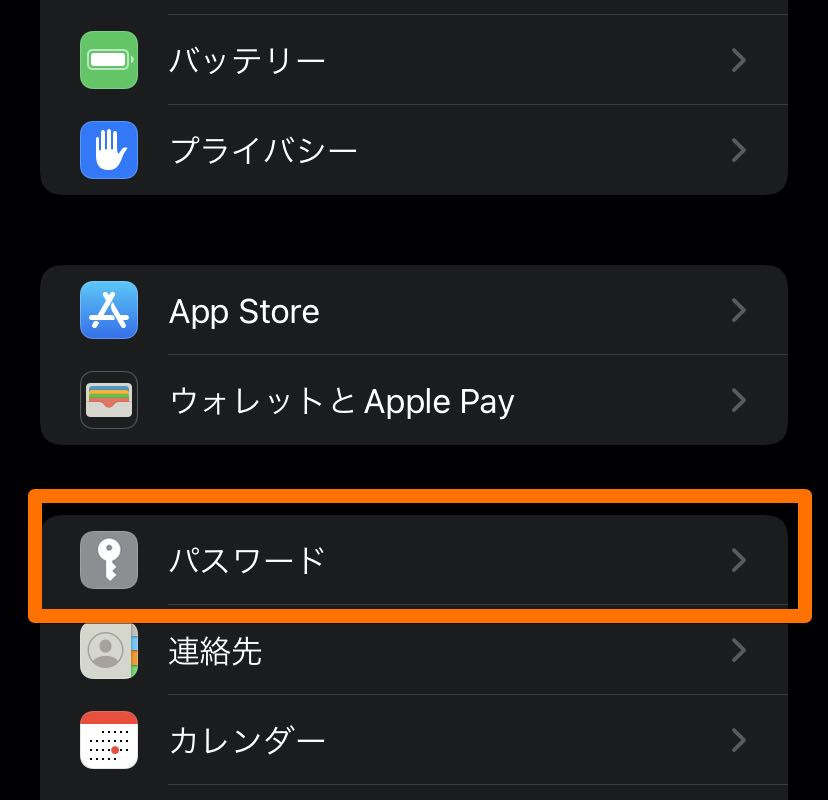
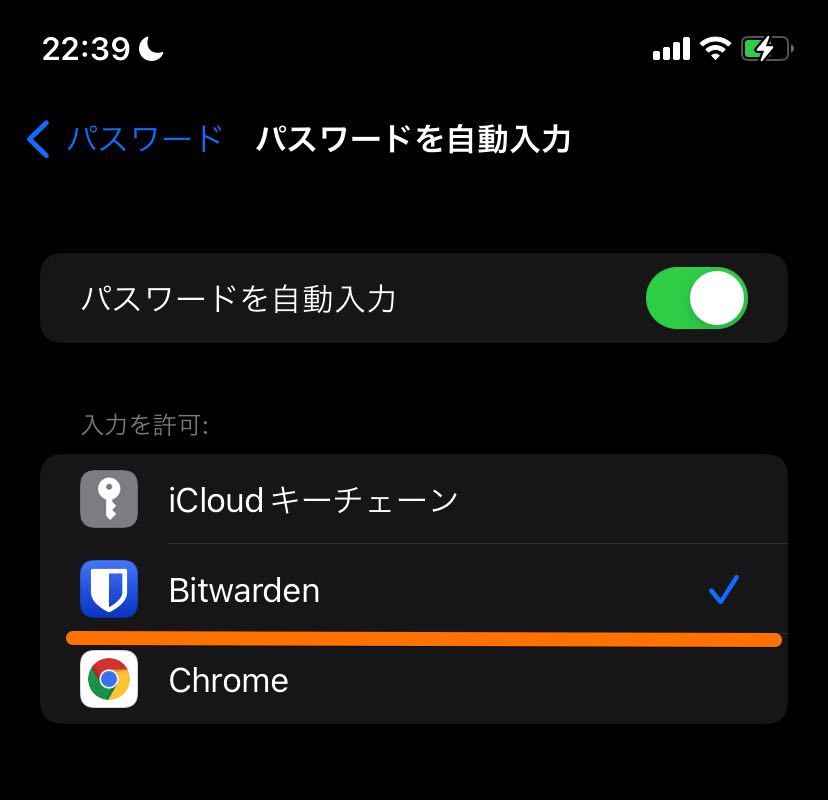
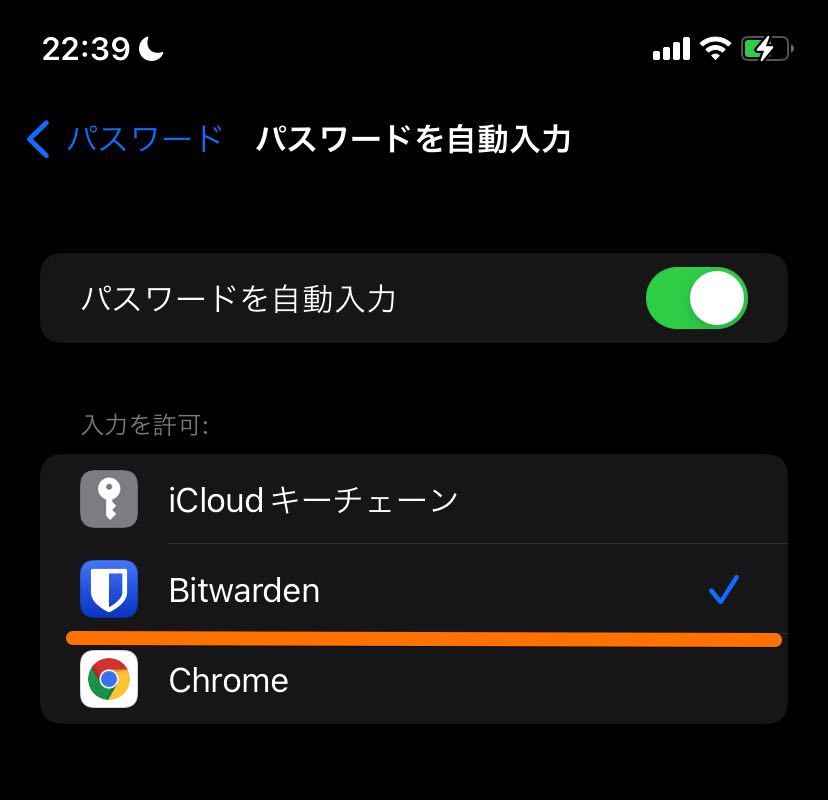
パスワードの自動入力はiPhoneの設定アプリから行います。
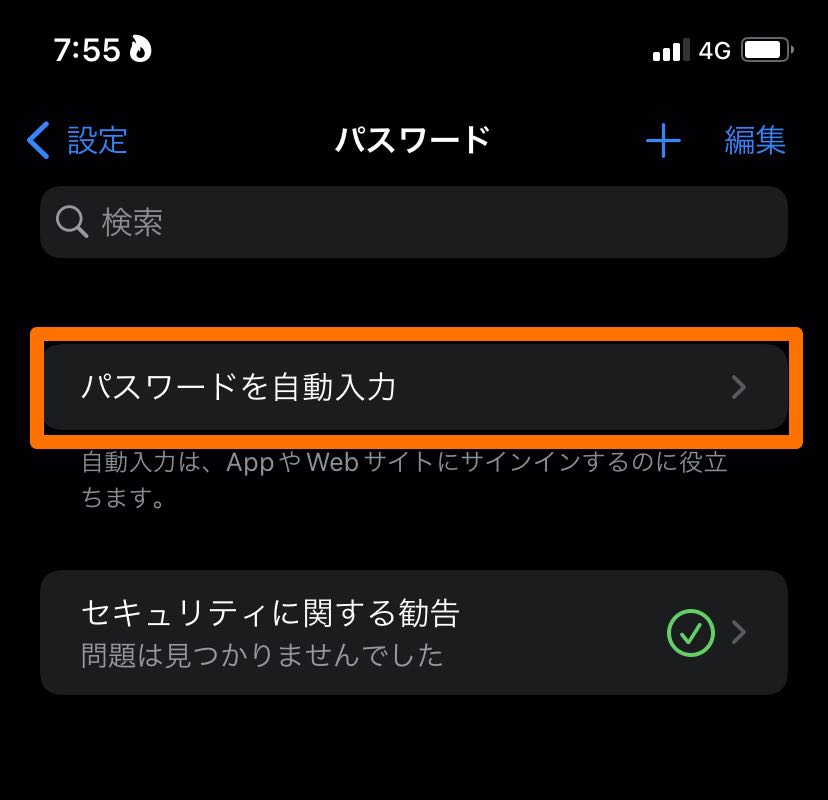
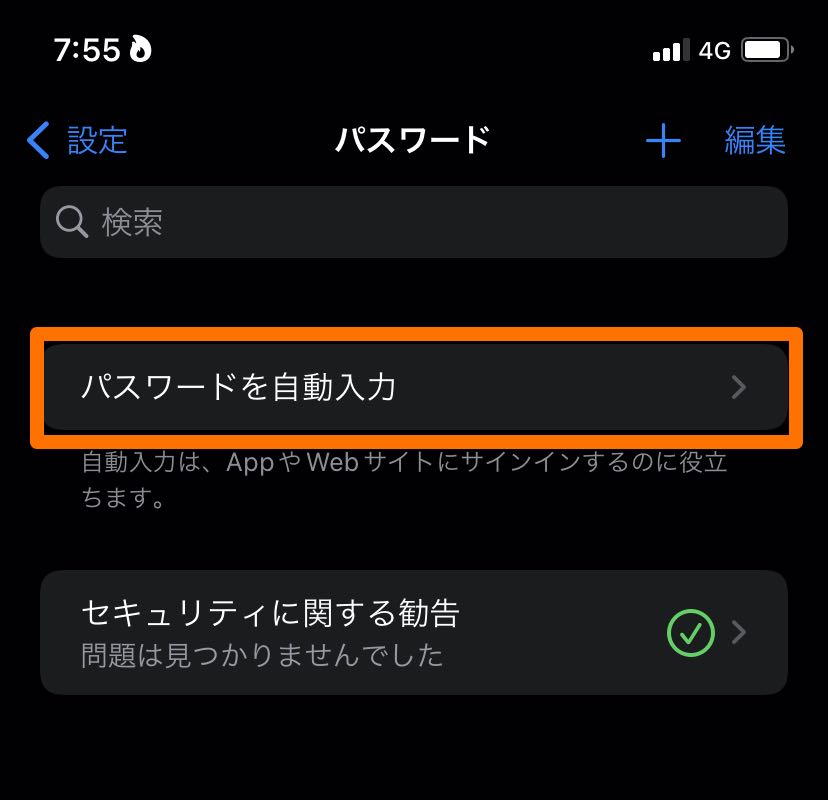
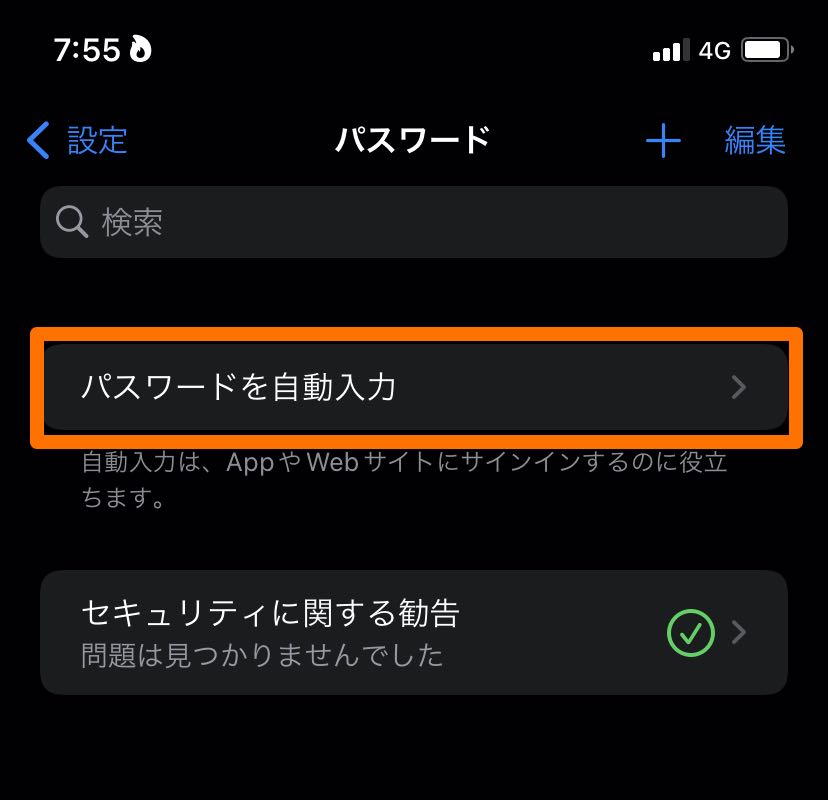
「パスワード」→「パスワードを自動入力」→「Bitwarden」をタップすると有効化されます。
パスワード


パスワードを自動入力


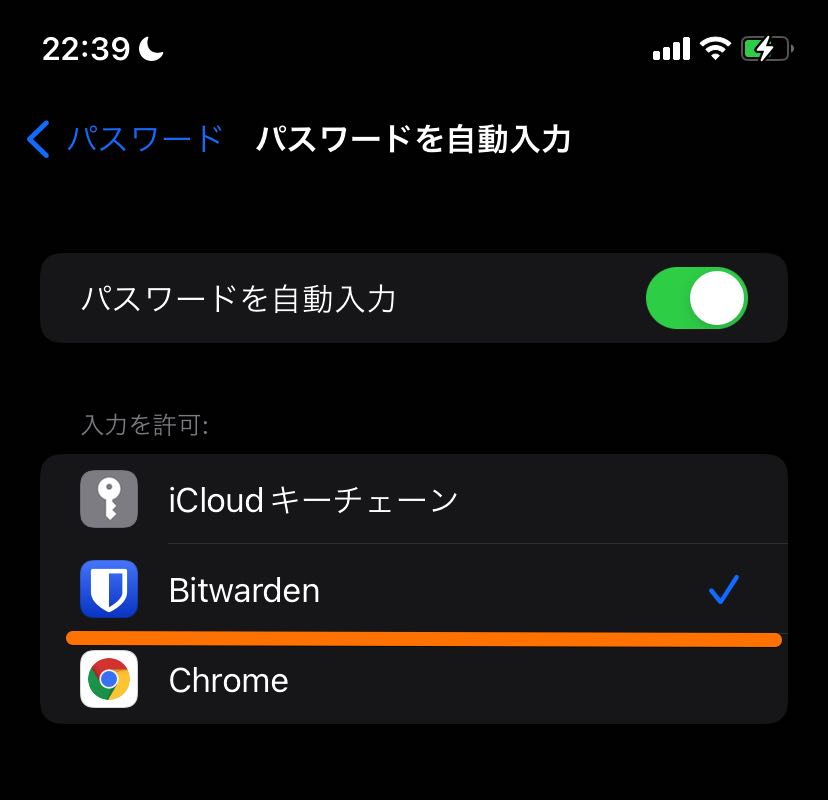
「Bitwarden」をタップすると有効化されます。


パスワード管理アプリは一つで運用した方がいいので、iCloudキーチェーンやChromeなどは無効化しておく方がいいでしょう。
PCの設定【Safari、Chrome】
PCの場合もスマホとほとんど同じような設定になります。
PINの設定
ログインする度に長いマスターパスワードを毎回入力するのは手間なので、暗証番号でロックを解除ができるように設定しましょう。
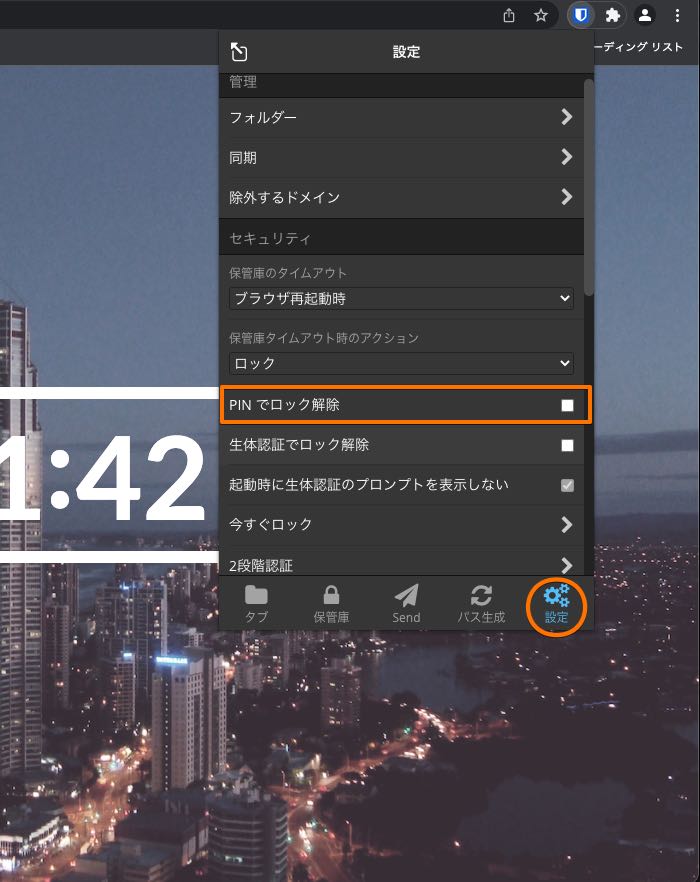
ツールバーからbitwardenの設定を開き「PINでロック解除」を有効化します。
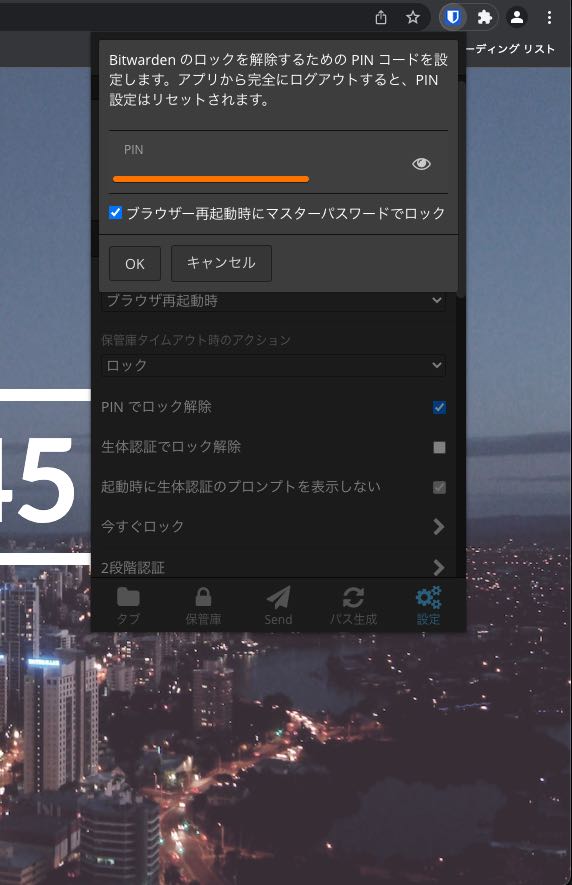
「PIN」の入力が求められるので、暗証番号として設定したい数字をいれて「OK」をクリックすれば完了です。



生体認証を搭載しているPCなら、そちらを設定してもいいですね。
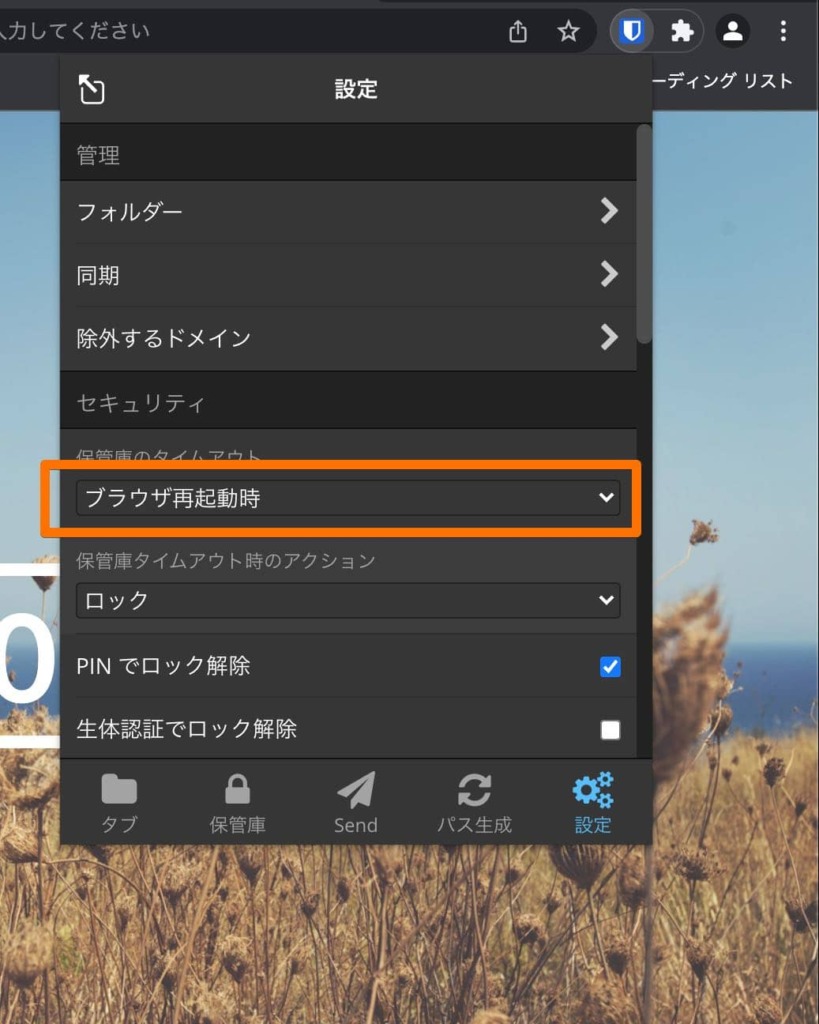
保管庫のタイムアウト設定
PCでは何度も入力するのが面倒だったので「ブラウザ再起動時」で設定しています。



ブラウザを閉じる習慣があるなら、快適にする為に「ブラウザ再起動時」もいいかもな。
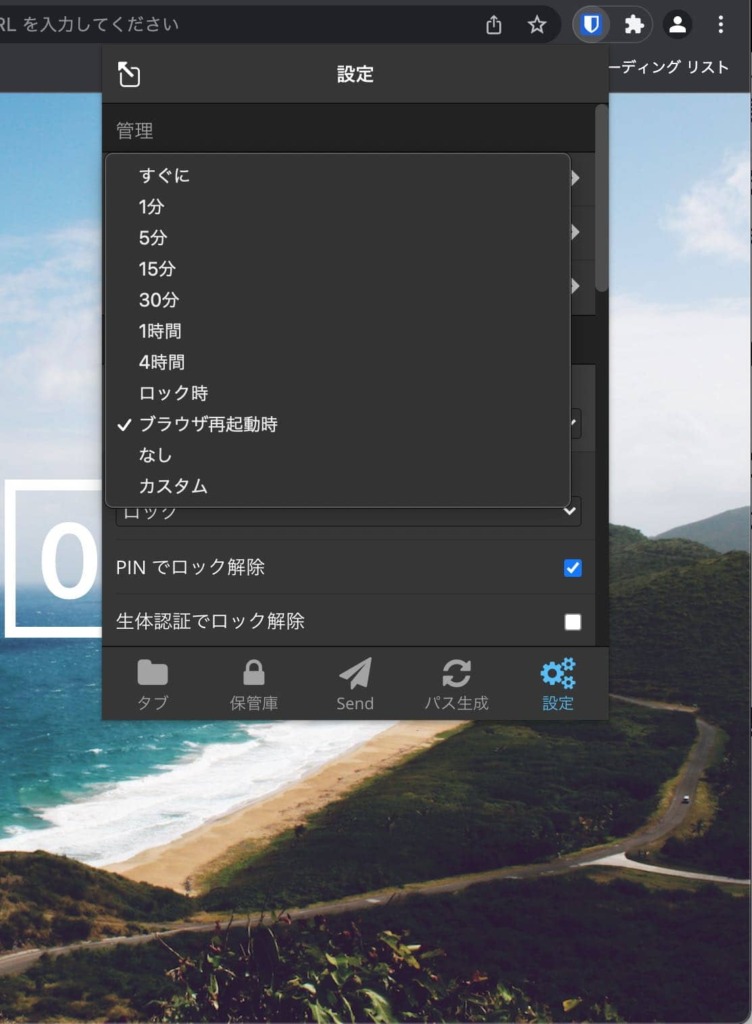
PC版も同じ様に細かく時間設定できます。
自動入力設定
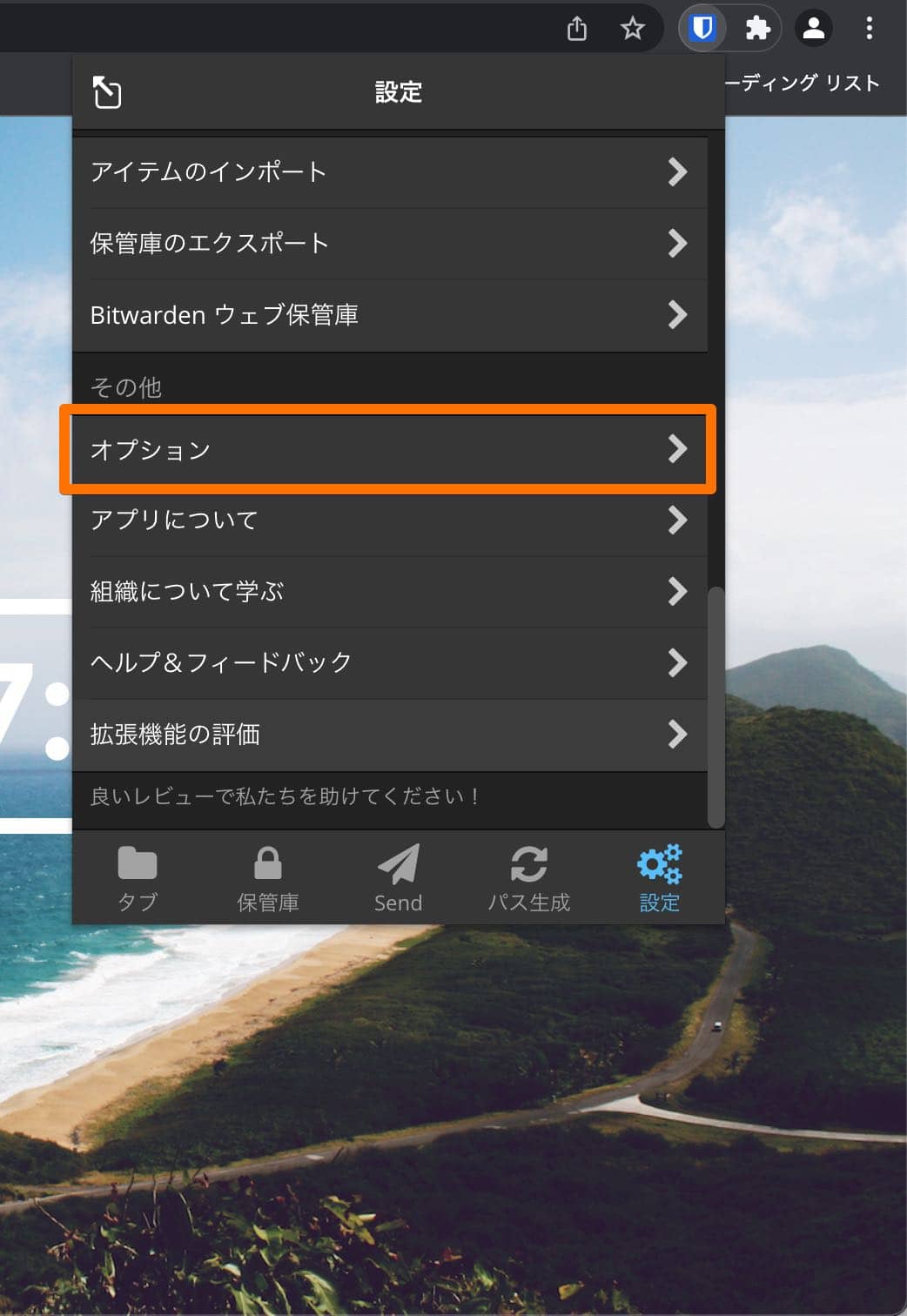
PCの版での自動入力設定を見ていきます。
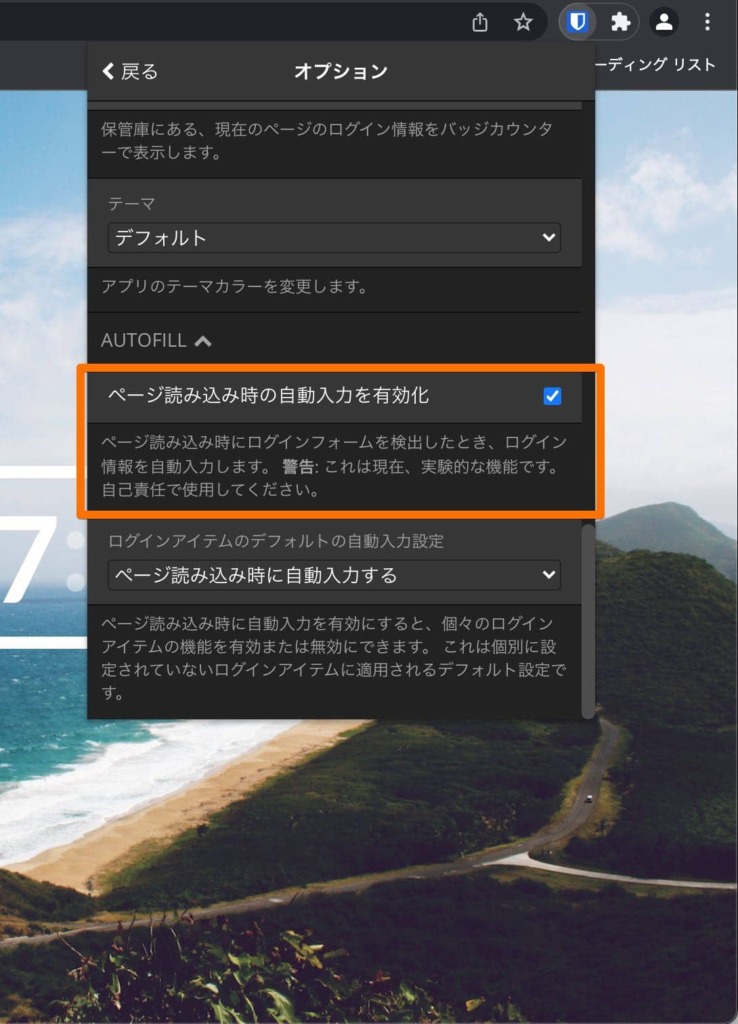
「設定」→「オプション」→「ページ読み込み時の自動入力を有効化」にレチェックをいれます。



実験的な機能と気になる文言はありますが、これを使う便利さにはかなわないので設定しています。
Bitwardenの保管庫にパスワードを登録しよう
設定が終わったらパスワード保管庫に、今あるアカウント情報を保存していきましょう。
iCloudキーチェーンやChromeなどのオートセーブ機能を使っていた方は、PCを使うことでまるまるアカウントデータを移行させることも可能。
PCを持っていない場合や、紙のメモ帳などオフラインでパスワードを管理していた方は自分で入力していく必要があります。



最初の手間は少しかかりますが、今後の生活がぐっと快適になりますので必要な労力かもしれませんね。
パスワードを登録
まずは基本の登録方法から見ていきましょう。
アカウント情報を登録する際は、最低でもこの4項目が必要になります。
- サービスの名前
- ユーザー名
- パスワード
- 登録するサイトのURL
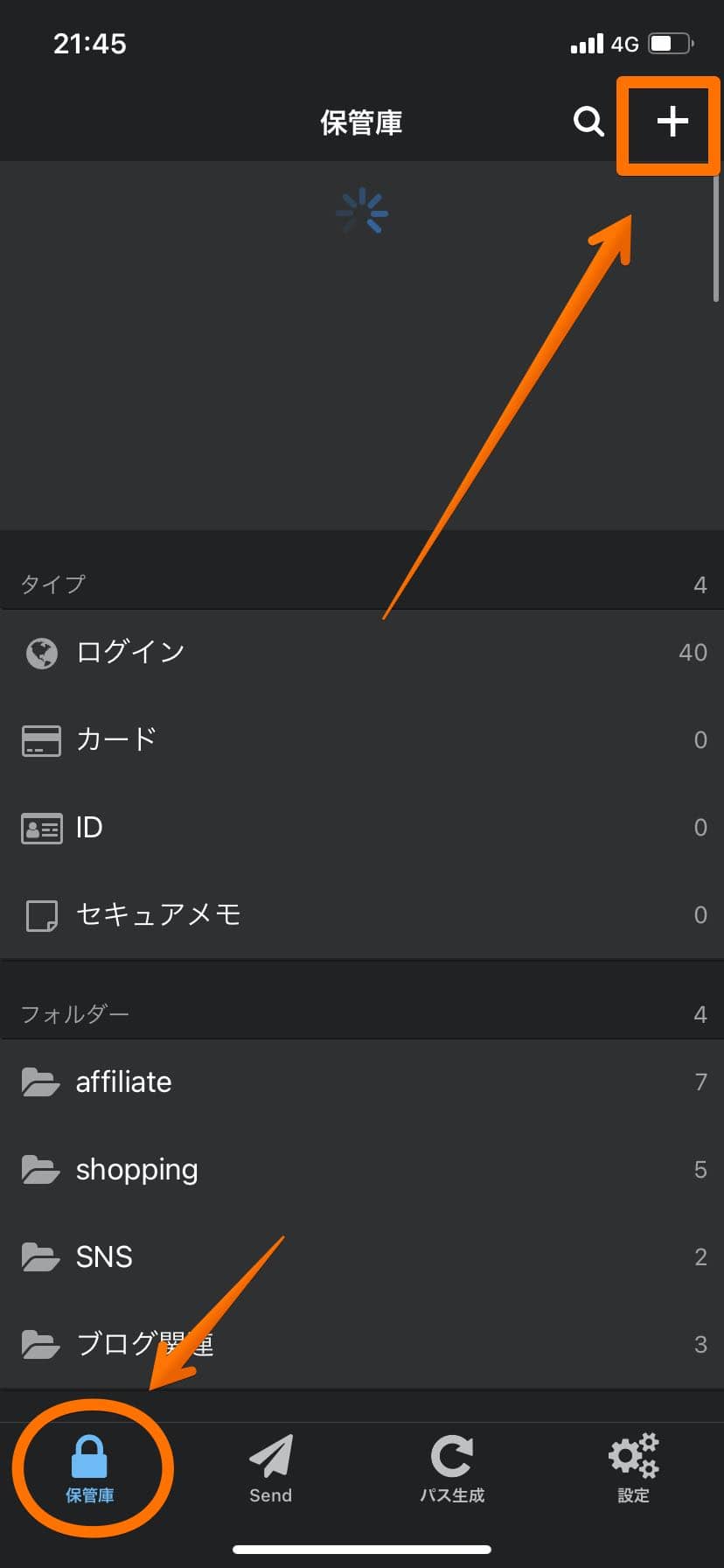
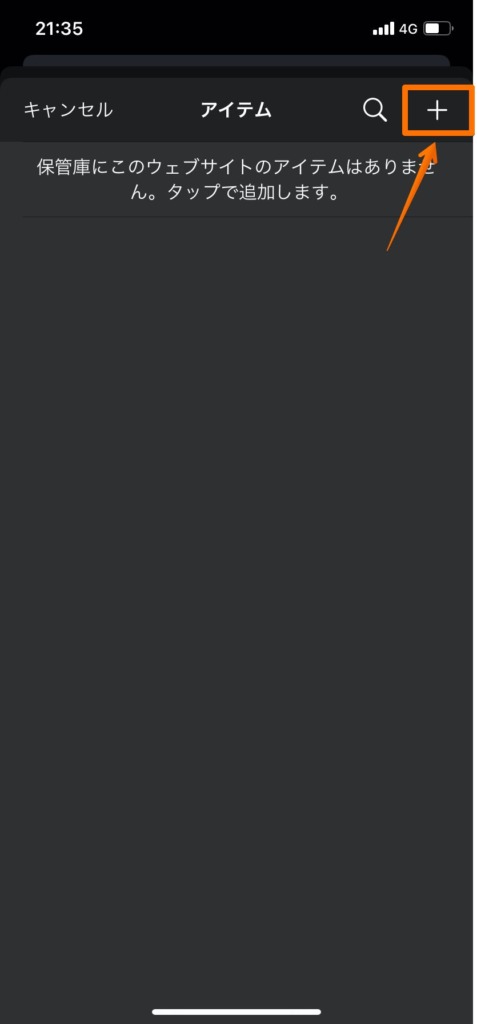
保管庫から右上の「+」ボタンをタップして、「アイテムの追加」ページへ。必要項目を入力し「保存」で登録完了。
これでアカウント情報が登録されたので、あとはウェブサイトへログインする際にパスワードを呼び出すだけです。
新しいウェブサイトでアカウントを作成する時の流れ
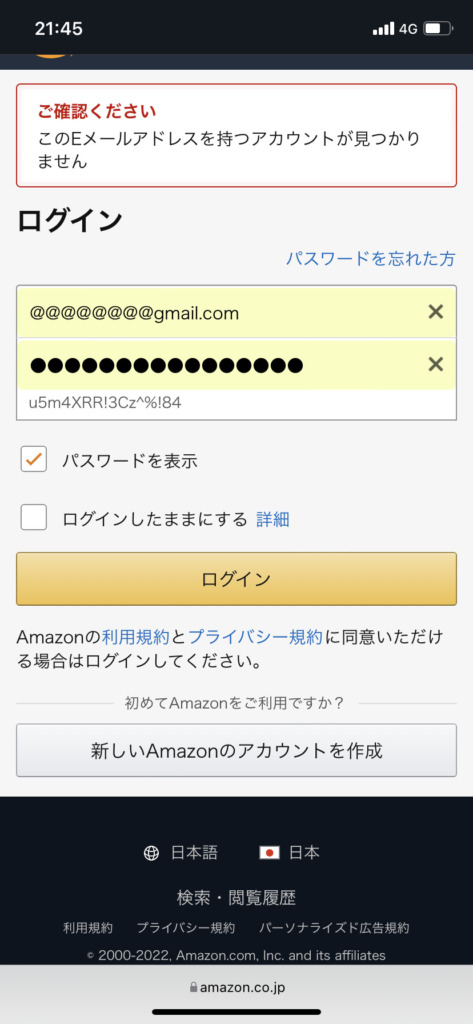
ウェブサイトの新規アカウント情報を、bitwardenを使って作成する時の流れを見ていきます。



パスワードも自動で作ってくれるから便利だよな。
実際に新規アカウントを作成しているわけではありませんが、大まかな流れは同じです。
「パスワード」をタップしてbitwardenに移動するとアイテムがないと出ますので、右上の「+」から作成していきましょう。
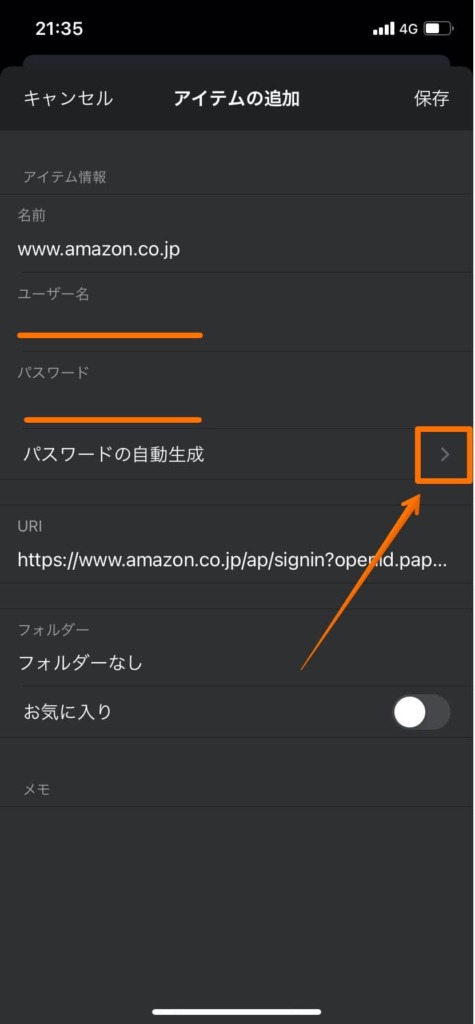
この手順を踏むと、サービスの名前とウェブサイトのURLがすでに入力された状態から作成できます。
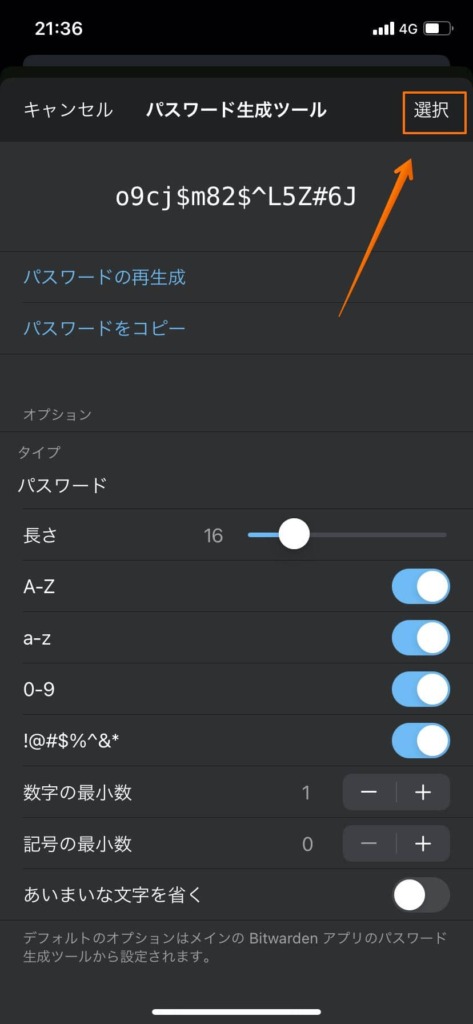
あとは条件にあったパスワードを生成し、右上の「選択」。
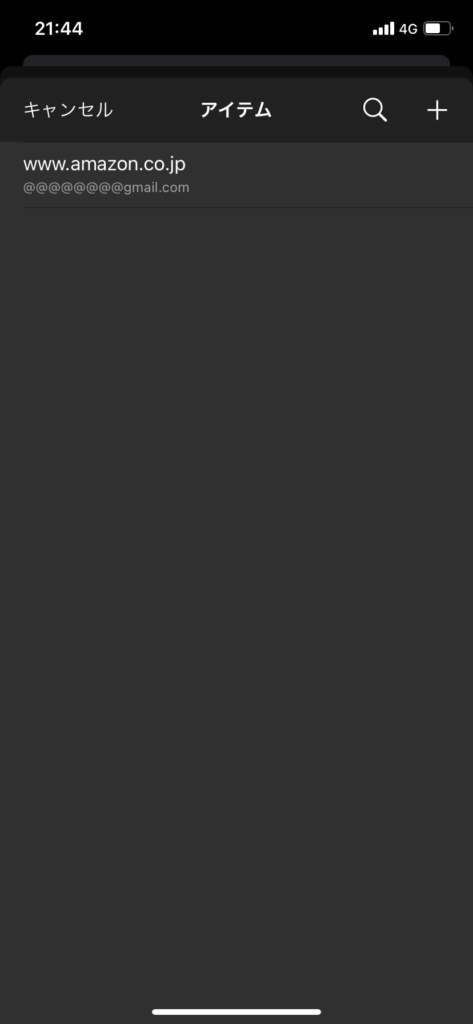
ユーザー名も入力して右上の「保存」で完了。
アイテムにアカウント情報が追加されました。あとはウェブサイトに戻って再びパスワードボタンをタップすると、
無事に作成したユーザー名と自動生成したパスワードが入力されているのがわかります。
iPhoneだけでiCloudキーチェーンからデータ移行
PC等を持っておらず、iPhoneだけでデータ移行したい方は、
iCloudキーチェーンやChromeのオートセーブでパスワードを保管していればちょっとだけ楽になります。
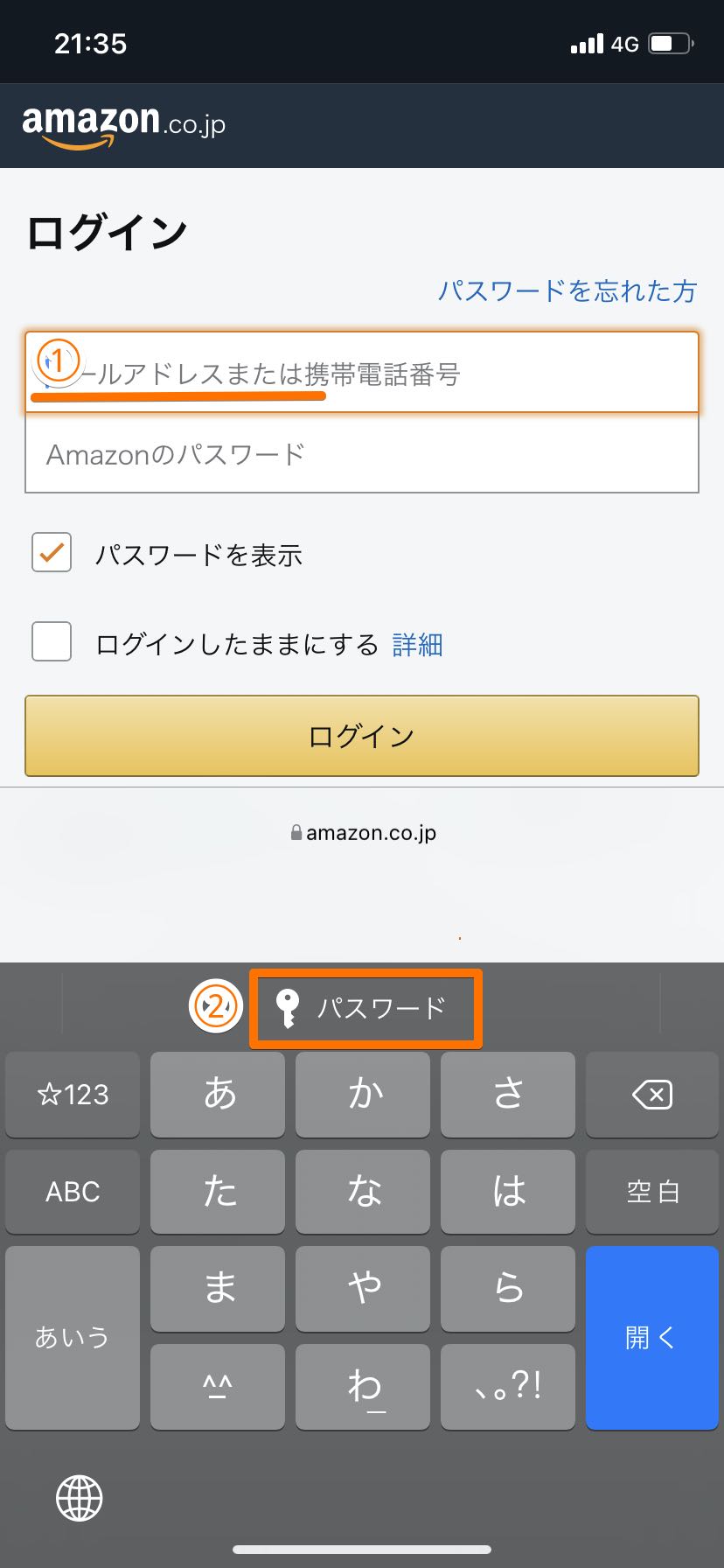
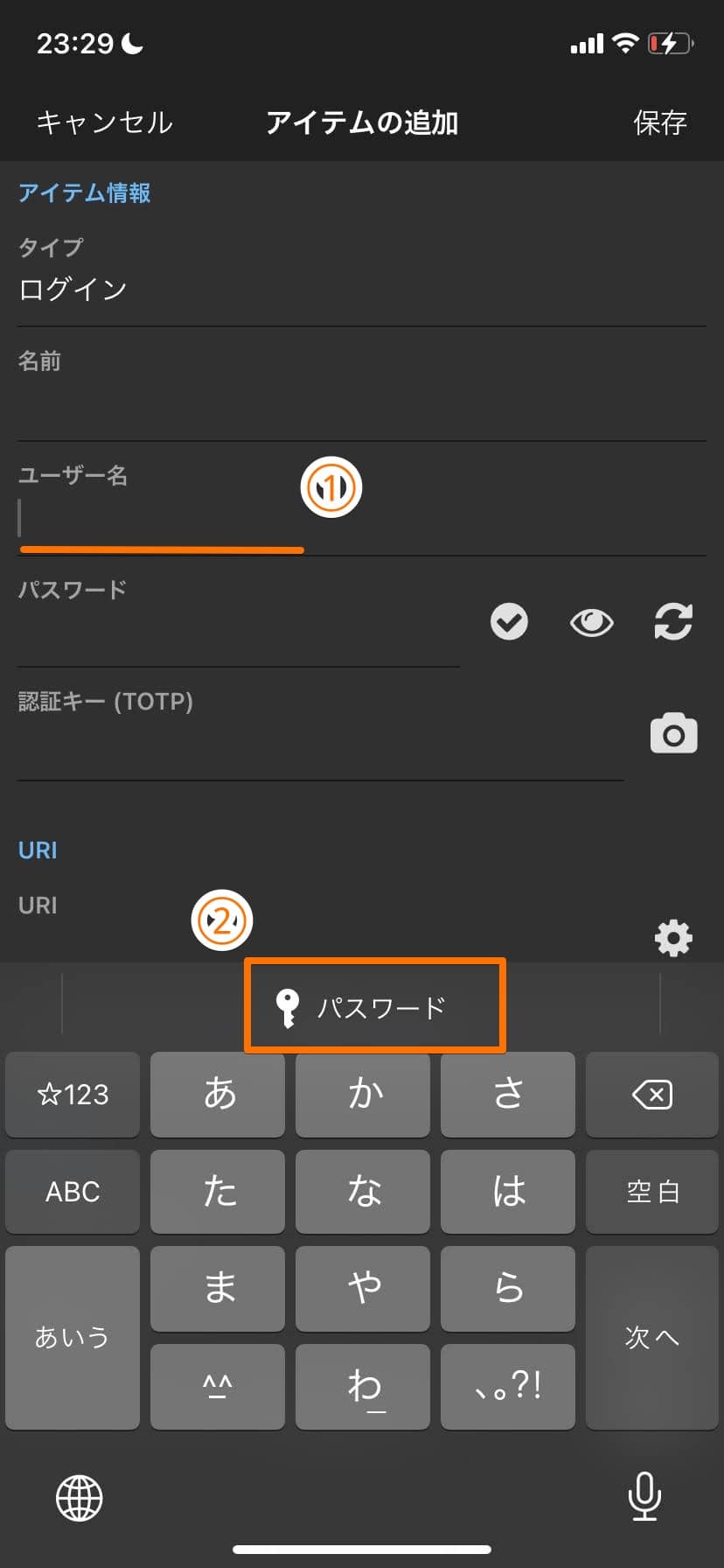
アイテムの追加画面で「ユーザー名」に合わせると「パスワード」現れるのでタップ。
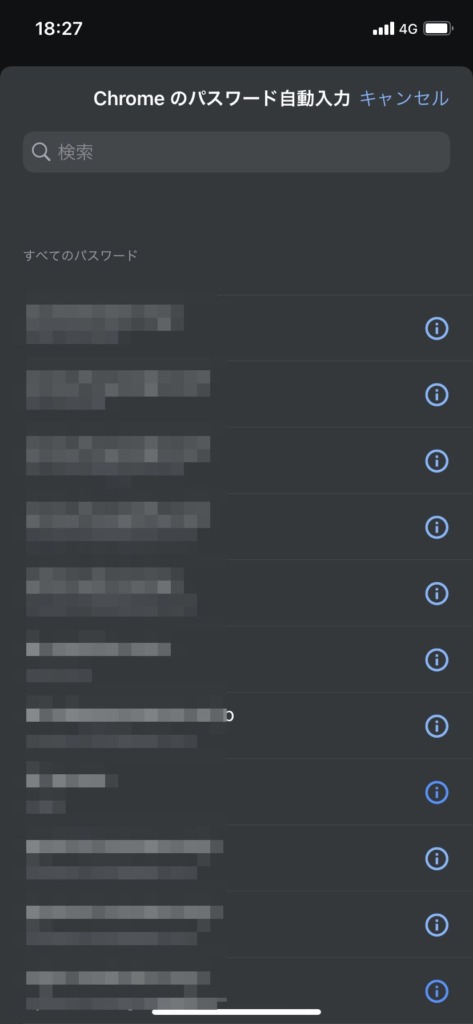
「Chrome」か「iCloudキーチェーン」を選択できるので、パスワードを保存している方を選択。
bitwarden導入時、ChromeとiCloudキーチェーンの自動入力をオフにした場合一度「オン」にする必要があります。
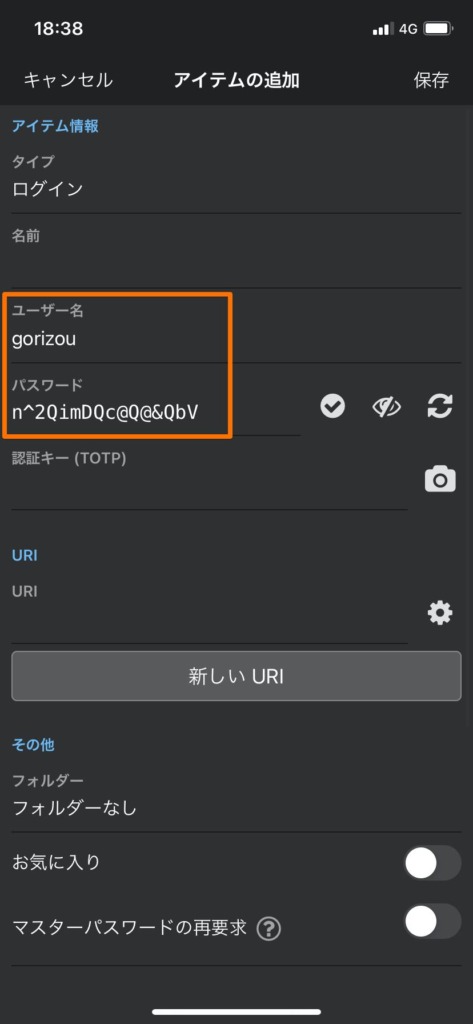
保存しているパスワードの一覧が表示されるので、移行したいデータを選択。すると、ユーザー名とパスワードが自動入力されます。
あとは「サービス名」と「URL」をコピペしてこれば完成。



他にもっといい方法があったかもな



あくまで参考程度でお考えください。
GoogleChromeからBitwardenへデータを移行
PCを使ってChromeのパスワードデータをbitwardenに移す手順を説明していきます。
- Chromeでデータのエクスポート
- bitwardenでデータのインポート
この2つを行います。
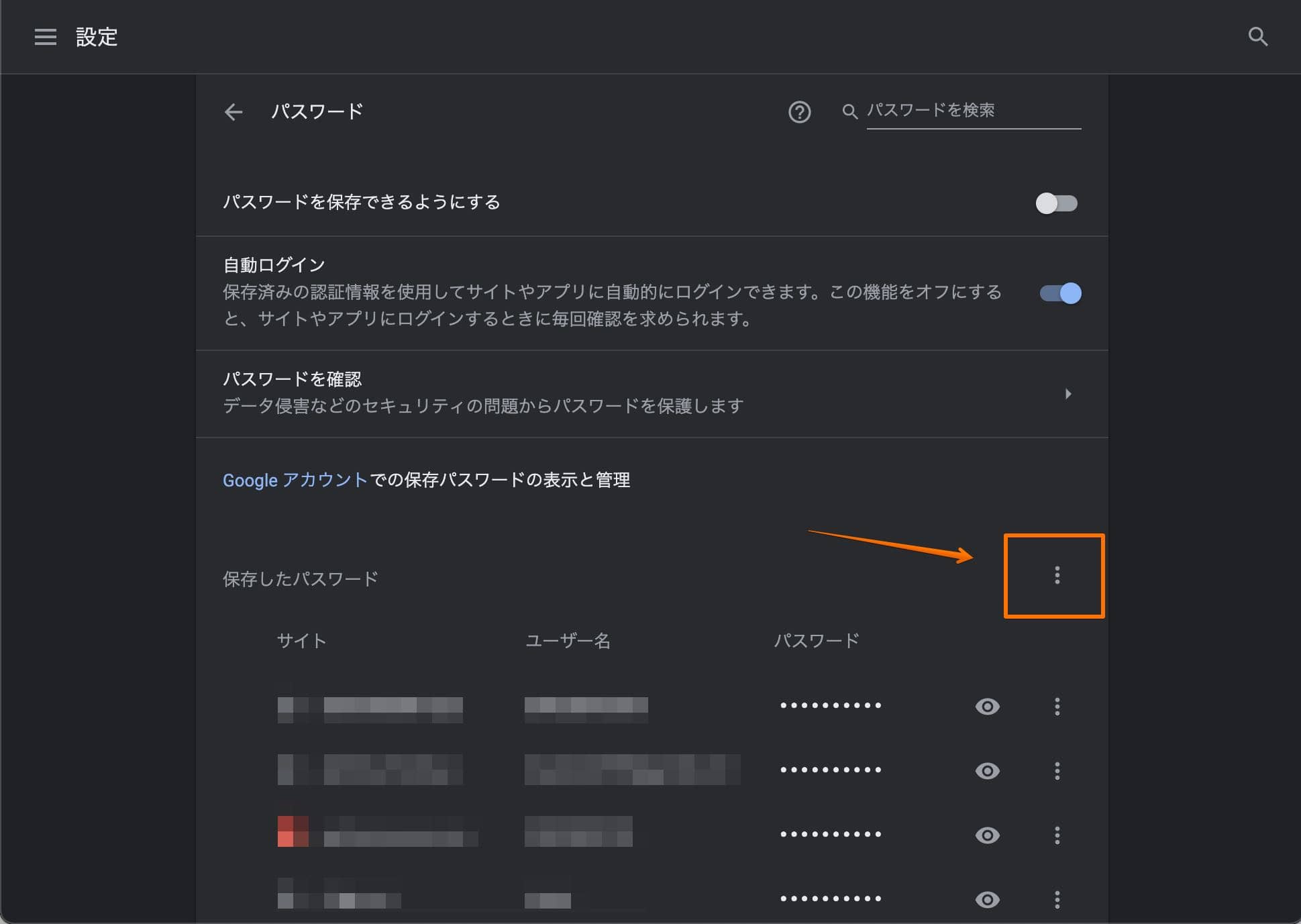
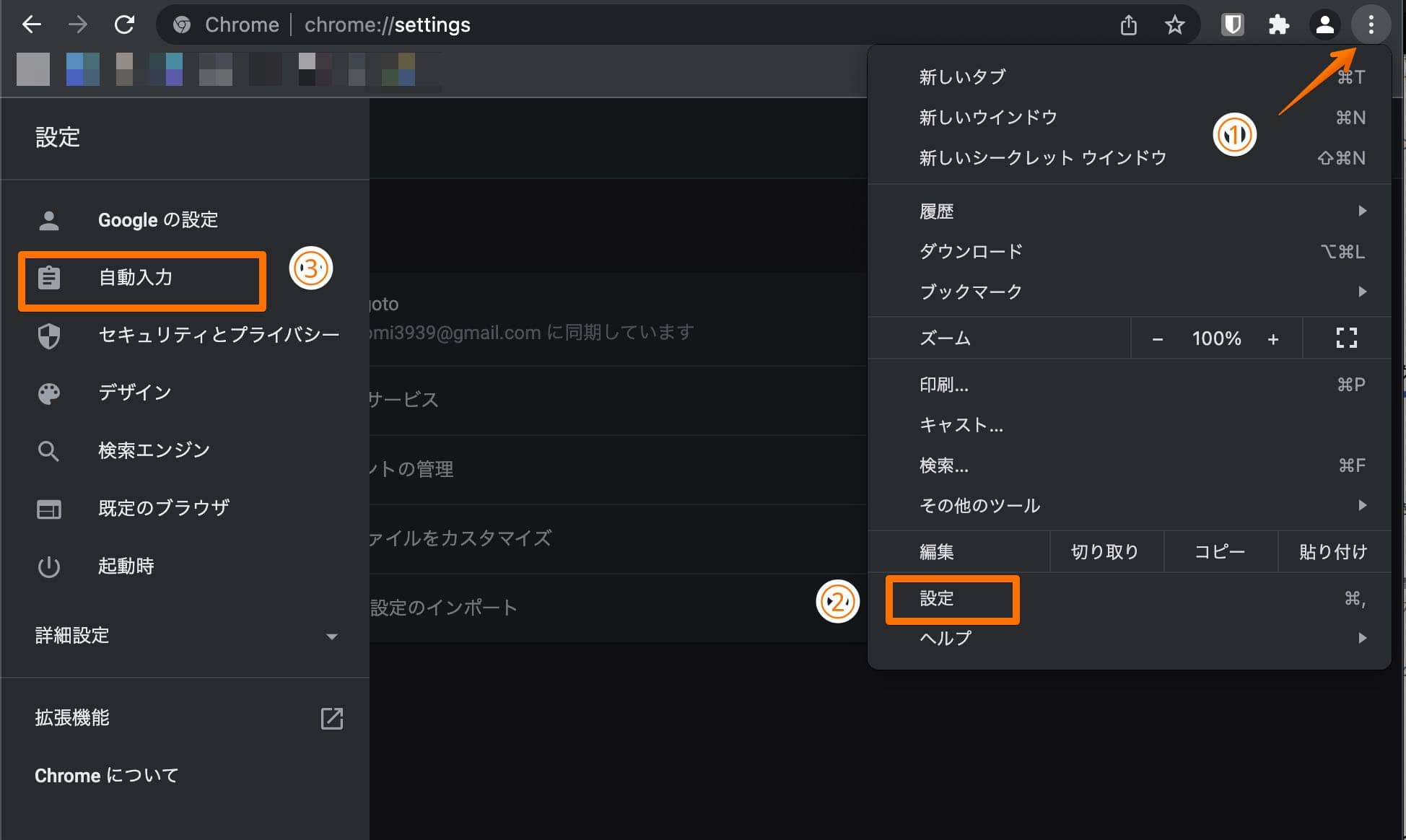
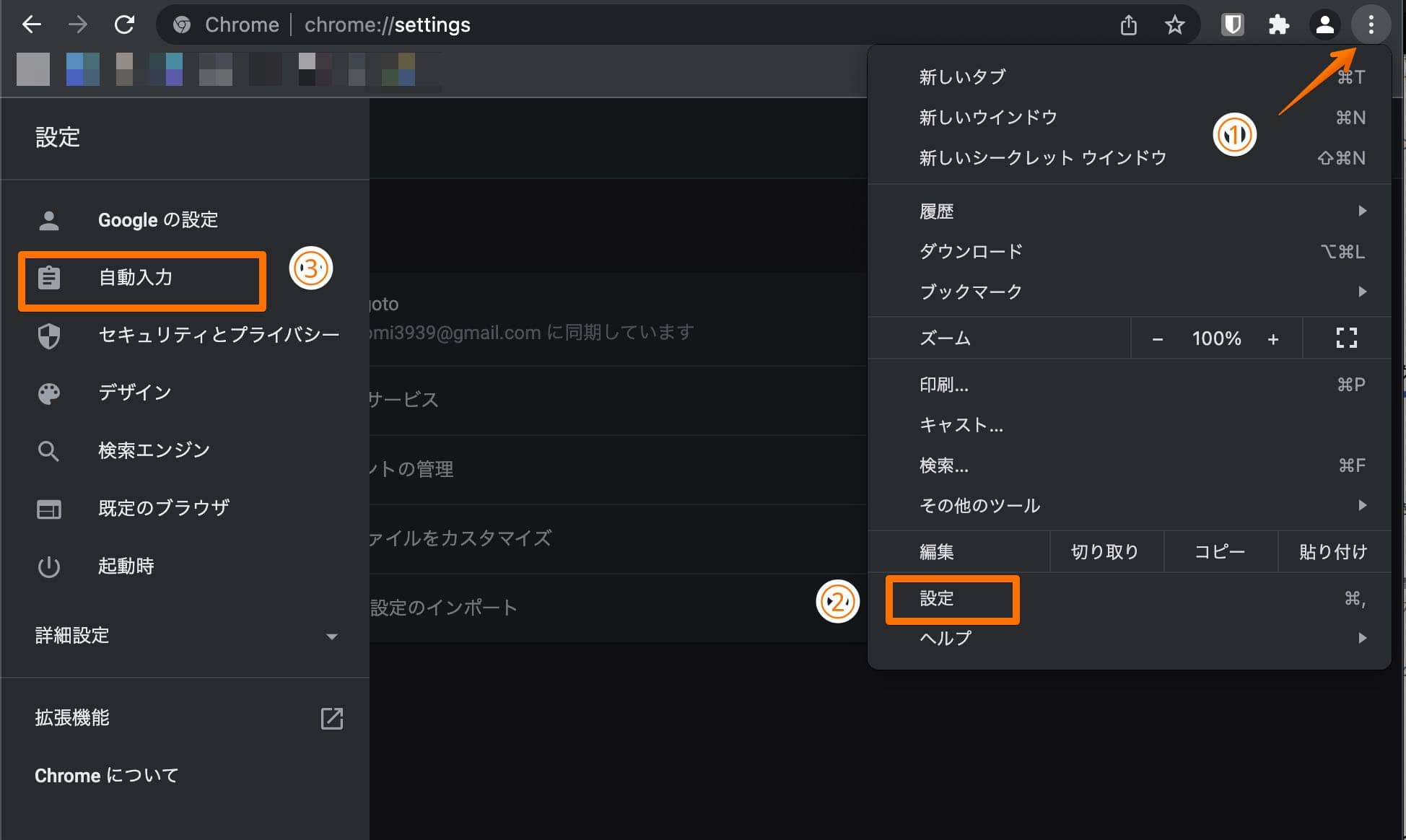
まずはChromeのエクスポートから。設定を開き「自動入力」→「パスワード」へ。


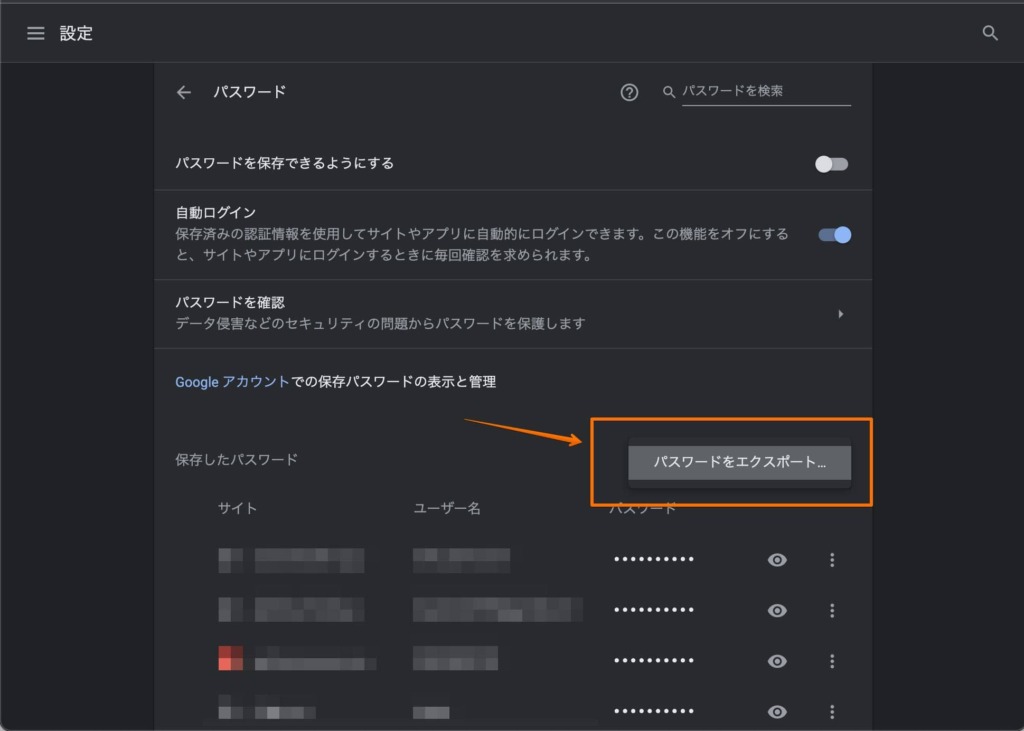
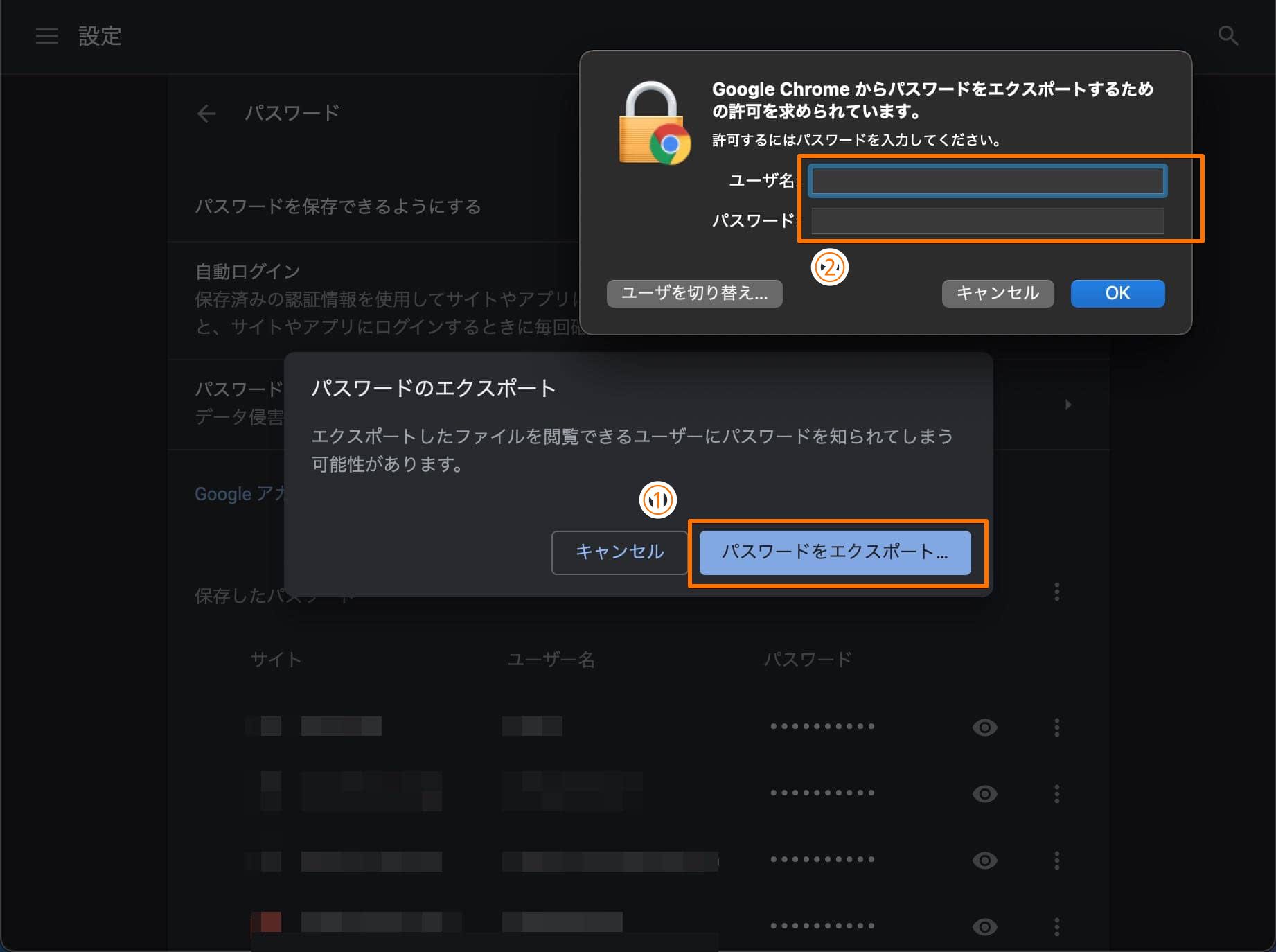
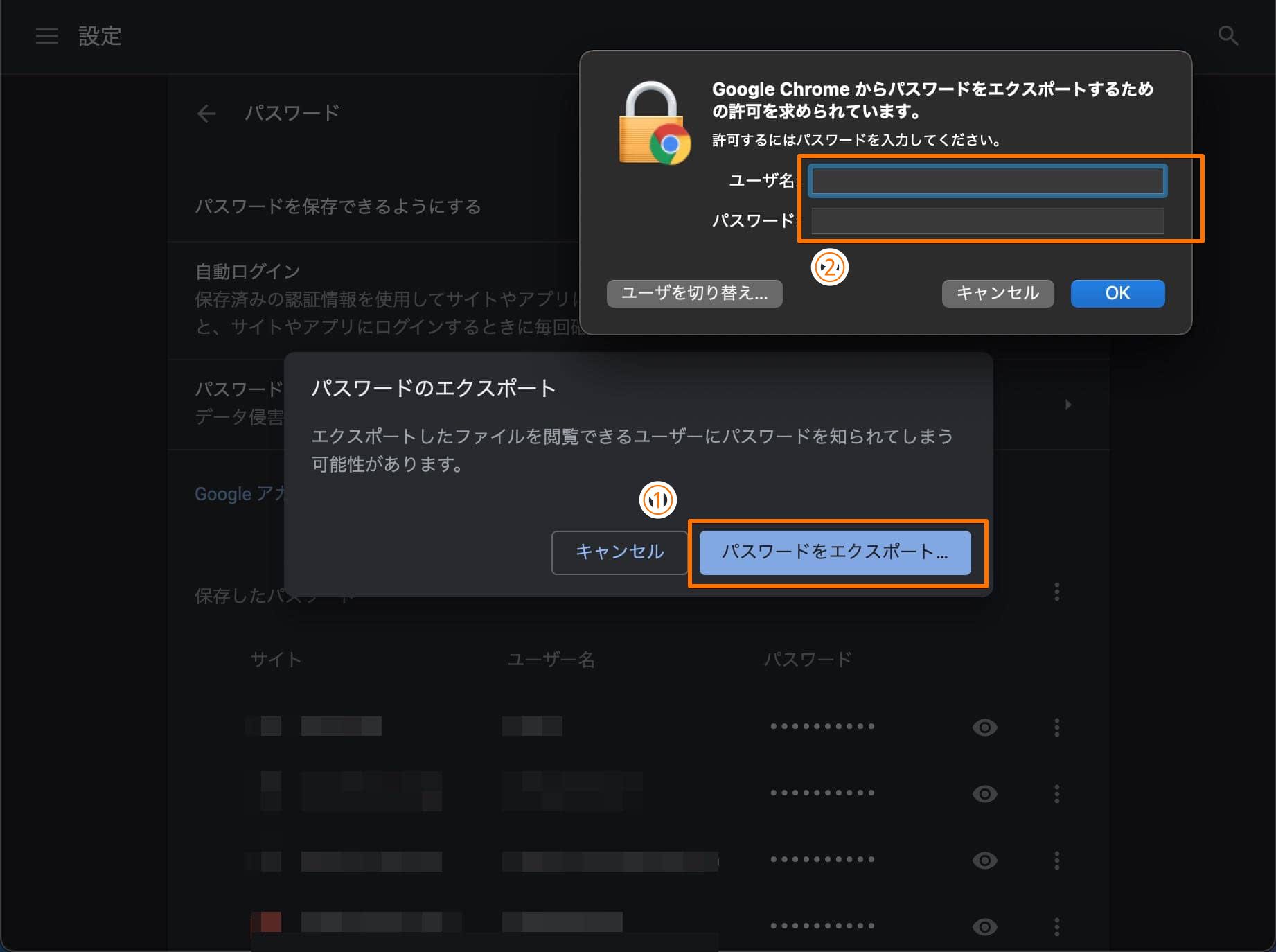
保存したパスワードの横の「︙」を開いて、「パスワードをエクスポート」をクリック。
Macのパスワードを求められるので入力します。


ファイルの保存先を問われますので、わかりやすい場所に保存します。今回はデスクトップに保存しました。


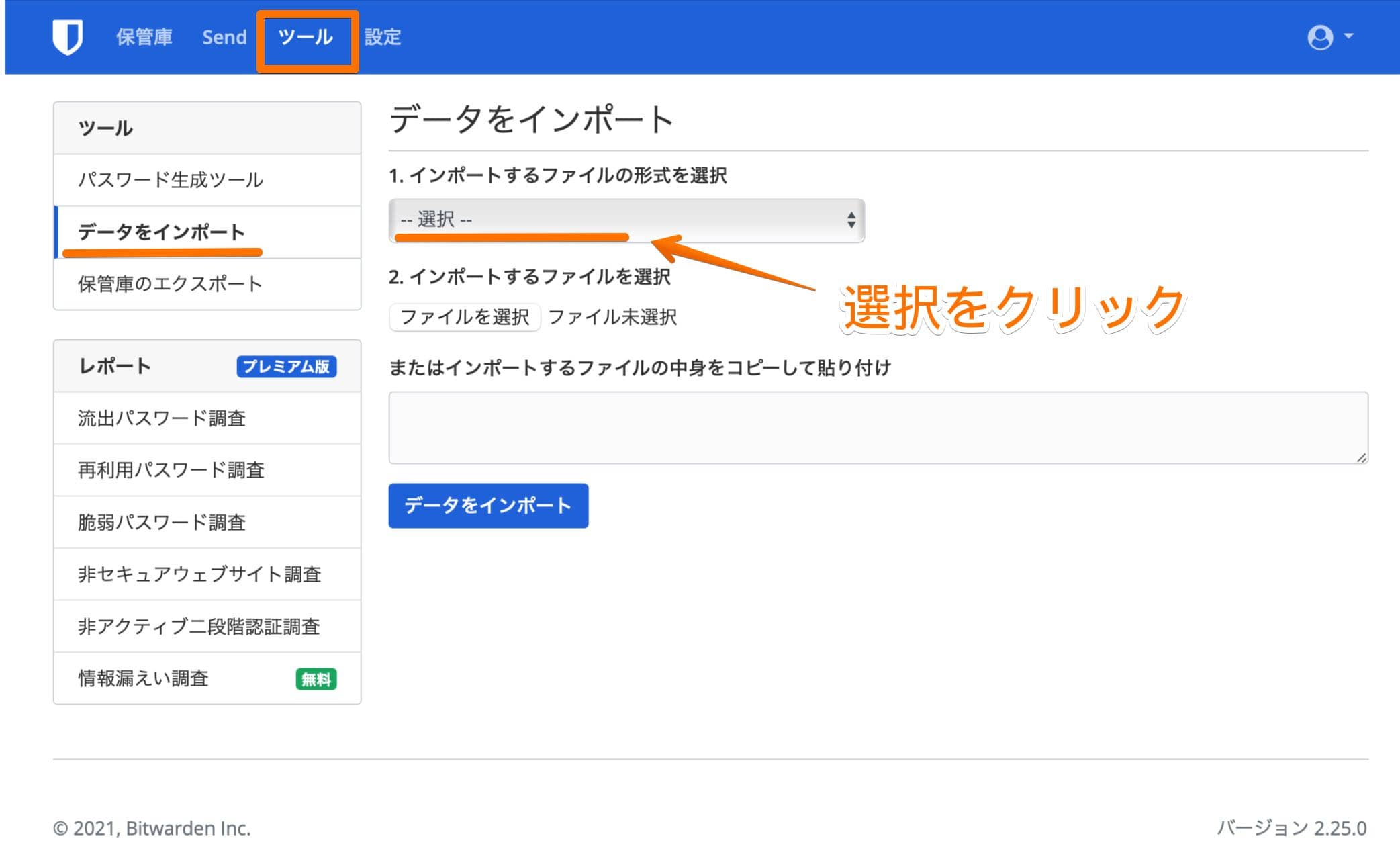
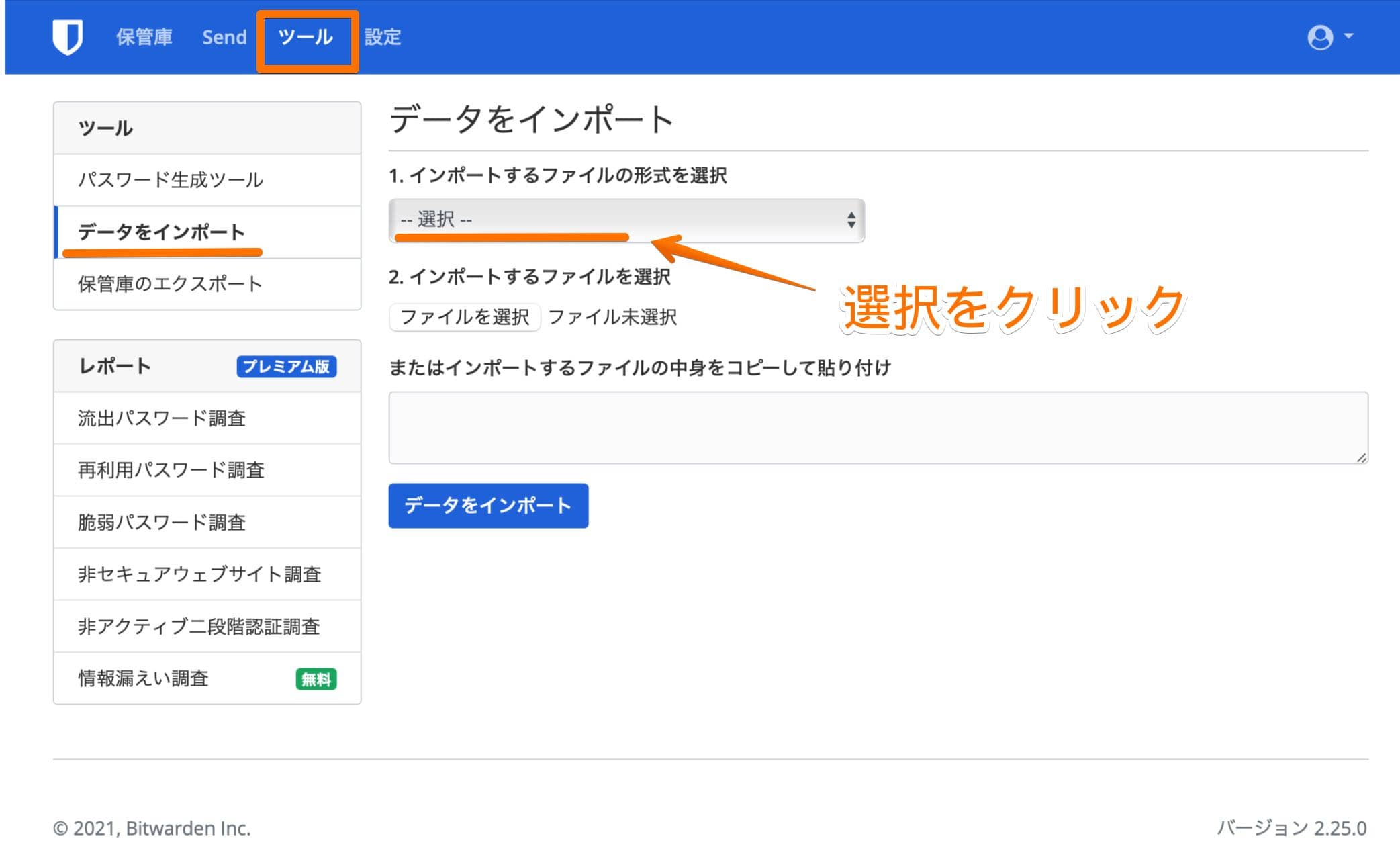
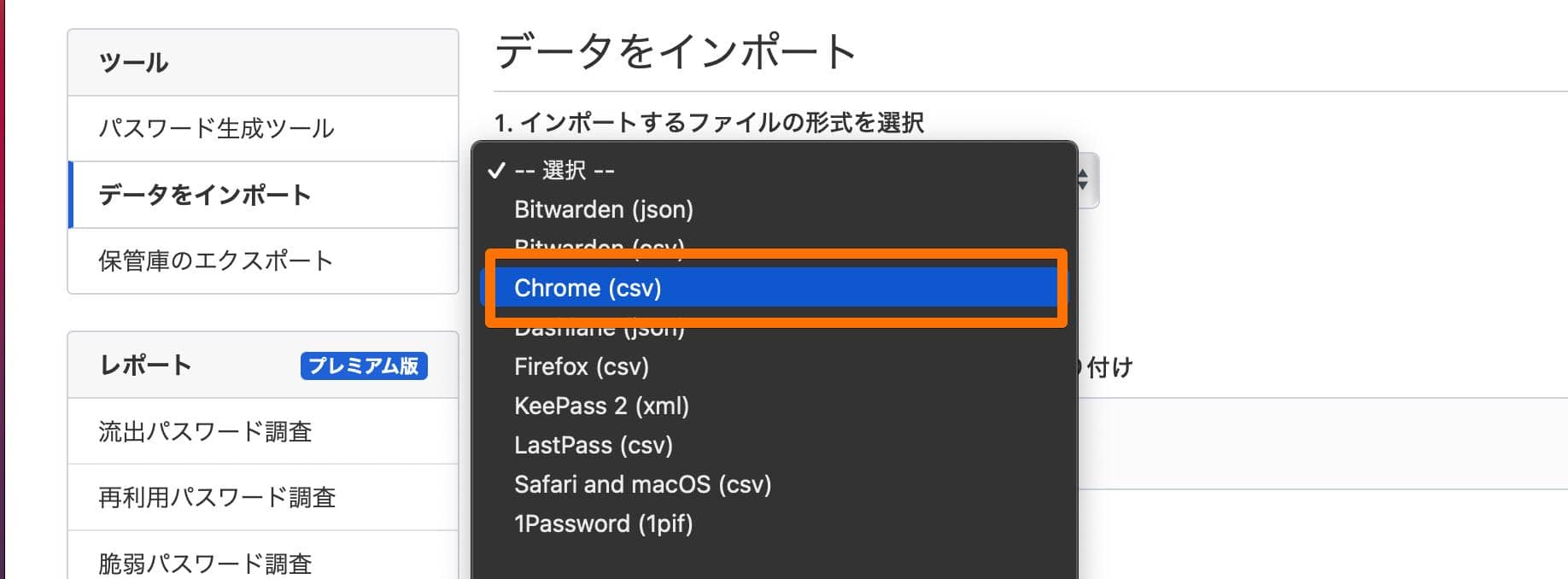
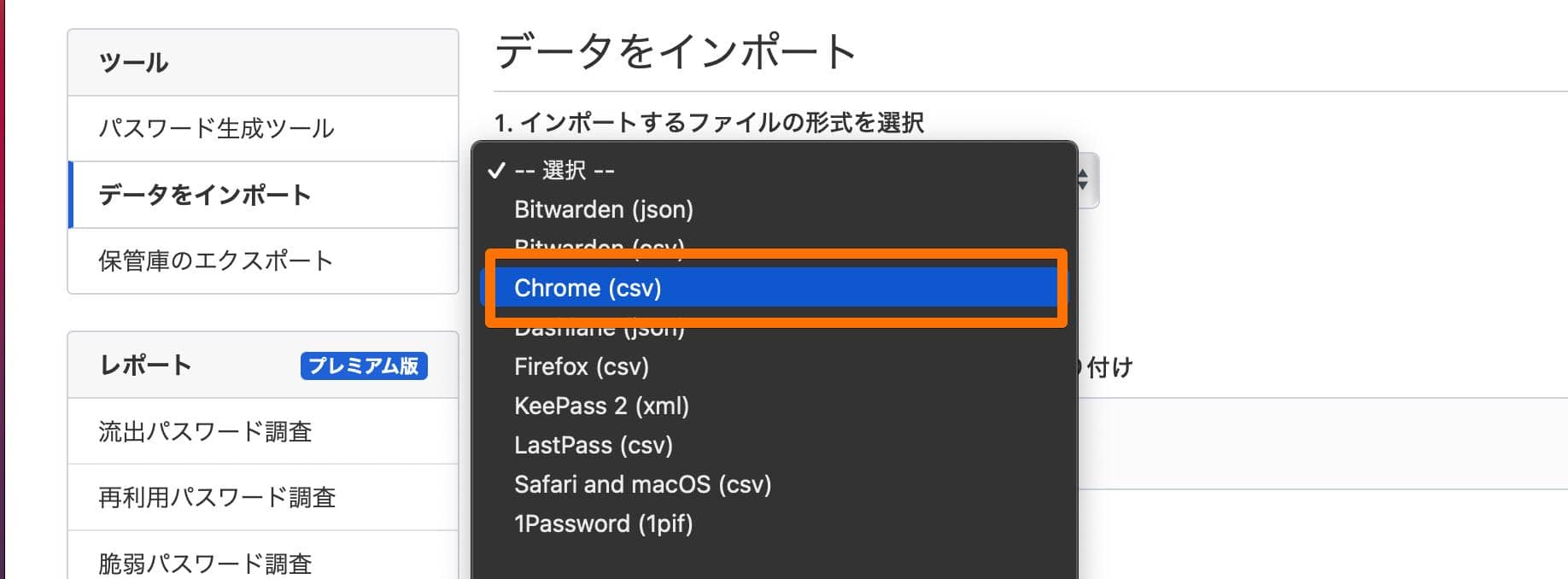
ログインしたら「ツール」→「データをインポート」、選択からファイル形式を選びます。


先程エクスポートしたファイルはChrome(csv)だったのでそれを選択します。


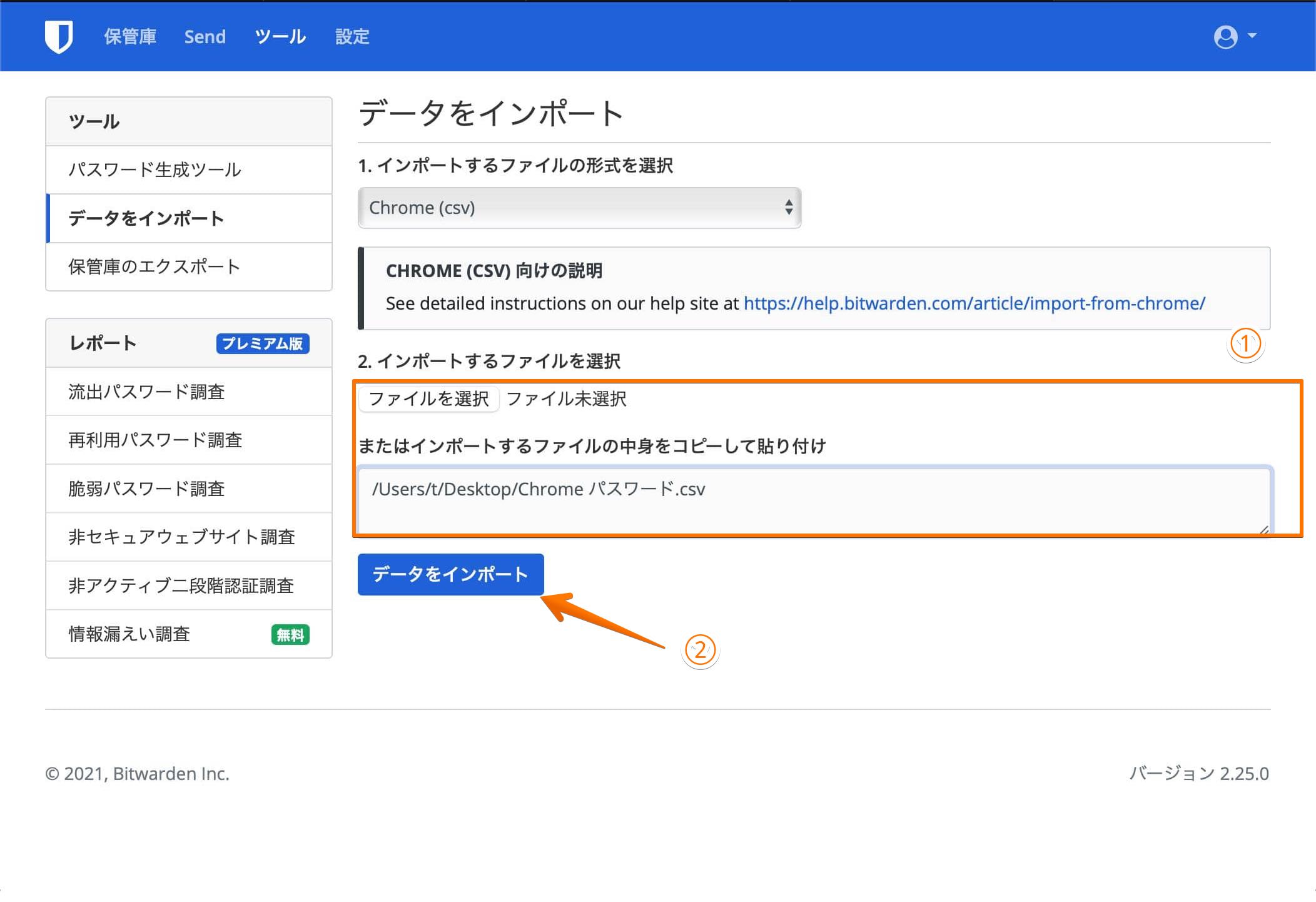
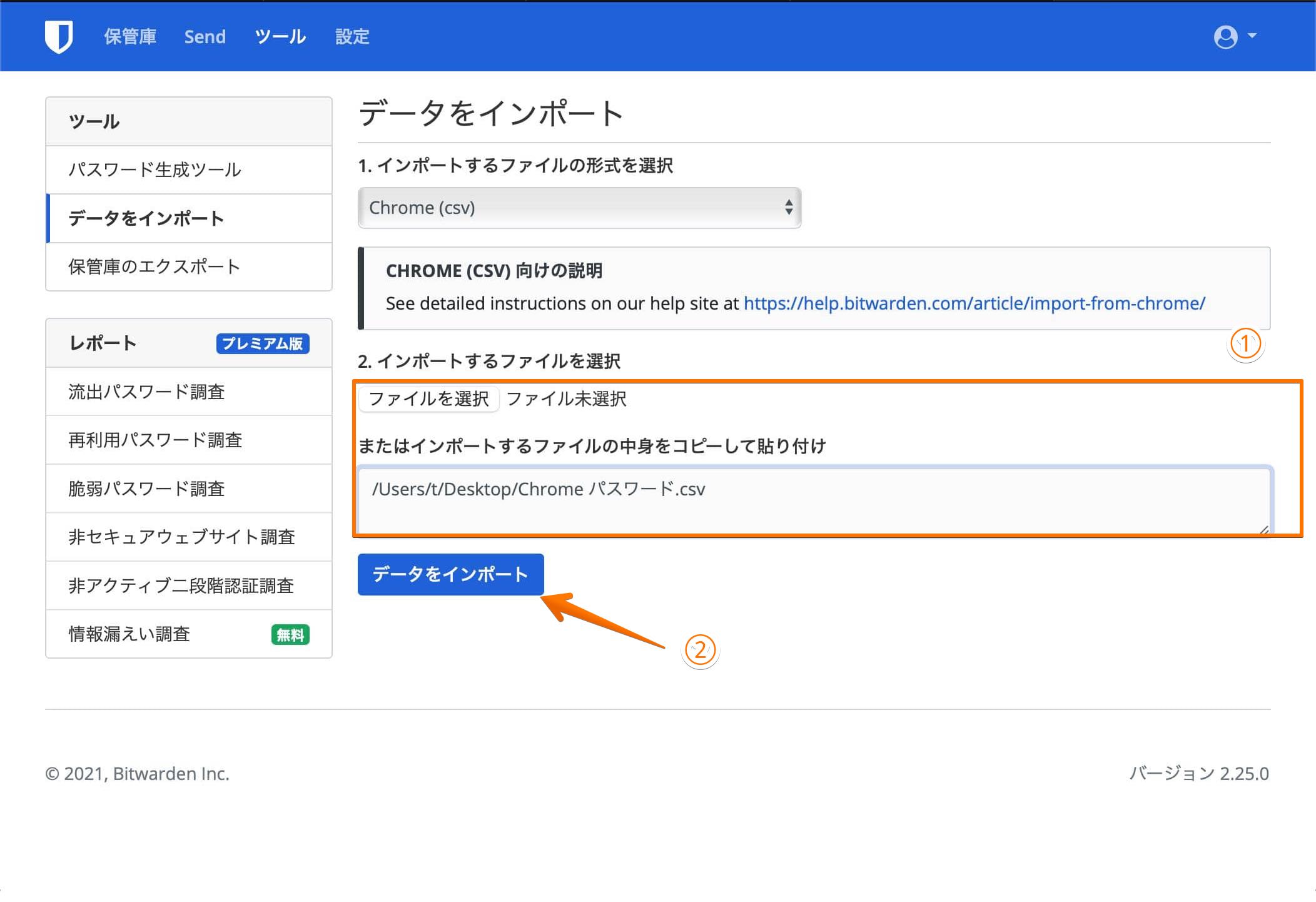
あとは「ファイルを選択」か「ドラッグアンドドロップ」し、「データをインポート」をクリックで完了です。


これでChromeに保存したデータをまるっと移行することができます。
iCloudキーチェーンからBitwardenへデータを移行
私はiCloudキーチェーンにあまりパスワードを保存していなかったので手作業で移行しましたが、まるっとデータ移行する際に参考になる記事を見つけました。


記事ではiCloudキーチェーンから1Passwordへデータ移行を紹介していますが、エクスポートするまでの手順がかなり分かりやすかったです。



インポート方法はChromeと同じはず……..
おわりに
前回の記事から合わせてbitwardenをご紹介してきました。
bitwardenは無料で手軽に始めることができるので、私のようなパスワード管理ソフト初心者におすすめです。
以上、最後まで読んでいただきありがとうございました。
この記事が少しでも誰かの参考になったら嬉しいです。
それでは。